WordPressで画像をアップロードする方法

WEB Creator
WordPressでブログやサイトを運営する際に、画像の使用は欠かせません。
視覚的な要素を追加することで、訪問者の関心を引きつけ、情報をより効果的に伝えることができます。
この記事では、WordPressで画像をアップロードする基本的な方法を解説します。
また、SEO対策やファイルサイズに関する注意点も詳しくご紹介しますので、この記事を読めば、誰でも簡単に画像を活用した魅力的なサイトを作ることができるようになります。
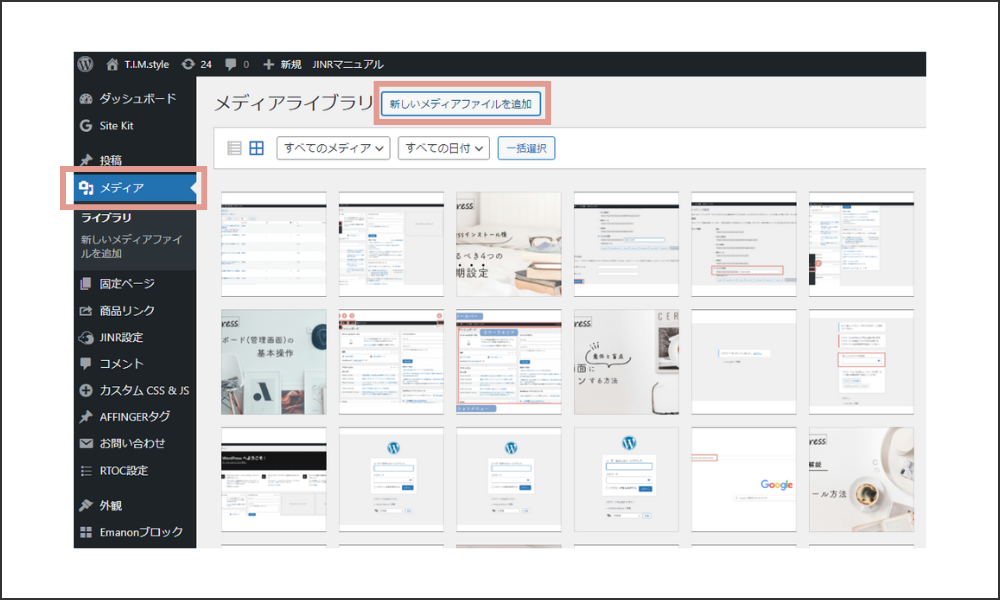
画像をアップロードする
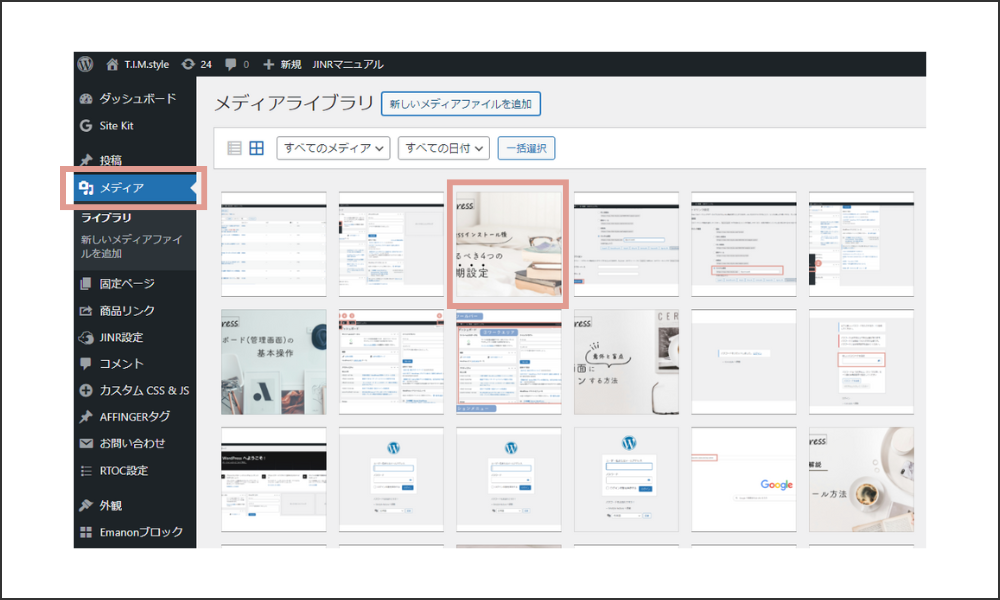
ナビゲーションメニューの「メディア」→「新しいメディアファイルを追加」をクリックする。

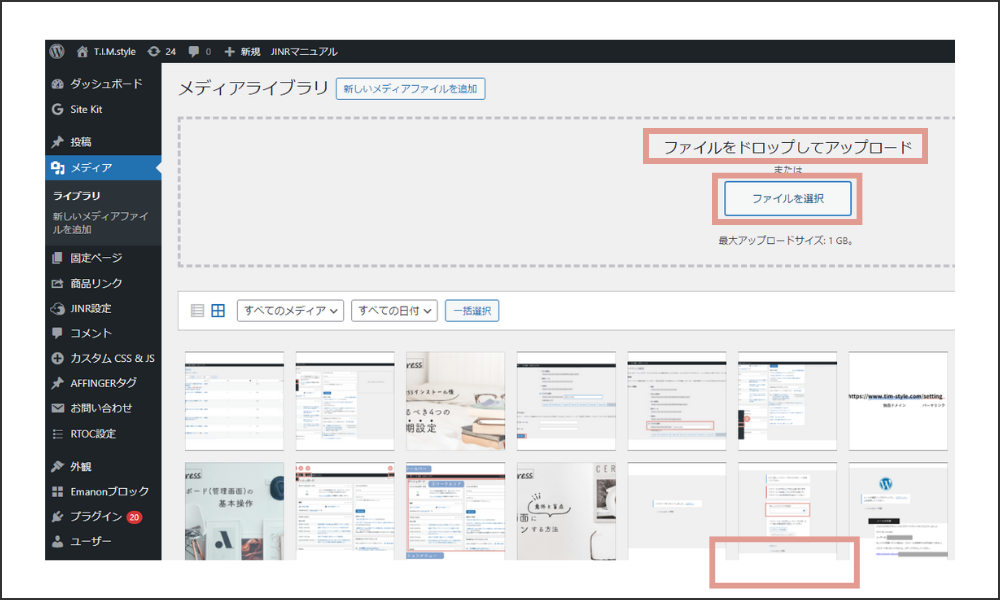
画像をアップロードするには2つの方法があり、お好きな方法でアップロードしてください。
- ファイルをドロップしてアップロード:ドラッグ&ドロップで画像をアップロードすることが可能
- ファイルを選択:画像を保存しているフォルダから画像を選びます

画像がアップロードできない場合
再ログインしてみる
いったんログアウトして、再度ログインしてみるとアップロードできる場合があります。
サイズを圧縮する
高画質でサイズが大きい場合はアップロードできないことがあるので、圧縮してからアップロードしてみましょう。
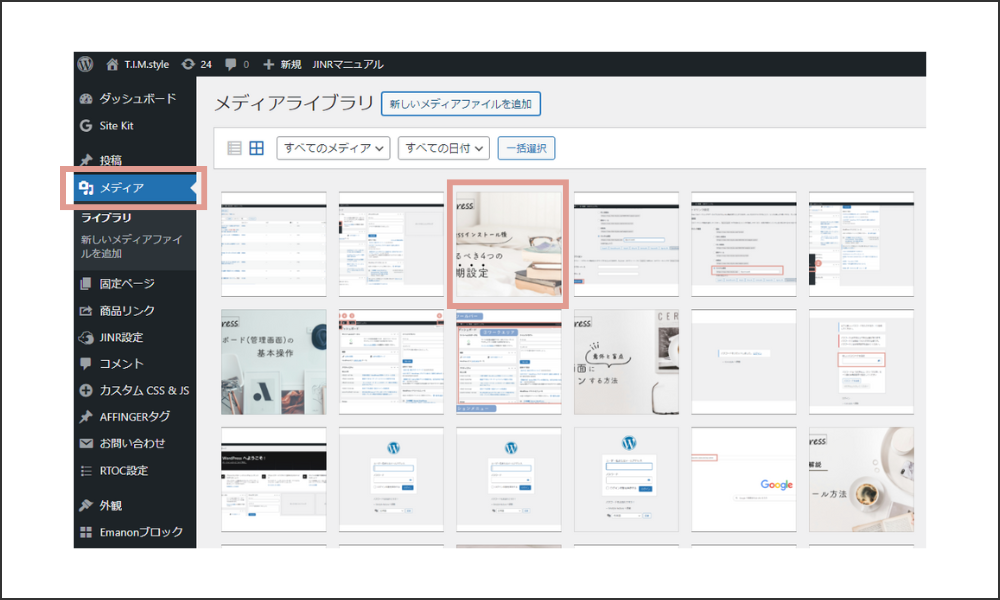
アップロードした画像を編集する
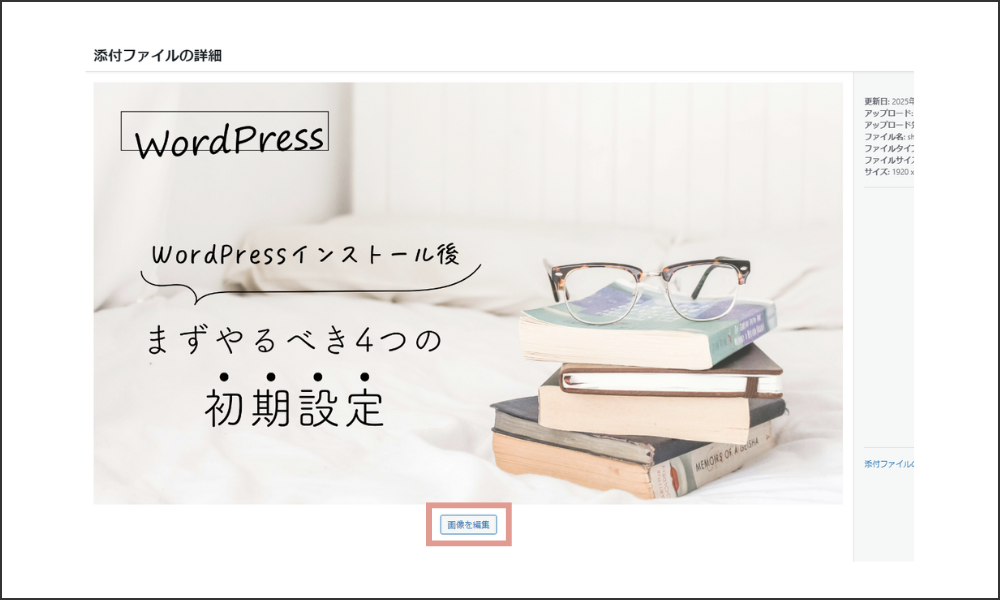
ナビゲーションメニューの「メディア」→「編集したい画像」をクリックする。

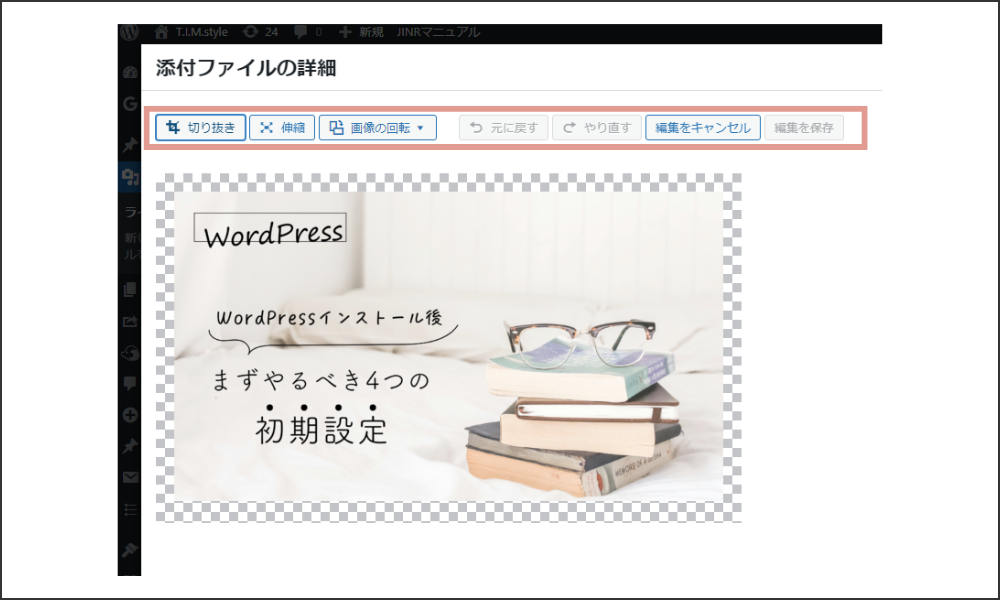
「画像を編集」をクリックする。

行いたい編集メニューを選択する。

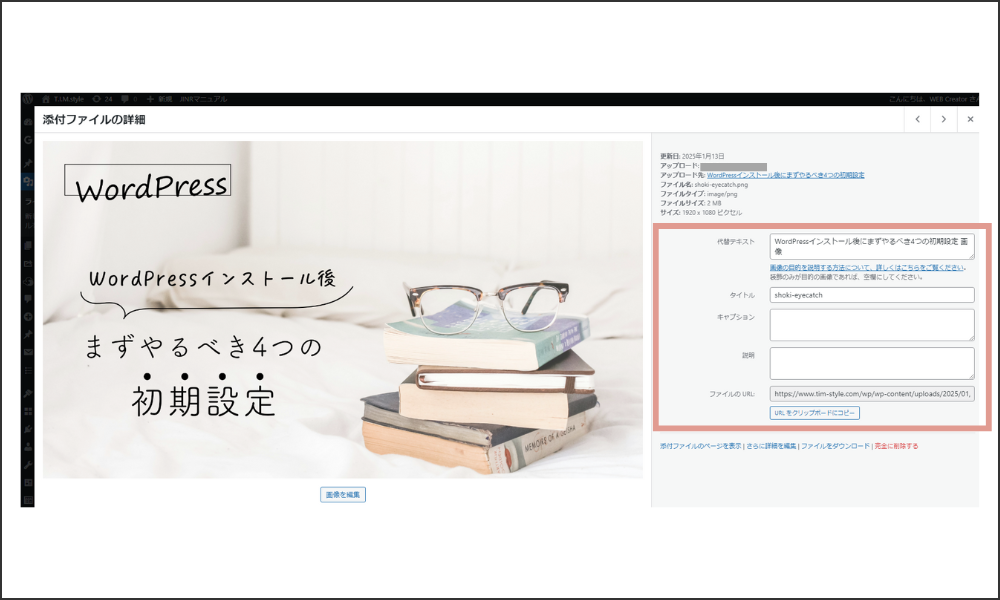
画像のSEO対策
キャプションや代替テキスト(Alt属性)を入力することで、SEO対策が可能です。
代替テキストに「タイトル+画像」というふうに「画像」というテキストを入れることで、画像検索にヒットする可能性が高くなります。
必須ではないですが、余力がある場合やってみましょう。

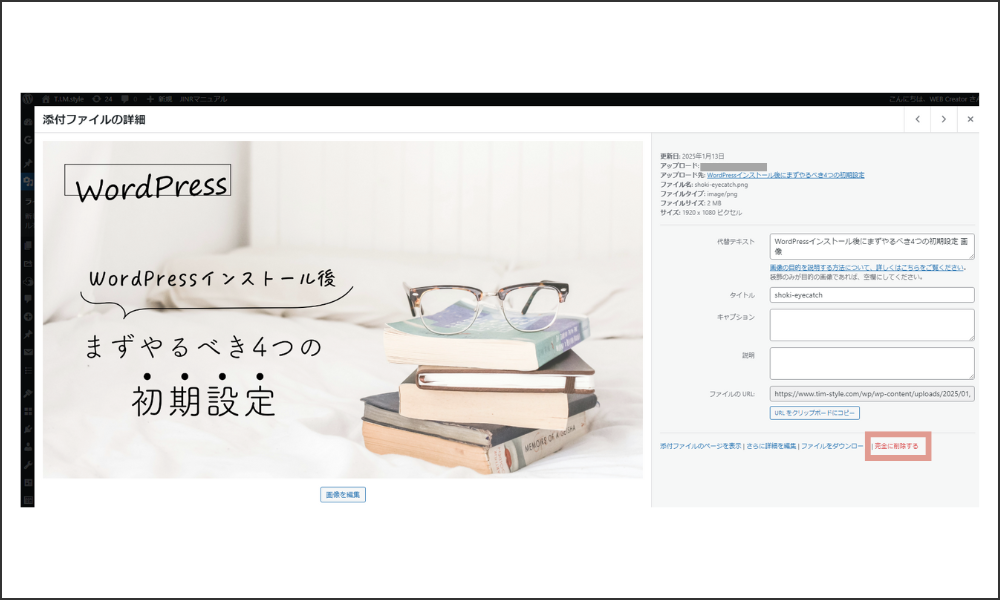
画像を削除する
ナビゲーションメニューの「メディア」→「編集したい画像」をクリックする。

右下の「完全に削除する」をクリックする。

まとめ
基本的な操作手順を理解することで、スムーズに画像を活用できるようになります。
- メディアライブラリの活用: 必要な画像を整理・管理
- 投稿やページへの画像挿入: コンテンツをより魅力的に
- 注意点を守る: 画像サイズやSEO対策に配慮
これらのポイントを押さえて、画像の力を活かしていきましょう!
ABOUT ME