WordPressブログを整える方法~サイドバー・プロフィールの作り方

ブログのデザインを整えることで、読みやすく、滞在時間が長くなる だけでなく、収益やファン獲得にもつながります。
この記事では、ブログを整えるためのサイドバーの作り方やプロフィールの設定などを解説します。
ブログページの整え方
ブログの基本構成は以下のようなパーツで成り立っています。
| パーツ | 説明 |
|---|---|
| ヘッダー | ロゴやメニュー、SNSリンクなど |
| メインコンテンツ | 記事本文、画像、CTAボタンなど |
| サイドバー | プロフィール、カテゴリ、人気記事、広告など |
| フッター | コピーライト、SNSリンク、メニューなど |
ヘッダーを整える
ロゴを設定する
視覚的にブランドを印象づけるため、シンプルなロゴを設定する。
画像がなくても、シンプルなテキストロゴを使うだけで整った印象になります。
- テキストのみのシンプルデザイン
- フォントやカラーをブログの世界観に合わせる
最初はシンプルに作って、徐々にデザインを加える形でOKです。
グローバルナビ(メニュー)を設定する
「ホーム」「会社概要」「お問い合わせ」などのリンクをメニューに追加する

メインコンテンツ(記事本文)の整え方
見出しをわかりやすくする
H2 → 大見出し
H3 → 小見出し
H4 → さらに詳しい内容
フォントサイズと行間を調整
フォントサイズ:16px〜18px
行間:1.5〜1.8em
画像を効果的に使用
2〜3段落に1枚程度がベスト
クリックしやすいCTAボタンを設置する
サイドバーの作り方
サイドバーは、読者が他の記事に回遊するために重要なエリアです。
- プロフィール → 読者との距離を縮める
- 人気記事・おすすめ記事 → 内部リンクを増やして回遊率アップ
- カテゴリ → 読者が興味のある内容にアクセスしやすくなる
- 検索バー → 読者が目的の記事を探しやすくなる
- CTA(LINE公式登録・問い合わせなど) → 行動を促す
プロフィールの作り方
読者との信頼関係を築くためにプロフィールは必須です。
- 名前・ニックネーム
- 顔写真(できれば)
- 得意分野・実績
- 「このブログでは何を提供するか」
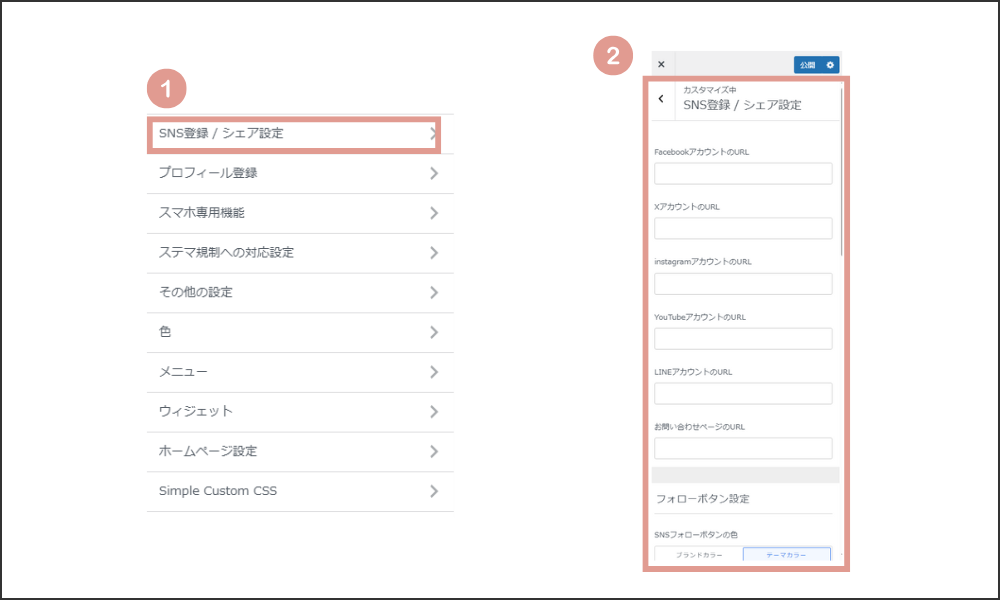
- SNSリンクやお問い合わせリンク
フッターの整え方
フッターはブログの終わりを締める重要なエリアです。
コピーライト、プライバシーポリシー、特定商取引法、お問い合わせへのリンク、SNSリンクなどを載せるのがおすすめです。
JIN:Rテーマのおすすめ設定方法
今回は当サイトで使用しているJIN:Rのテーマを使っておすすめの設定方法をご紹介します。
JIN:Rテーマはデザインが整っているので、細かいカスタマイズだけで簡単に使いやすくなりますよ。
カラムを設定する
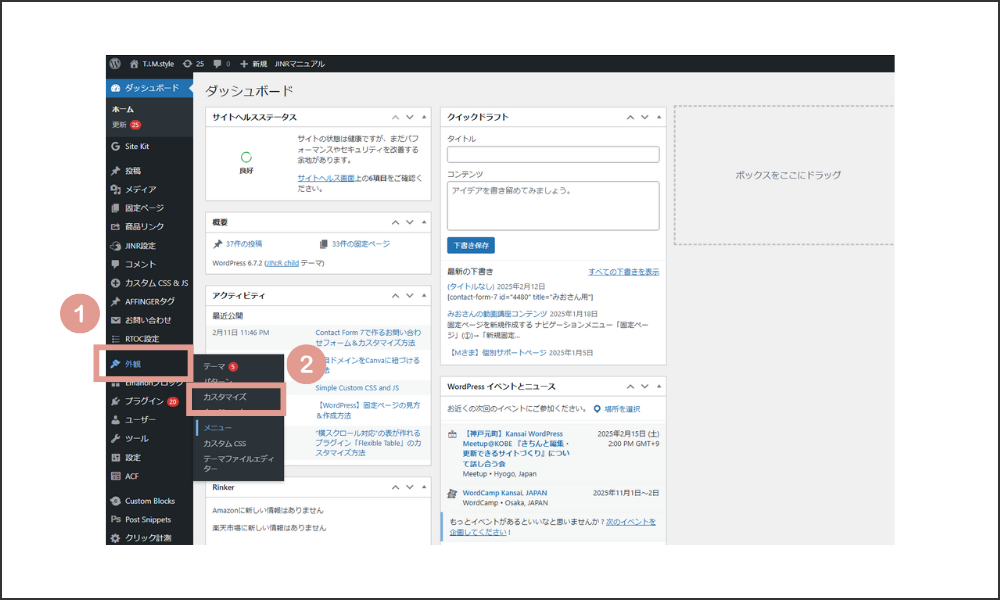
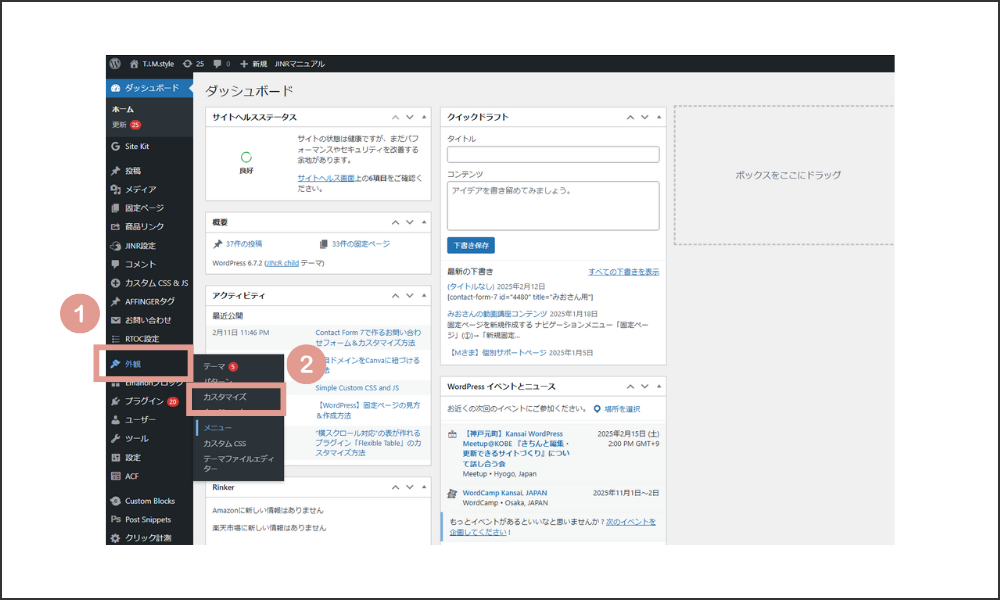
「外観」(①)→「カスタマイズ」(②)の順にクリックして、カスタマイズの画面を開く。

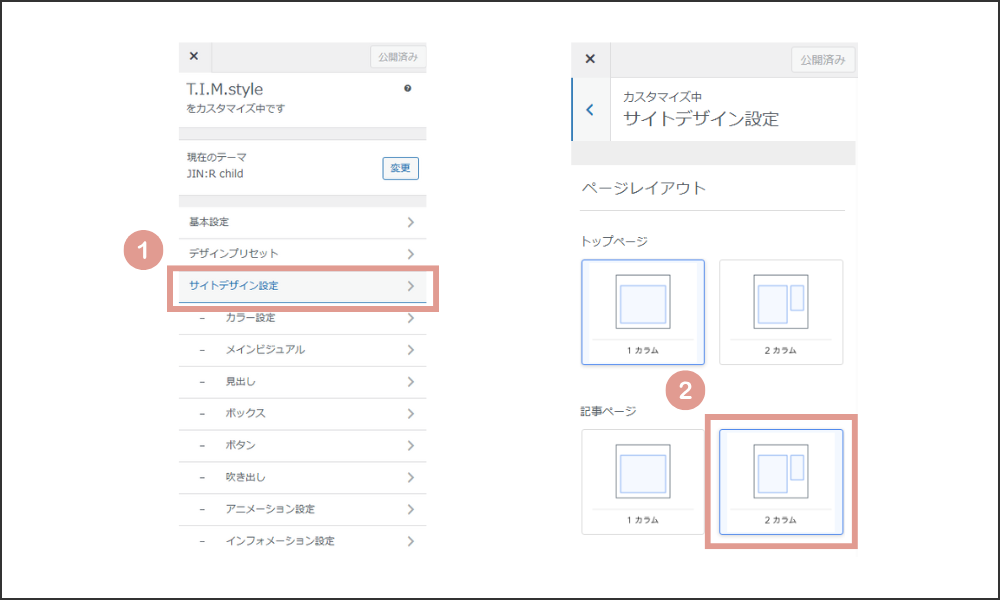
「サイトデザイン設定」(①)→「記事ページ」の項目で「2カラム」を選択する(②)。

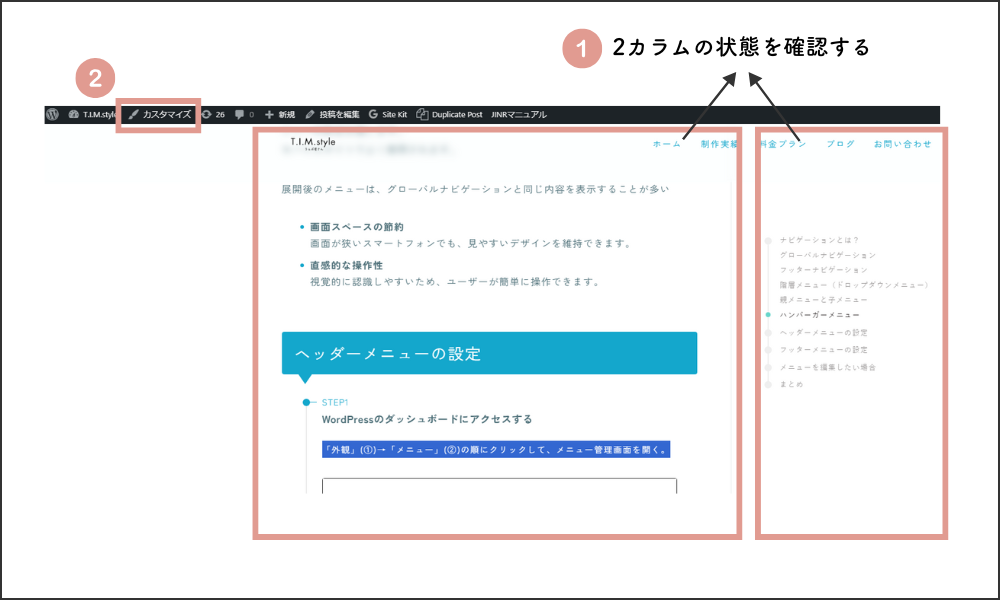
サイドバーを設定する
サイドバーを設定するには、必ず2カラムの状態で「カスタマイズ」してください。

検索バーを表示する
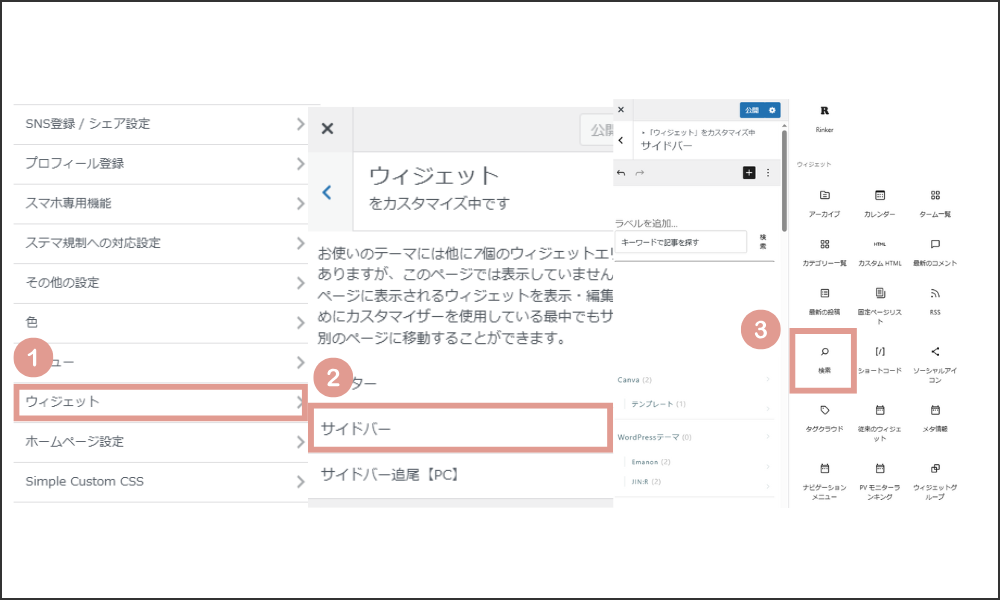
「ウィジット」(①)→「サイドバー」(②)→「+」マークをクリック→「検索」(③)を選択する。

カテゴリーを表示する
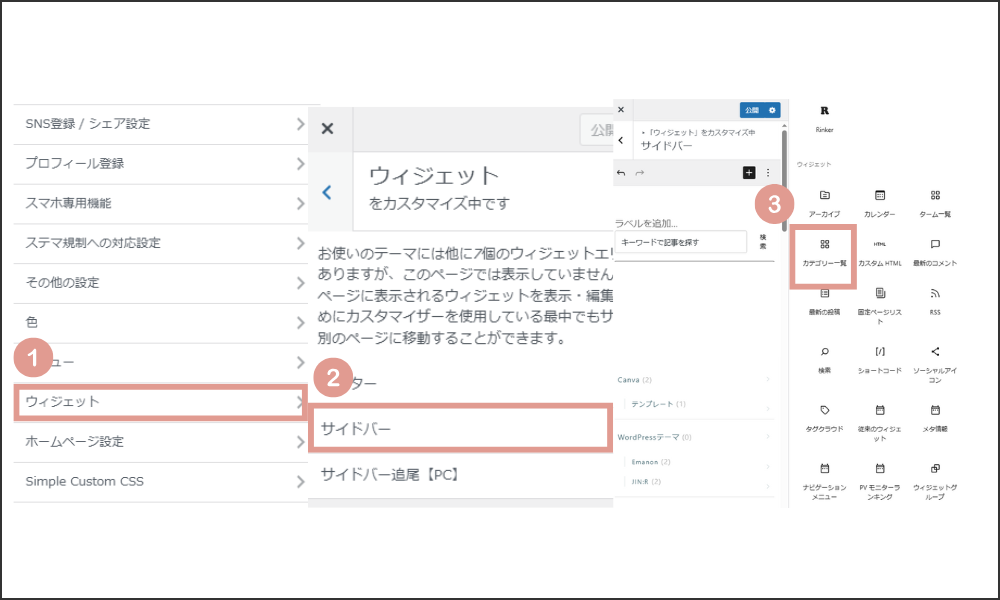
「ウィジット」(①)→「サイドバー」(②)→「+」マークをクリック→「カテゴリー一覧」(③)を選択する。

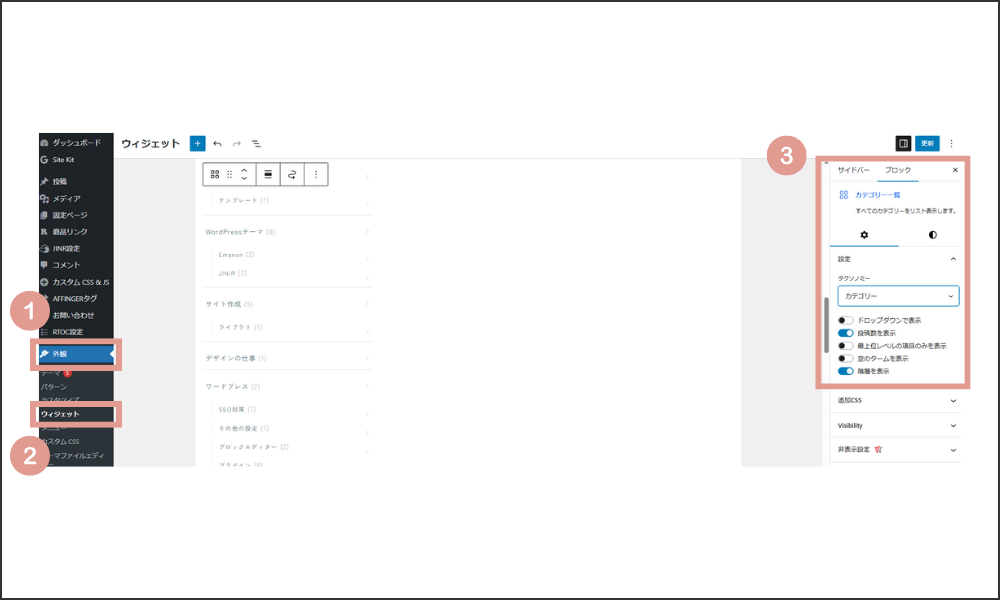
「外観」(①)→「ウィジット」(②)→細かい設定をする(③)。

ブログ記事を表示する
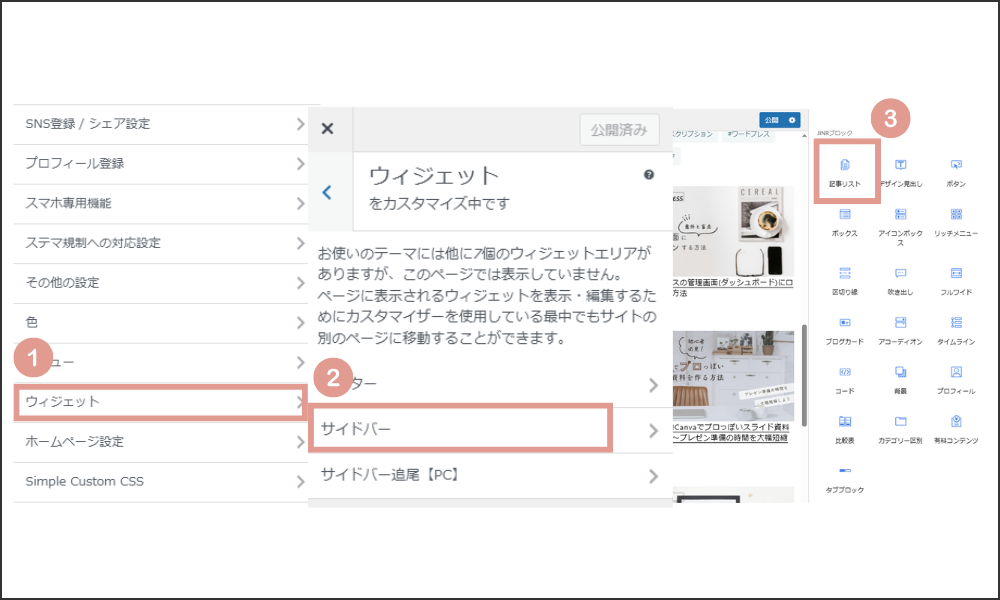
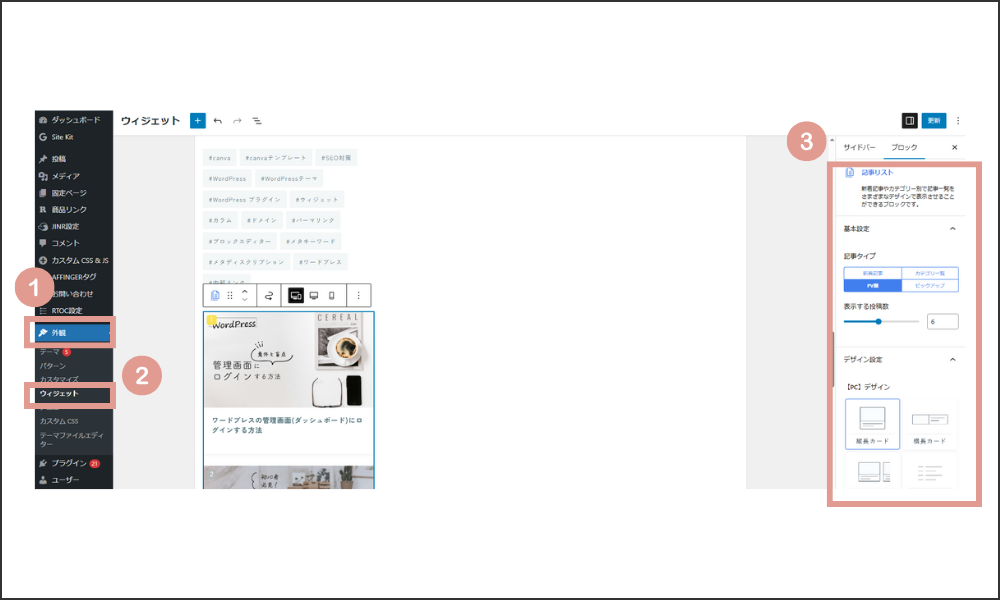
「ウィジット」(①)→「サイドバー」(②)→「+」マークをクリック→「記事リスト」(③)を選択する。

「外観」(①)→「ウィジット」(②)→細かい設定をする(③)。

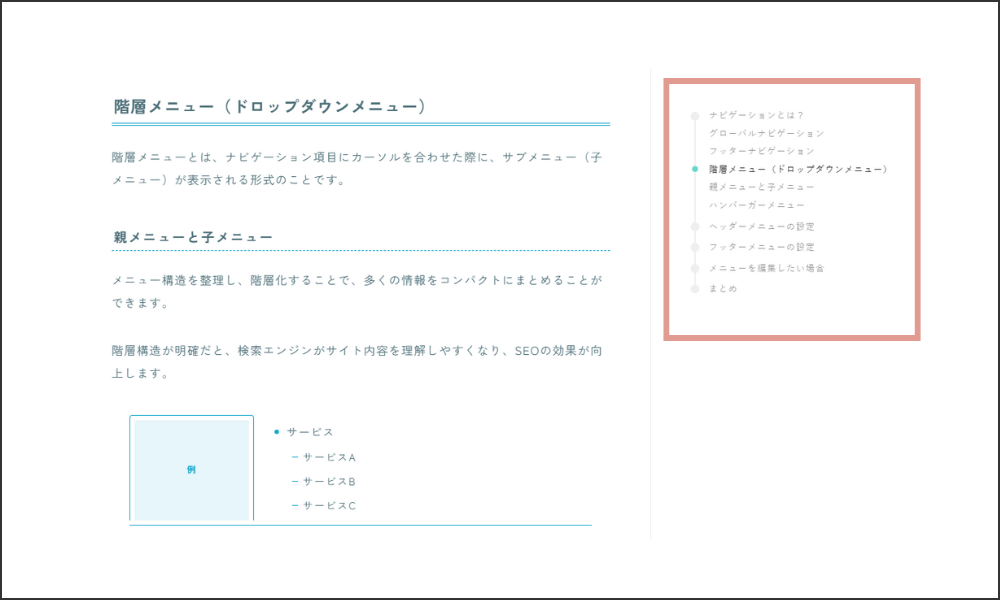
サイドバーを追尾させる
「Rich Table of Contents」の目次プラグインを使うと、サイドバーに「追尾目次」を置くことができます。

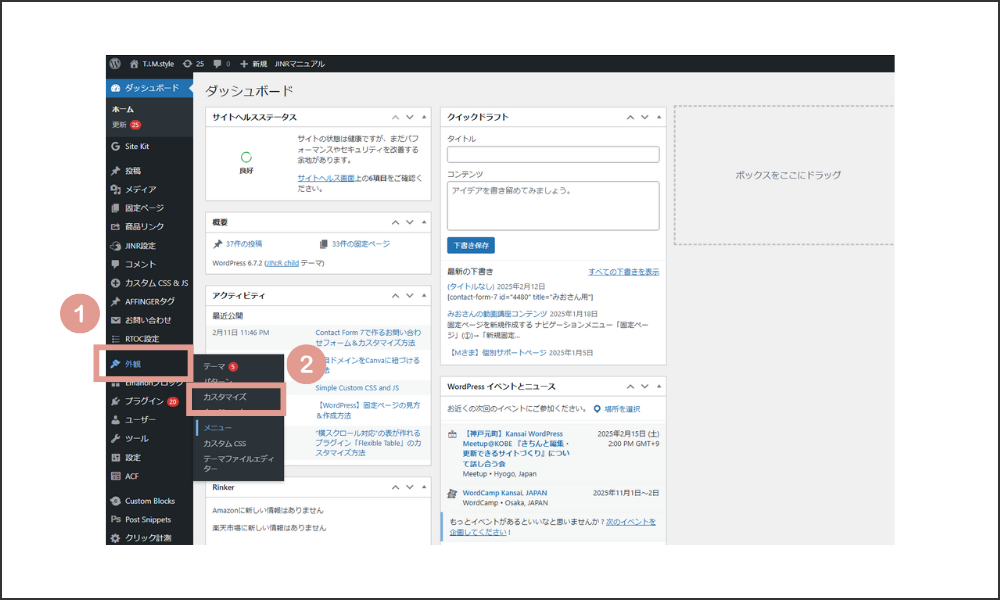
「外観」(①)→「カスタマイズ」(②)の順にクリックして、カスタマイズの画面を開く。

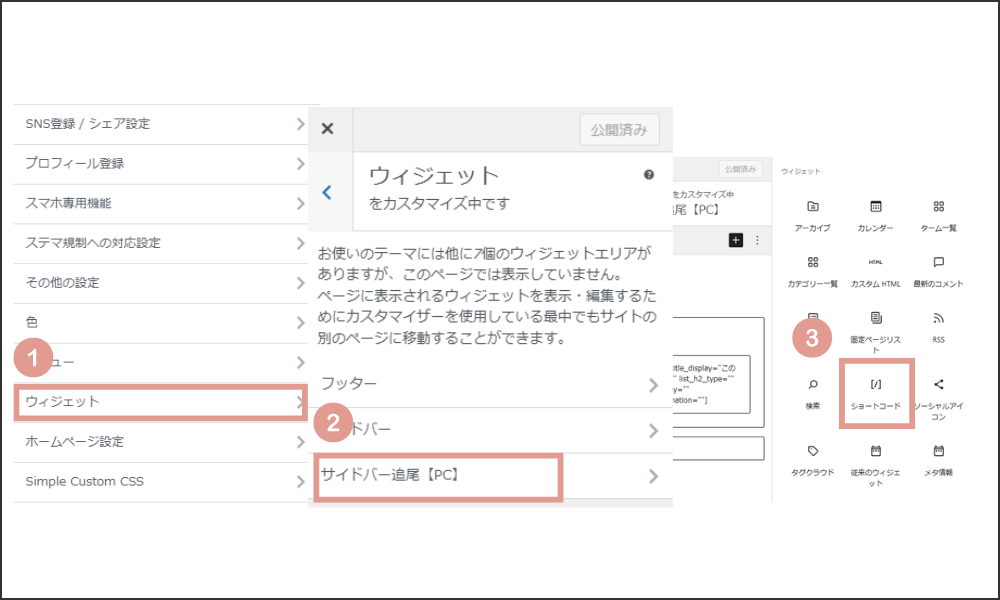
「ウィジット」(①)→「サイドバー」(②)→「+」マークをクリック→「ショートコード」(③)を選択する。

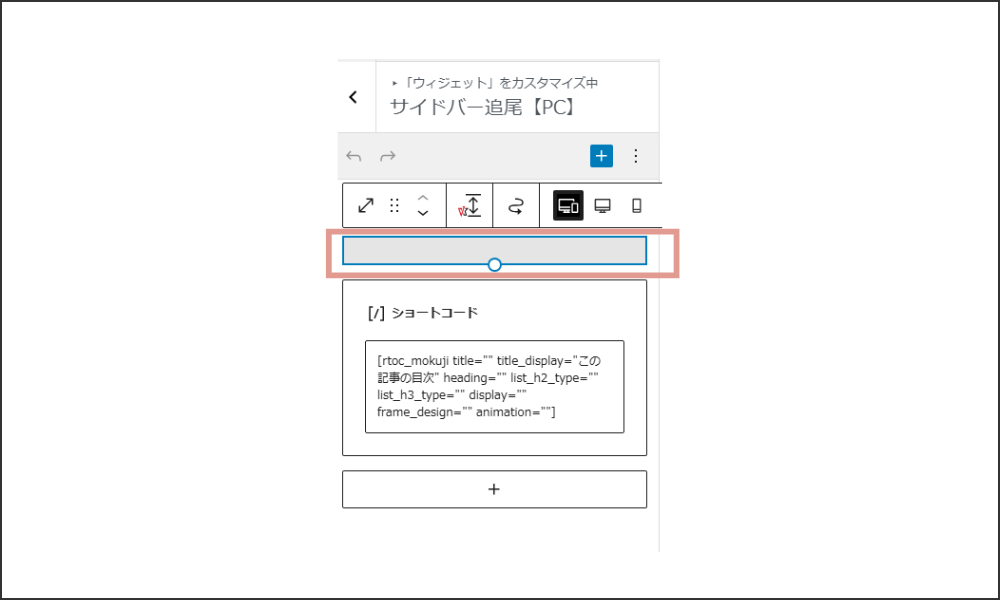
ショートコードの上に「スペーサー」ブロックを置いて余白を作っておくと、目次が読みやすく仕上がります。

目次が追尾で表示されるようになります。
記事上部の目次までわざわざ戻ることなく目次が見れて、なおかつ見たい目次まですぐにジャンプすることができるので、読み手にとってはストレスがなくなります。

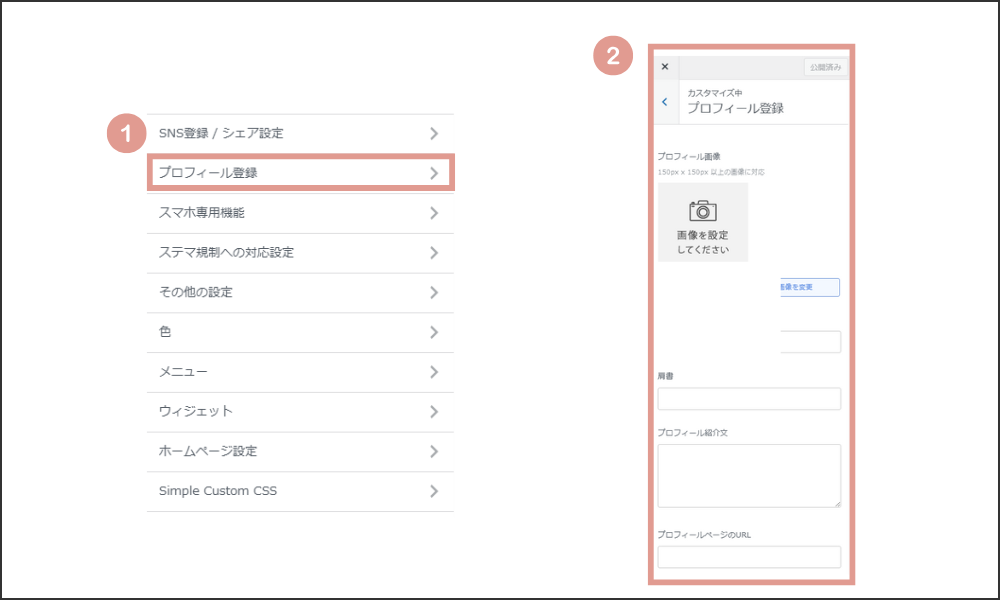
プロフィールを設定する
「外観」(①)→「カスタマイズ」(②)の順にクリックして、カスタマイズの画面を開く。

必要事項を入力する


まとめ
ブログを成功させるためには、
- 見やすいデザイン
- 読者のニーズに合ったレイアウト
- 回遊率を上げる仕組み
が必要です。
特にJIN:Rテーマを活用すれば、カスタマイズの手間が省けてデザインが一気に整います。
読みやすく、わかりやすく、親しみやすいブログ を作ることで、アクセス数や収益アップにつながるので、ブログデザインを整えて、理想のブログを作っていきましょう!