予約や面談もこれで安心!お問い合わせフォームに日時指定カレンダー機能を導入する方法

WEBサイトのお問い合わせフォームに、日時指定機能を追加することで、予約や面談などのスケジュール調整が簡単に行えるようになります。
この記事では、WordPress のContact Form 7プラグインと jQuery UI Datepicker および Timepicker Addon を組み合わせ、ユーザーが日付と時間を指定できるフォームを実装する方法をご紹介します。
初めての方でも、手順に沿って設定すればとても便利な日時指定フォームが作れるようになります。
Contact Form 7プラグインを使ったコンタクトフォームの設置は以下の記事をご覧ください。

functions.phpへ入力する
当サイトで使用しているJIN:Rテーマに沿って説明していきます。
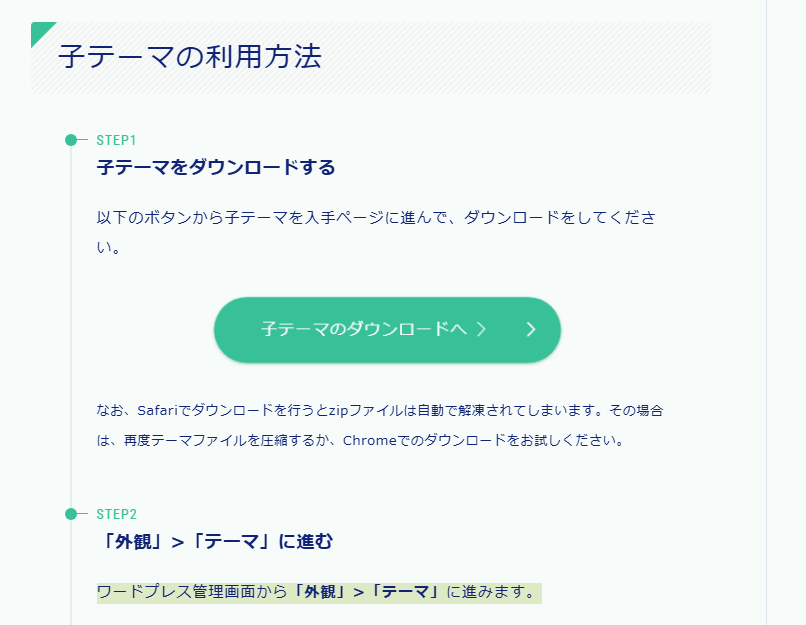
JIN:Rの子テーマダウンロードページへ行き、ダウンロード→アップロードして「有効化」する。

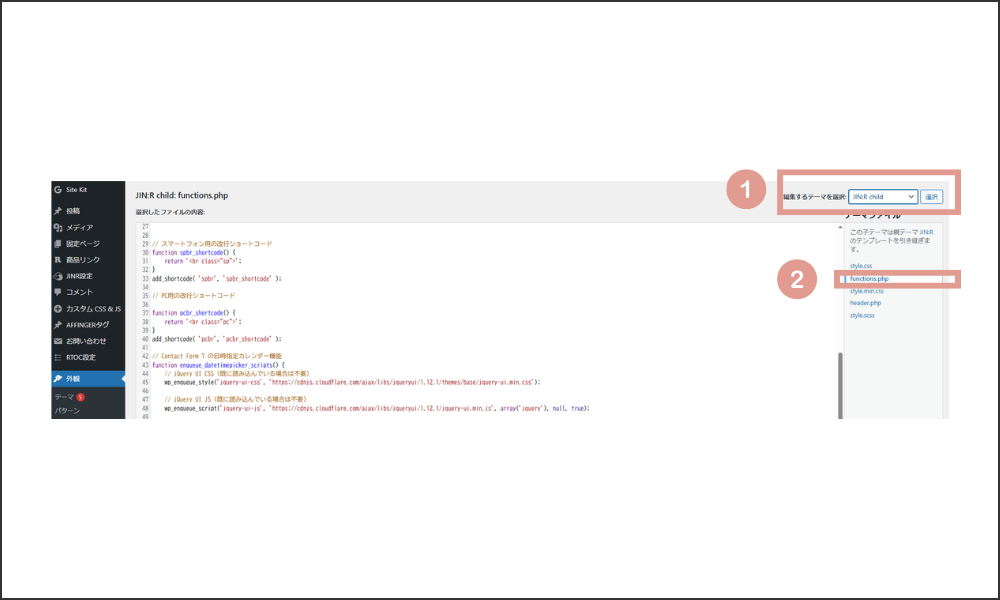
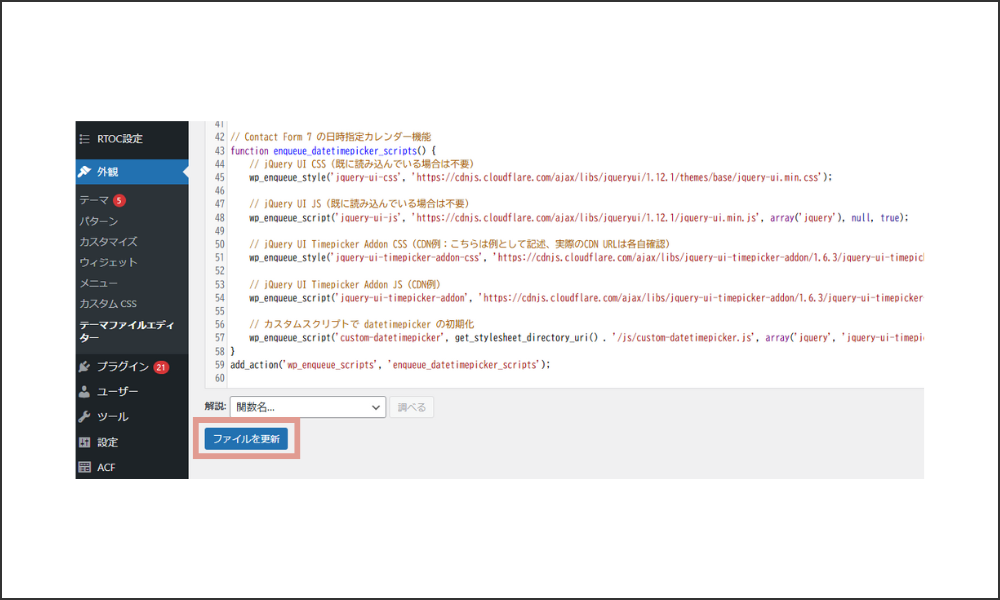
ナビゲーションメニューの「外観」→「テーマファイルエディター」をクリックし、functions.phpを開く。
「(自分が適用しているテーマ)child」(①)、「functions.php」(②)になっているか確認する。

以下をコピー&ペーストする。
// Contact Form 7 の日時指定カレンダー機能
function enqueue_datetimepicker_scripts() {
// jQuery UI CSS
wp_enqueue_style('jquery-ui-css', 'https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/themes/base/jquery-ui.min.css');
// jQuery UI JS
wp_enqueue_script('jquery-ui-js', 'https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js', array('jquery'), null, true);
// jQuery UI Timepicker Addon CSS
wp_enqueue_style('jquery-ui-timepicker-addon-css', 'https://cdnjs.cloudflare.com/ajax/libs/jquery-ui-timepicker-addon/1.6.3/jquery-ui-timepicker-addon.min.css');
// jQuery UI Timepicker Addon JS
wp_enqueue_script('jquery-ui-timepicker-addon', 'https://cdnjs.cloudflare.com/ajax/libs/jquery-ui-timepicker-addon/1.6.3/jquery-ui-timepicker-addon.min.js', array('jquery', 'jquery-ui-js'), null, true);
// カスタムスクリプトで datetimepicker の初期化
wp_enqueue_script('custom-datetimepicker', get_stylesheet_directory_uri() . '/js/custom-datetimepicker.js', array('jquery', 'jquery-ui-timepicker-addon'), null, true);
}
add_action('wp_enqueue_scripts', 'enqueue_datetimepicker_scripts');「ファイルを更新する」をクリックする。

親テーマと子テーマについて
親テーマとは、デザインや機能がすでに完成された状態のテーマのことです。
最近では、有料版のテーマだと親テーマと子テーマを2種類用意してくれていたりしますが、明確に記載されていない限りダウンロードしたテーマは「親テーマ」です。
カスタマイズしたい場合、親テーマをそのまま編集してしまうと、テーマのアップデート時に、せっかくのカスタマイズが上書きされて消えてしまいます。
そこで便利なのが「子テーマ」。
子テーマとは、親テーマの機能やデザインを引き継いだ上で、自分で自由にカスタマイズできるテーマのことです。
親テーマに依存して動くので、親テーマのファイルや設定を壊すことなく、安全に自分だけのカスタマイズができます。
つまり、子テーマで編集していけば、親テーマが更新されても、自分が課す体まずを加えた内容はそのまま保たれます。
また、もうひとつの重要なポイントがあります。
親テーマは複雑な機能を含んでいることが多いので、直接いじって不具合が起きると、サイト全体に影響が出てしまいます。
その点、子テーマを使えば、失敗しても「元(親テーマ)には手をつけていない」ので、トラブル時も復旧が簡単というメリットがあります。
以上の観点から、親テーマはもちろんそのままでも使えるのですが、カスタマイズしたい場合には子テーマを使うことを強く推奨します。
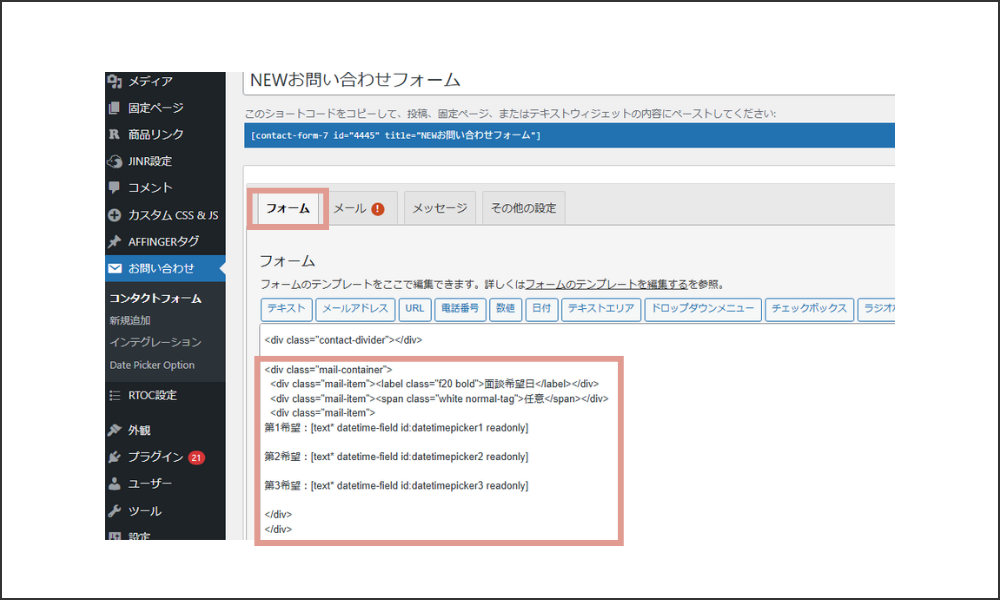
Contact Form 7のフォームへ入力する
Contact Form 7のフォームへ以下をコピー&ペーストする。
<div class="mail-container">
<div class="mail-item"><label class="f20 bold">面談希望日</label></div>
<div class="mail-item"><span class="white normal-tag">任意</span></div>
<div class="mail-item">
第1希望:[text* datetime-field id:datetimepicker1 readonly]
第2希望:[text* datetime-field id:datetimepicker2 readonly]
第3希望:[text* datetime-field id:datetimepicker3 readonly]
</div>
</div>
ご自身のものに合わせて記述を変えてください!
カレンダーの部分だけを記述すると下記になります。
第1希望:[text* datetime-field id:datetimepicker1 readonly]
第2希望:[text* datetime-field id:datetimepicker2 readonly]
第3希望:[text* datetime-field id:datetimepicker3 readonly]cssへ入力する
追記cssまたは、cssプラグインへ入力していきます。
.ui-state-active{background: #fff;}
.ui-datepicker{width: 500px; font-family: 'Monda', sans-serif; text-align: center; background: #e2e8ed; margin: 0 0 10px 0}
.ui-datepicker a{color: #fff;}
.ui-datepicker-calendar{width: 100%;}
.ui-datepicker-group{margin: 0 0 10px 0;background: #fff;}
.ui-datepicker-header {color: #737373;padding: 15px;text-transform: uppercase;letter-spacing: 3px;}
.ui-datepicker-calendar thead th{color: #737373; padding:10px;}
.ui-datepicker-calendar th,.ui-datepicker-calendar td{font-size: 14px; color: #378F8F; text-align: center;}
.ui-datepicker-calendar td span{display: block; padding:10px;}
.ui-datepicker-calendar td a{color: #fff; display: block; padding:10px;}
.ui-datepicker-title{clear: both;}
.ui-datepicker-prev{float: left;}
.ui-datepicker-next{float: right;}
.ui-datepicker .ui-state-default {
background: #fff !important;
color: #8998bf;
}
.ui-datepicker .ui-state-active {
background: #efd9d7 !important;
border: 1px solid #efd9d7 !important;
color: #fff !important;
}
@media screen and (max-width: 640px) {
.ui-datepicker{width: 90%; font-family: 'Monda', sans-serif; text-align: center; background: #e2e8ed; margin: 0 0 10px 0}
}javascriptへ入力する
javascriptプラグインへ入力していきます。
以下をコピー&ペーストする。
jQuery(function($){
$.timepicker.regional['ja'] = {
closeText: '閉じる', // Datepicker の「閉じる」ボタン用
doneText: '完了', // Timepicker Addon の「Done」ボタン用
prevText: '<前',
nextText: '次>',
currentText: '今日',
monthNames: ['1月','2月','3月','4月','5月','6月','7月','8月','9月','10月','11月','12月'],
monthNamesShort: ['1月','2月','3月','4月','5月','6月','7月','8月','9月','10月','11月','12月'],
dayNames: ['日曜日','月曜日','火曜日','水曜日','木曜日','金曜日','土曜日'],
dayNamesShort: ['日','月','火','水','木','金','土'],
dayNamesMin: ['日','月','火','水','木','金','土'],
weekHeader: '週',
dateFormat: 'yy/mm/dd',
firstDay: 0,
isRTL: false,
showMonthAfterYear: true,
yearSuffix: '年'
};
$.timepicker.setDefaults($.timepicker.regional['ja']);
});
jQuery(document).ready(function($) {
console.log("Datetimepicker script loaded.");
// 祝日のリスト('yyyy-mm-dd'形式)
var holidays = [
'2025-01-01',
'2025-01-13',
'2025-02-11',
'2025-03-20',
'2025-04-29',
'2025-05-03',
'2025-05-04',
'2025-05-05',
'2025-07-20',
'2025-08-11',
'2025-09-21',
'2025-09-22',
'2025-10-12',
'2025-11-03',
'2025-11-23',
'2025-12-23'
];
$("#datetimepicker1, #datetimepicker2, #datetimepicker3").datetimepicker({
dateFormat: 'yy-mm-dd', // 日付フォーマット
timeFormat: 'HH:mm', // 時間フォーマット(24時間表記)
minDate: +2, // 今日から2日後以降のみ選択可能
minTime: '10:00', // 時刻の最小値を10:00に設定
maxTime: '21:00', // 時刻の最大値を21:00に設定
stepMinute: 30, // 分を30分刻みに設定
controlType: 'select', // または 'slider'
doneText: '完了', // ここで明示的に設定する
beforeShowDay: function(date) {
var day = date.getDay();
// 土曜日 (6) と日曜日 (0) を無効化
if (day === 0 || day === 6) {
return [false, "", "週末は選択できません"];
}
// 祝日も無効化
var formattedDate = $.datepicker.formatDate('yy-mm-dd', date);
if ($.inArray(formattedDate, holidays) !== -1) {
return [false, "", "祝日は選択できません"];
}
return [true, ""];
},
onSelect: function(datetimeText, inst) {
console.log("Datetime selected: " + datetimeText);
}
});
console.log("Datetimepicker initialized.");
});

まとめ
コンタクトフォームに日時指定のカレンダー機能を追加することで、ユーザーさんが簡単に予約や面談希望日時を入力できるようになり、運用側も業務効率が向上します。
今回紹介した実装方法は、Contact Form 7 と jQuery UI の機能を活用しており、カスタマイズしやすいのが魅力なので、ぜひ導入してみてください。


