WordPressブログを整える方法~サイドバー・プロフィールの作り方
WEB Creator
T.I.M.style

WEBサイトを訪れたユーザーが、すぐに目的のページにたどり着けるかどうかは、WEBデザインの要と言えます。
そのひとつが視覚的に分かりやすい「メニュー」の設置。
本記事では、当サイトでも使用しているJIN:Rのリッチメニュー機能を活用する具体的方法をご紹介します。
あなたのWEBサイトをさらに魅力的にするためのヒントが満載です!
JIN:Rのリッチメニューは、JIN:Rテーマにおいてヘッダーやフッター、またはページ内に配置できる、視覚的に目立つメニューです。
WEBサイト訪問者に対して、重要なページへのリンクを誘導したり、コンテンツのナビゲーションを分かりやすくするために使われます。
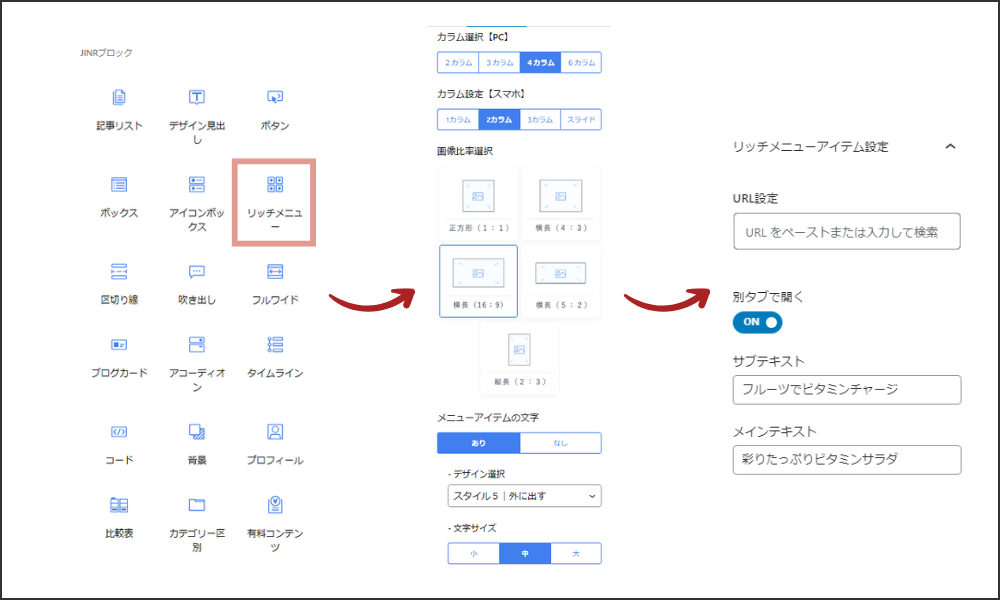
JIN:Rの「リッチメニュー」ブロックを選択し、後は右メニューで設定するだけ!

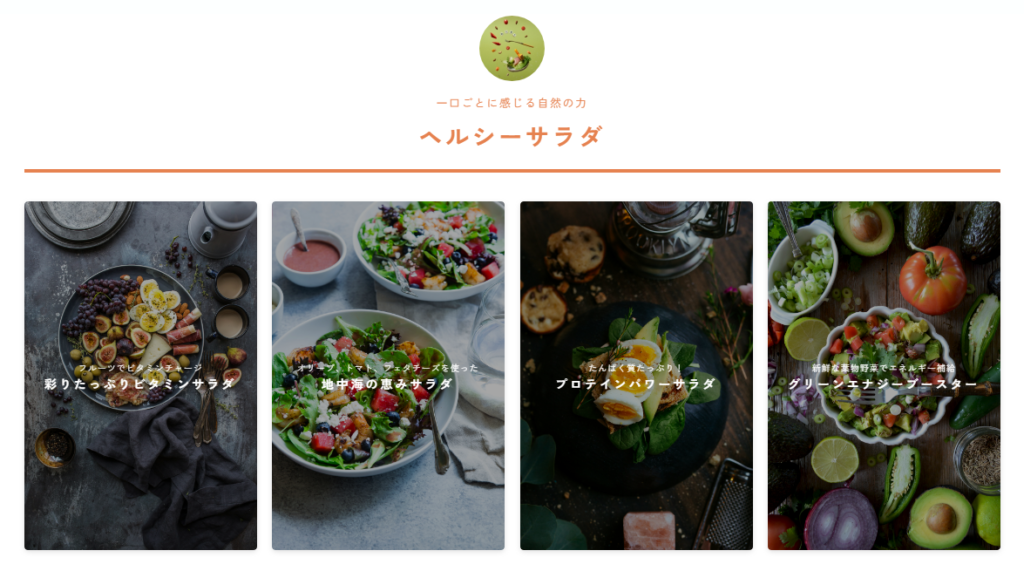
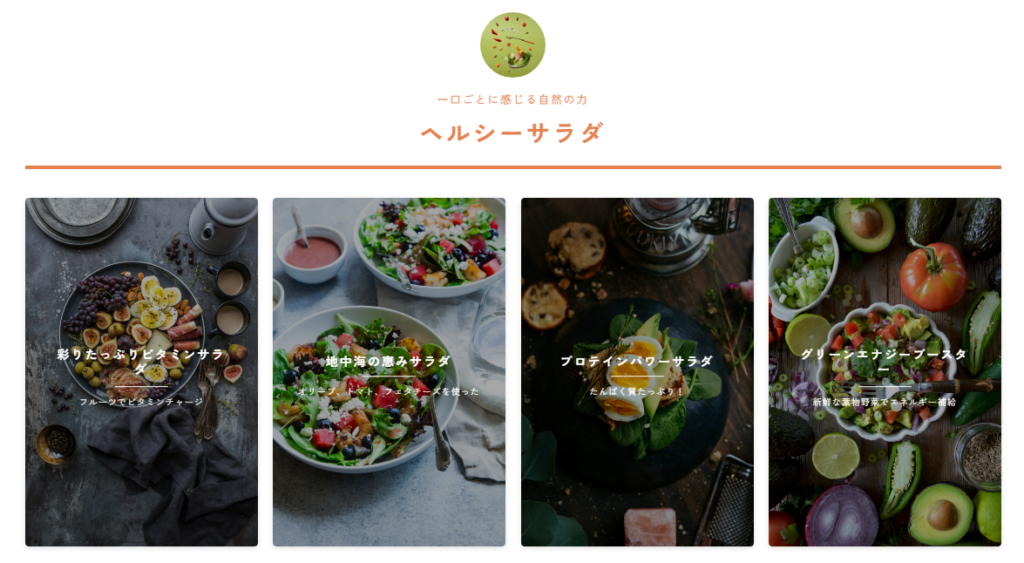
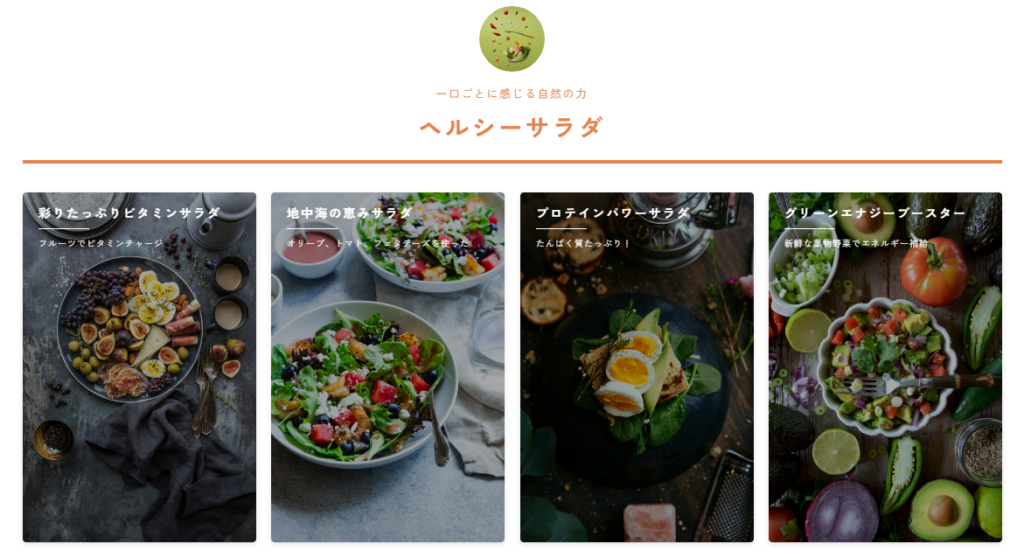
では実際にどんなものが作れるのか、デザイン事例をお見せします。
こんなメニューが簡単に作れるのもJIN:Rテーマの魅力のひとつです。





JIN:Rのリッチメニューを活用することで、訪問者にとっての利便性が大幅に向上します。
わかりやすいナビゲーションは、サイトの回遊率や滞在時間を伸ばしてくれるので、メリットしかありません。
ぜひこの記事を参考に、リッチメニューを活用してみてください。