Google『Code Prettify』のダウンロード方法&使い方

シンタックスハイライトのライブラリのひとつであるGoogleの『Code Prettify』は軽量で使い方も簡単!今回はダウンロード方法と使い方をご紹介します。
また、オリジナリティが出るテーマのカスタマイズ方法やWordpressでの設定方法についてもお伝えしていきます。
Googleの『Code Prettify』とは?
ホームページやブログでHTMLやCSSのコードを表示する際に便利なのがシンタックスハイライト。
シンタックスハイライトとは、 ソースコード内の特定の記号を色分けして表示してくれる機能のことで、シンタックスハイライトされたソースコードはコーダーにとってもサイトを訪れてくれたユーザーにとっても非常に見やすくなり、可読性も上がります。
<code><pre class="prettyprint">
<p>ハイライトありのソースコード</p>
</pre></code>
<code><pre class="prettyprint">
<p>ハイライトなしのソースコード</p>
</pre></code>

同じコードなのに一目瞭然の見栄えですよね!
シンタックスハイライトは、テキストエディタやVS codeなどではすっかり定着している機能ですが、HTMLではこの機能がなく、手動で行うと非常に手間がかかるので、自動でハイライトしてくれるJavaScriptのライブラリを使うのが主流となっています。
この自動でハイライトしてくれるライブラリは無料でいくつも公開されており、 Googleが開発した『Code Prettify』もその中のひとつです。
Googleの『Code Prettify』は、軽量かつ使い方も簡単なので、当サイトでも採用しています。
『Code Prettify』2通りの設定方法
『Code Prettify』を設定するには、CDNを利用する方法と、ローカル環境にダウンロードする方法との2通りがあります。
気軽で便利なのはCDNを利用する方法、カスタマイズしやすいのはダウンロードする方法です。

当ブログではcssファイルをカスタマイズしたかったので、ダウンロードする方法を選びました。
『Code Prettify』をCDNで設定する
『Code Prettify』をダウンロードして使うのは少し手間がかかるので、気軽に使いたい!という方におすすめなのがCDNで利用する方法です。
以下のコードをhead内(<head>~</head>の間)に記述します。
<script src='https://cdn.rawgit.com/google/code-prettify/master/loader/run_prettify.js'></script>
設定はこれだけで終了!
『Code Prettify』 の使い方にすすんでください。
『Code Prettify』をダウンロードして設定する
CDNで利用する方法と比べると少し手間はかかりますが、その後のカスタマイズが楽なのはダウンロードして使用する方法です。
やり方はそれほど難しくはないのでいろいろカスタマイズしたい!という方は是非チャレンジしてみてください。
『Code Prettify』 をダウンロードする
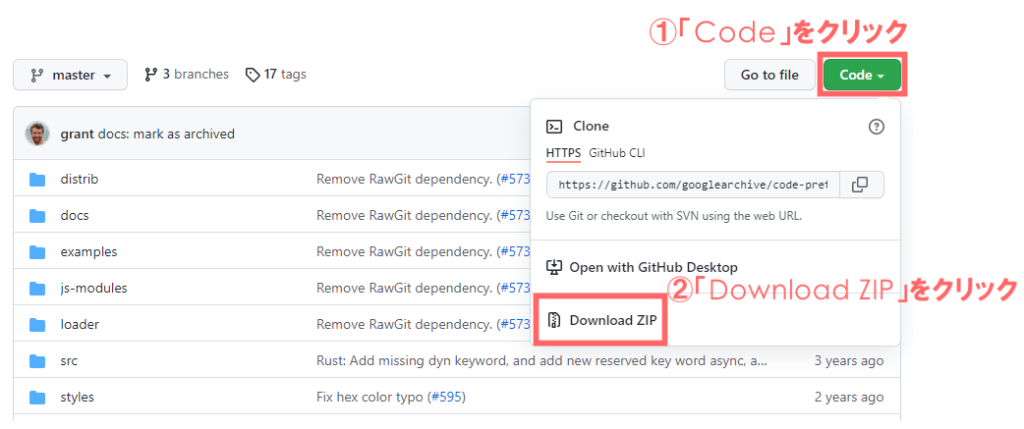
Googleの『Code Prettify』は、githubからダウンロードできます。
右上の「Code」をクリック、次に、「Download ZIP」をクリックして、ダウンロードします。

ダウンロードしたファイルは「code-prettify-master.zip」になります。
解凍ソフトを使ってファイルを解凍しましょう。
ファイルをサーバーにアップロードする
解凍したファイルにはすごくたくさんのファイルがありますが、必要なファイルは以下の2点だけです。
「src」というファイルの中に入っています。
- prettify.js
- prettify.css
cssのソースコードも色分けして表示したい場合は、lang-css.jsもアップロードします。
アップロードする際には「FFFTP」ソフトを使います。
prettify.js、 lang-css.jsは「js」フォルダへアップロード、prettify.cssは「css」フォルダへアップロードします。
「js」フォルダや「css」フォルダなど、一般的なサーバーのフォルダ構成を想定して書いていますが、ご自身の環境に合わせて適宜変更してください。
アップロードしたファイルを読み込む
「サンプル.com」は、ご自身のドメイン名に置き換えてください。
下記はドメイン直下のcssファイルやjsファイルにprettify.css、prettify.jsやlang-css.jsをアップロードした場合の記述例です。
ご自身がアップロードした場所のパスに置き換えてください。
prettify.css
HTMLファイルのhead内(<hrad>~</head>)に以下を記述して読み込みます。
<link href="サンプル.com/css/prettify.css" type="text/css" rel="stylesheet">
prettify.js
HTMLファイルのbody内(<body>~</body>)に以下を記述して読み込みます。
<script type="text/javascript" src="サンプル.com/js/prettify.js"></script>
<script type="text/javascript" src="サンプル.com/js/lang-css.js"></script>
<body onload="prettyPrint()">
ページの表示速度を落とさないために、jsファイルはbodyタグ内の最下部で読み込ませるのがベストですが、速度を気にしない場合はbody内のどこに記述してもOKです。
これで 『Code Prettify』を使用する準備ができました!
それでは早速使っていきましょう。
『Code Prettify』の 使い方
『Code Prettify』でコードを表示するには記述のポイントが2つあります。
- HTMLの特殊文字をエスケープする
- 決まったタグの中にコードを記述する
HTMLの特殊文字をエスケープする
HTMLタグを書く場合、<p>こんにちは</p>と書いてしまうと<p>タグがそのままタグとして認識されてしまうので、<p>タグは表示されず「こんにちは」とだけ出力されます。
<p>こんにちは</p>
と<p>タグも一緒に表示させたい場合、 < は<p>、> は </p> とエスケープして書く必要があります。
つまり、 <p>こんにちは</p> と書かなければいけません。
でもこれを都度都度入力するのは手間がかかりすぎますよね・・・。
そこで便利なのが、HTMLの特殊文字をエスケープしてくれる変換ツールです。
下記のサイトを利用すれば一瞬でHTMLの特殊文字をエスケープしてくれます。
それでもその都度いちいちエスケープするのが面倒くさい!という方は、</body>タグの前にコードを記述する方法もあるようです。
決まったタグの中にコードを記述する
<code><pre>~</pre></code>という決まったタグの中に装飾したいコードを記述し、class名を「prettyprint」と指定します。
<code><pre class="prettyprint">
/*この中に装飾したいコードを記述します。*/
</pre></code>
HTML上でソースコードを表示する際、改行したい場合には<br>タグを記述しないと改行されません。
ソースコードは改行がとても多いのでその都度<br>タグを記述するのは膨大な手間がかかります。
そこで便利なのが<pre>タグ。
<pre>タグ は、 タグ内に記述した内容を記載通りに表示するタグで、改行やインデント、空白もそのまま表示されます。
そして、<code>タグもソースコードを記述するのに欠かせないタグで、タグ内では等幅フォントで表示されます。

こういったソースコードを記述するためのコードと、”prettyprint”というclass属性を指定するだけで、シンタックスハイライトが実現できるという簡単さが 『Code Prettify』の魅力です♪
行番号を表示する
行番号を表示したい場合はclass属性に”linenums”を追記します。
<code><pre class="prettyprint linenums">
/*この中に装飾したいコードを記述します。*/
</pre></code>
これで、1,2,3という行番号が表示されるようになります。
CSSを装飾する
CSSのソースコードを装飾したい場合はclass属性に”lang-css”を追記します。
<pre><code class="prettyprint lang-css">
/*この中に装飾したいコードを記述します。*/
</pre></code>
これでcssのソースコードもシンタックスハイライトされるようになります。
ここまで実行していくと、 『Code Prettify』が最低限使えるようになりました!
ここからは 『Code Prettify』のカスタマイズ方法についてご紹介していきます。
『Code Prettify』をカスタマイズして使う
『Code Prettify』をカスタマイズすると、オリジナリティを出すことができます。
デザインを変える
『Code Prettify』には着せ替えのようにデザインを変更することができるテーマが用意されています。
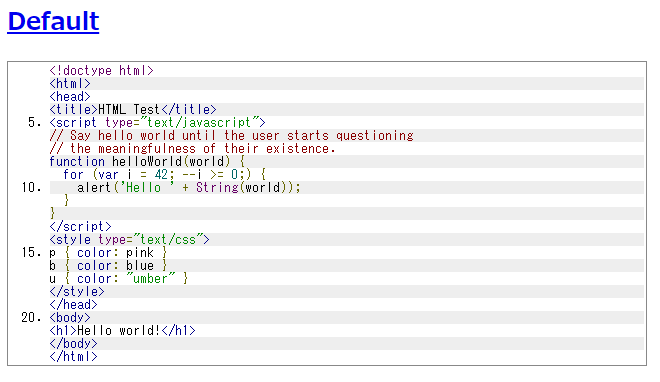
デフォルトでは以下のような感じのデザインになるのですが、ちょっと物足りなさがありますよね・・・。

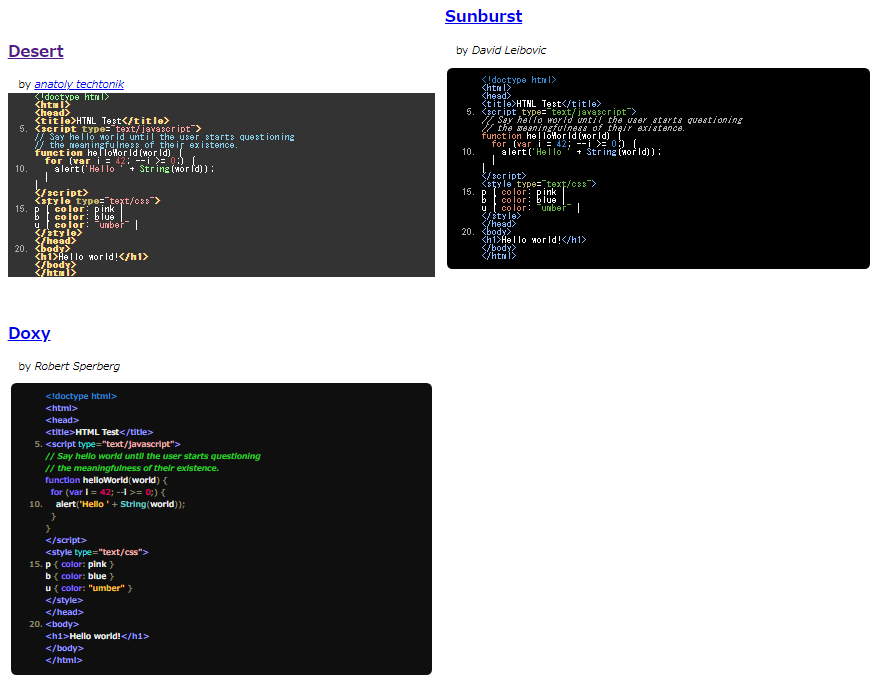
Googleの『Code Prettify』では、デフォルトの他に以下のようなテーマがあります。

CDNを使う場合にデフォルト表記だと下のような記述をしましたが、
<script src='https://cdn.rawgit.com/google/code-prettify/master/loader/run_prettify.js'></script>
「Desert」のテーマにしたい場合、 URL「run_prettify.js」の末尾に「?skin=desert」を足した記述にします。
<script src='https://cdn.rawgit.com/google/code-prettify/master/loader/run_prettify.js?skin=desert'></script>
sunberstだと 「?skin= sunberst 」 、doxyだと 「?skin=doxy」 に変更してください。
ダウンロードして設定した場合は、ダウンロードしたファイルの「styles」に「Desert」などのcssファイルがあるので、変更したいcssファイルをFFFTPソフトでアップロードして、head内に記述した「prettify.css」を「desert.css」などアップロードしたcssファイル名に置き換えてください。

これらのデザインは各デザインのcssファイルをサーバーにアップロードすることで使うことができます。
もしくは、今アップロードしているcssの中身を書き換える方法でもOKです。
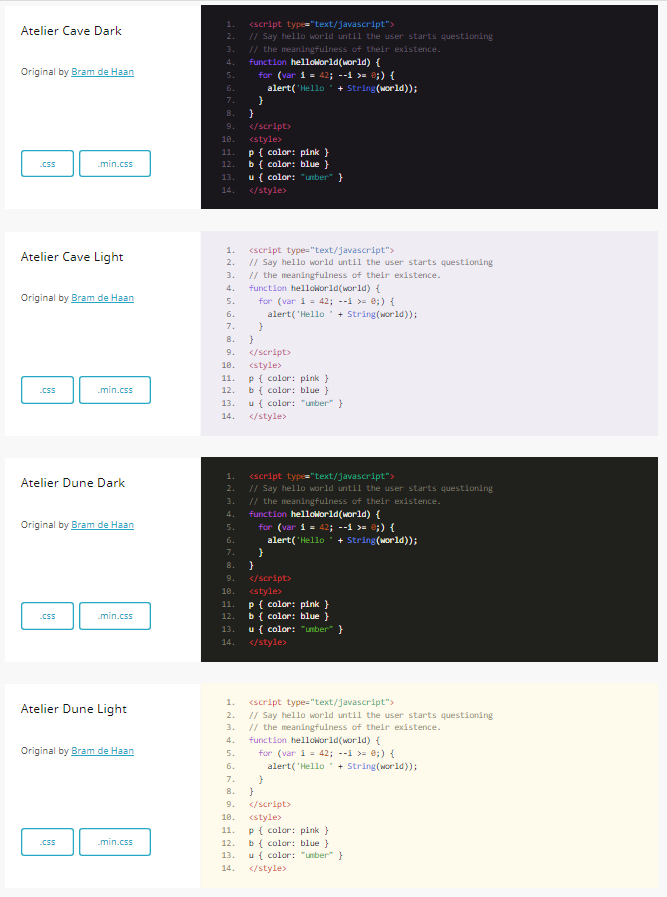
例えば「Atelier Cave Dark」のカラーテーマを使いたい場合のやり方を説明します。
「.css」ボタンをクリックするとソースが表示されるので、右クリックして「名前をつけて保存」で保存します。
このファイルをFFFTPソフトでアップロードして、head内に以下のような記述をしてファイルを読み込みます。
(例)cssフォルダにatelier-cave-dark.cssをアップロードした場合
<link href="サンプル.com/css/atelier-cave-dark.css" type="text/css" rel="stylesheet">
すでにprettify.cssを読み込んでいる場合は、prettify.cssの部分をatelier-cave-dark.cssに置き換えてくださいね♪
以下のリンクから他にもたくさんのカラーテーマが見れます。
全ての行に行番号をつける
デフォルトでは、5行ごとに行番号が振られるという仕組みになっているので、全ての行に行番号をつける方法です。
cssファイルに以下のコードを追記します。
li.L0, li.L1, li.L2, li.L3, li.L5, li.L6, li.L7, li.L8 {
list-style-type: decimal !important;
}
CDNで使用している場合は直接追記ができないので、WordPressの場合だと、外観 > カスタマイズの「追記css」に記述することでcssが適用されます。
WordPressで使用する方法
WordPressで設定するのもやり方はほとんど一緒なのですが、記述の仕方が少しだけ異なります。
function.phpに記述して使用する方法
『Code Prettify』をWordPressで使用したい場合、function.phpに以下のコードを記述するだけで使うことができるのでとても便利です。
wp_register_scriptでjsファイルを登録して、wp_enqueue_scriptで読み込みます。
add_action('wp_enqueue_scripts', 'themeslug_enqueue_script');
function themeslug_enqueue_script(){
wp_register_script('google-code-prettify-js', '//cdn.rawgit.com/google/code-prettify/master/loader/run_prettify.js?skin=desert', null, null, false);
wp_enqueue_script('google-code-prettify-js');
}
function.phpの編集は、管理画面のメニュー「外観 > テーマエディター」からできます。
function.php は、1文字でも間違うとエラーを起こしてサイトが表示されなくなってしまうので、編集する前には必ずバックアップを取ってから編集するようにして下さい。

プラグインでもできるようですが、「サイトが重くなる」という噂があるので、 function.phpの編集ができるのであればこちらをおすすめします。
デザインを変更したい場合は上記と同様、URL「run_prettify.js」の末尾に「?skin=desert」を足した記述にします。
sunberstだと 「?skin= sunberst 」 、doxyだと 「?skin=doxy」 に変更してください。
add_action('wp_enqueue_scripts', 'themeslug_enqueue_script');
function themeslug_enqueue_script(){
wp_register_script('google-code-prettify-js', '//cdn.rawgit.com/google/code-prettify/master/loader/run_prettify.js?skin=desert', null, null, false);
wp_enqueue_script('google-code-prettify-js');
}
ダウンロードして使用する方法
やり方は上で説明した「 『Code Prettify』をダウンロードして使用する 」方法と同じです。
注意する点として、prettify.cssとprettify.jsのファイルは、現在使用している「テーマ」のjsフォルダやcssフォルダにアップロードしてください。
おすすめは子テーマに「js」フォルダと「css」フォルダを作って、子テーマのフォルダにアップロードする方法です。
アップロードが終わったら下記のコードを記述して prettify.cssとprettify.jsのファイルを読み込みましょう。
prettify.css
head内(<head>~</head>)に以下のコードを記述して読み込みます。
(例)prettify.cssをcssフォルダにアップロードした場合
<link href="<?php echo get_template_directory_uri(); ?>/css/prettify.css" type="text/css" rel="stylesheet">
prettify.js
body内(<body>~</body>)に以下のコードを記述して読み込みます。
<script src="<?php echo get_template_directory_uri(); ?>/js/script.js"></script>
<script src="<?php echo get_template_directory_uri(); ?>/js/lang-css.js"></script>
そして、読み込ませた「prettify.js」の直後で関数を実行させたいので、上記の後に下記のコードを記述します。
<script>prettyPrint();</script>
CDNで使用する方法
head内(<head>~</head>)に以下のコードを記述して読み込みます。
<script src='https://cdn.rawgit.com/google/code-prettify/master/loader/run_prettify.js'></script>
Google『Code Prettify』まとめ
Google『Code Prettify』の設定方法、ダウンロード方法、使い方、カスタマイズなど盛りだくさんの内容をお伝えしましたがいかがだったでしょうか?
ダウンロードやカスタマイズのポイントは、以下の3つです。
- prettify.js、prettify.cssなどのファイルをサーバーにアップロードする
- 2つのファイルを読み込む記述をする
- JavaScript を起動させるための記述をする
CDNで設定する場合は、以下のコードをhead内に記述します。
<script src='https://cdn.rawgit.com/google/code-prettify/master/loader/run_prettify.js'></script>
たったのこれだけでダウンロードの手順を全て取得してくれるので、CDNでの設定はやっぱり手軽ですよね。
カスタマイズを楽しんで、自分の『Code Prettify』を作ってみてください!

