独自ドメインをCanvaに紐づける方法

Canvaで作成したWEBサイトをお名前.comで取得した独自ドメインに紐づける方法を、分かりやすく解説します。
設定を間違えると反映されず、WEBサイトが公開されないので、ひとつひとつ丁寧に設定していきましょう!
Canvaでカスタムドメインを設定する準備
Canvaでウェブサイトをデザインし、完成させる。
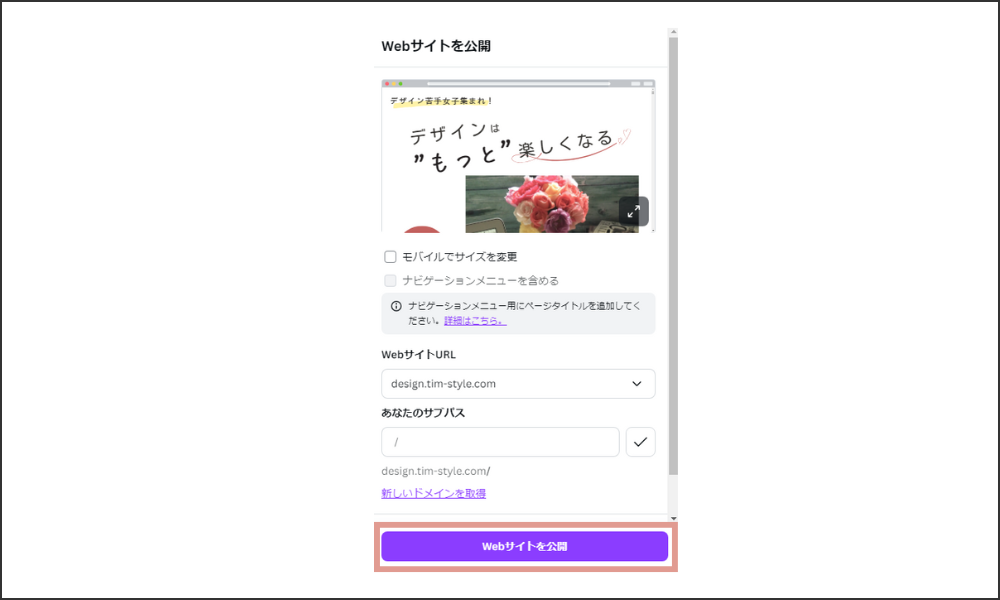
ウェブサイトの公開準備が整ったら右上の「公開」ボタンをクリックする。
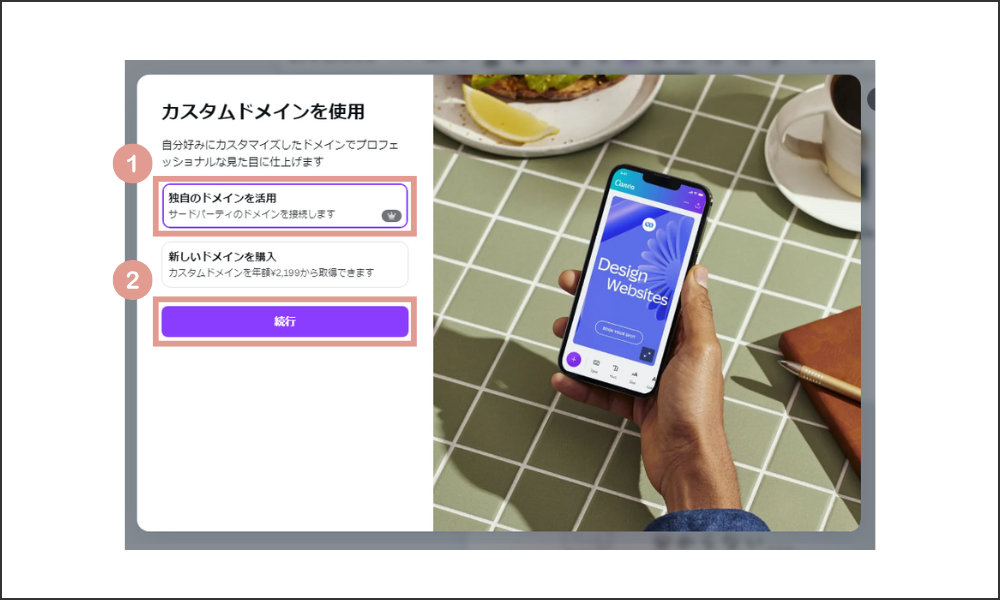
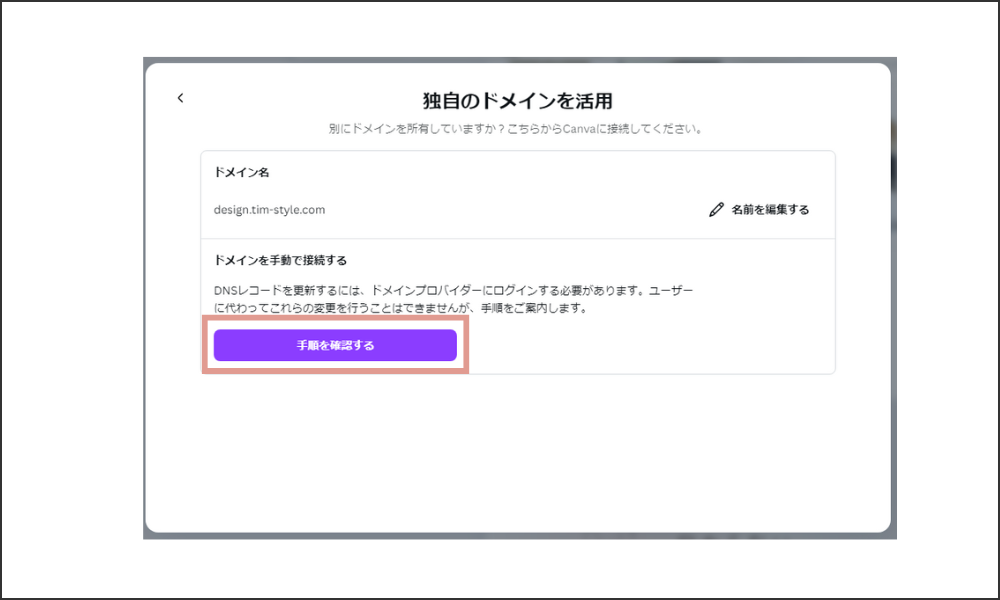
「独自のドメインを活用」を選択して(①)、「続行」をクリックする(②)。

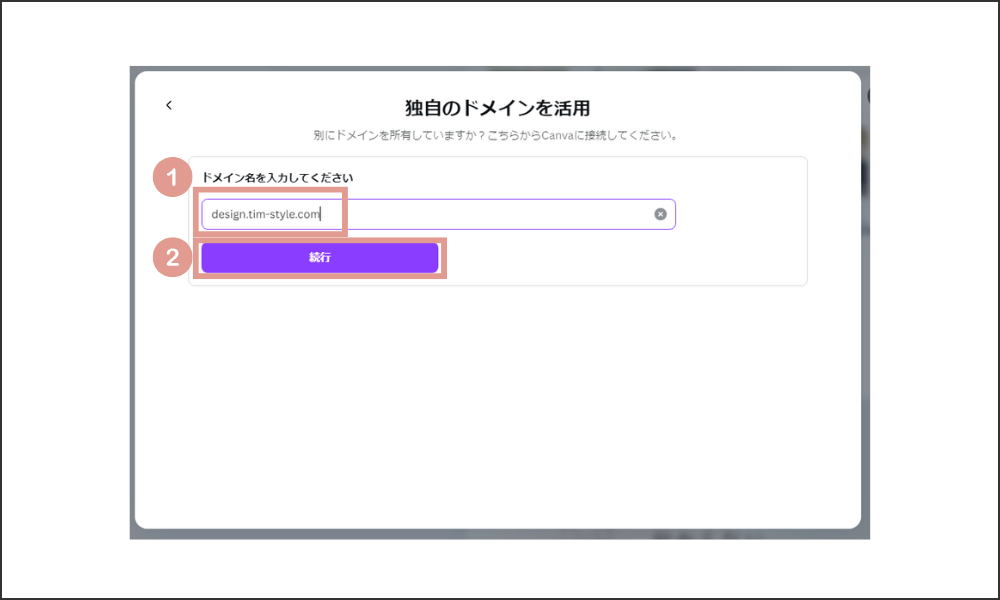
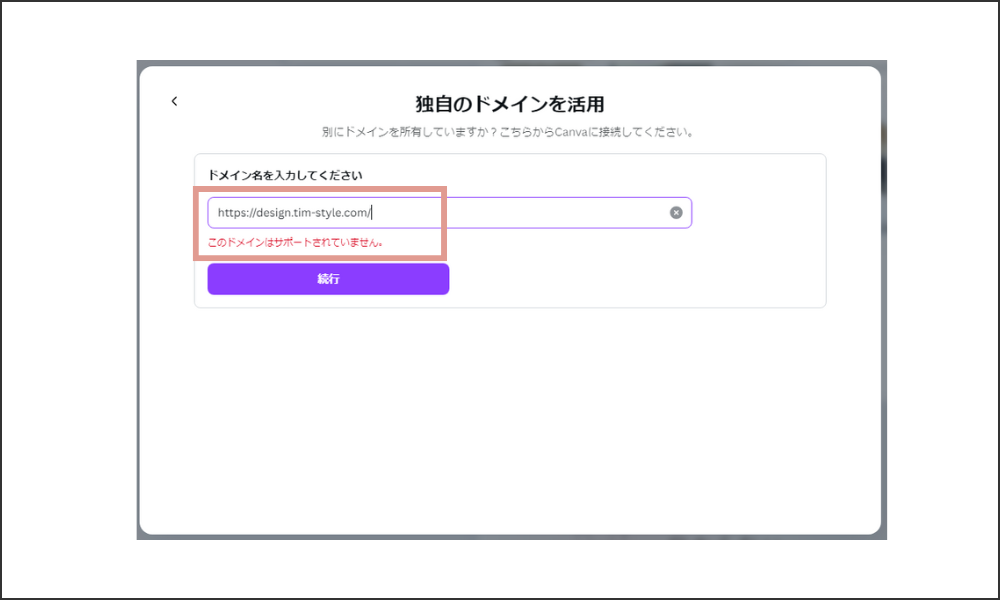
独自ドメインを入力し(①)、「続行」をクリックする(②)。



DNS設定を変更する
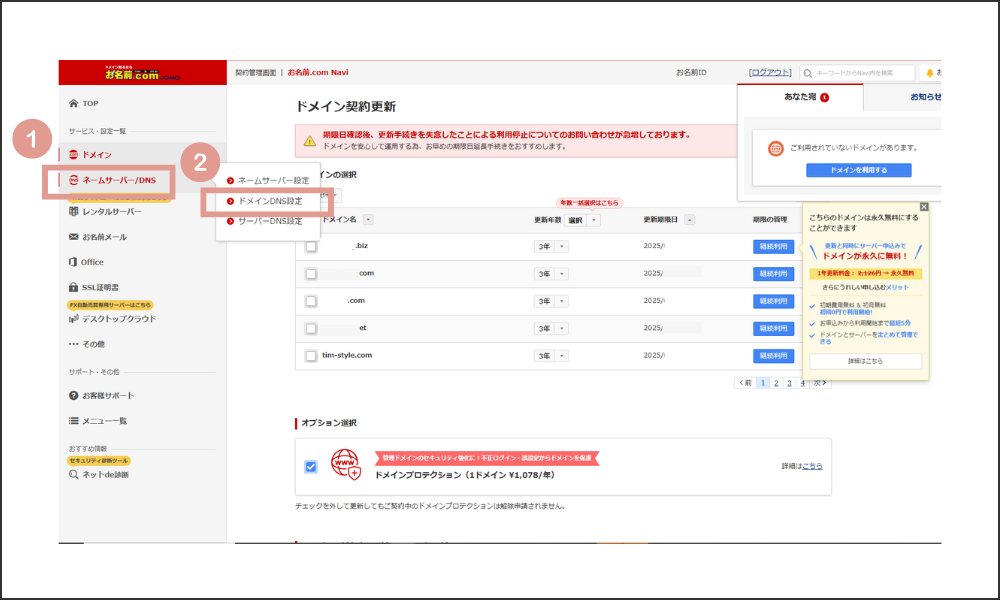
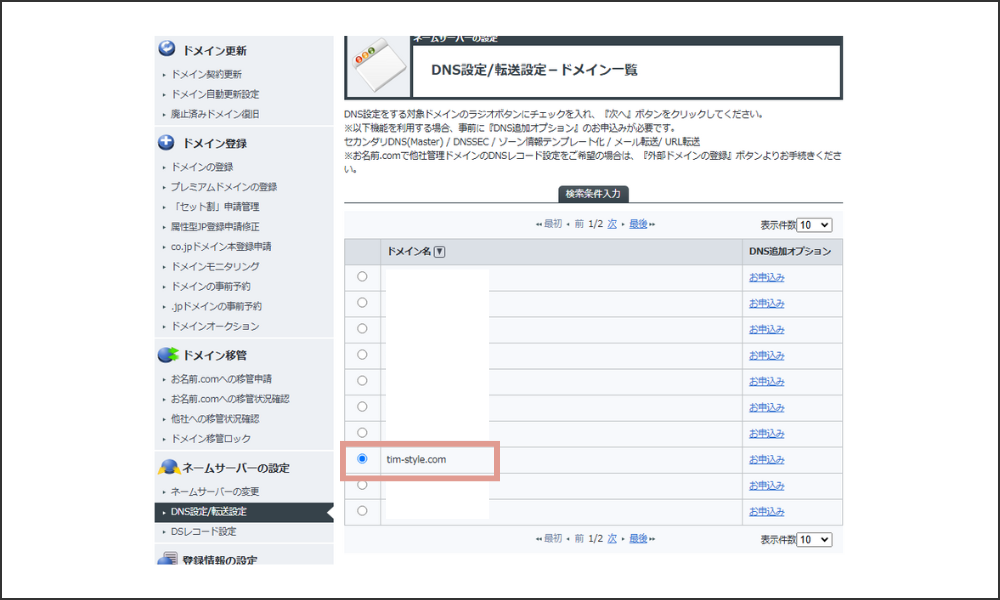
「ネームサーバー/DNS」(①)→または「ドメインDNS設定」(②)をクリックする。



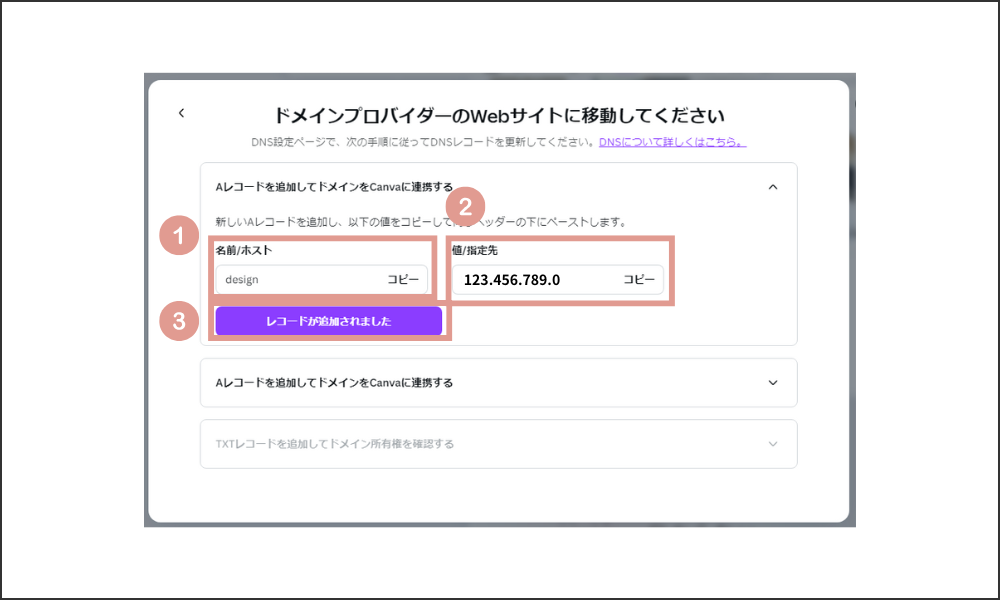
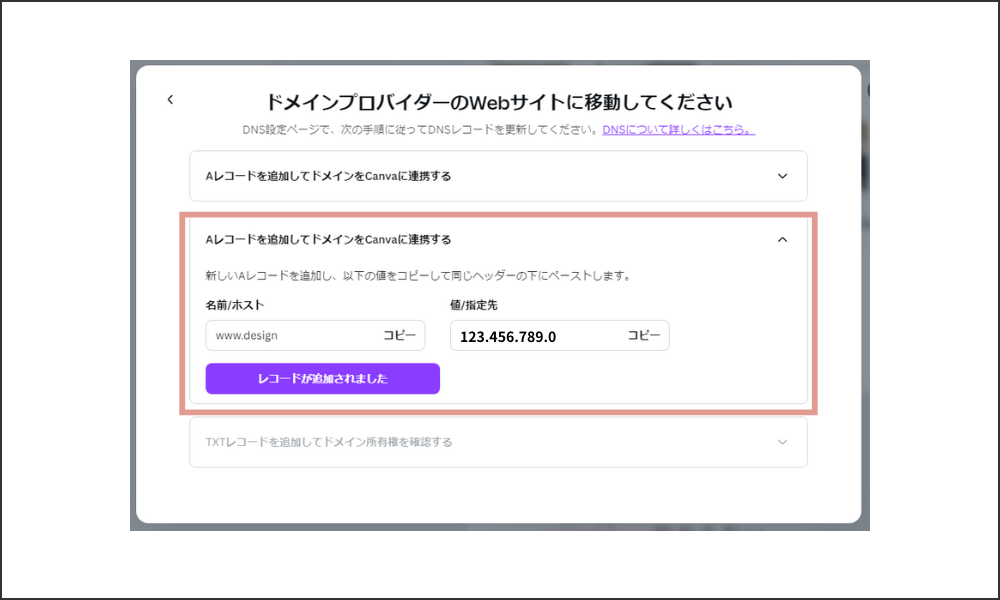
Canvaの画面
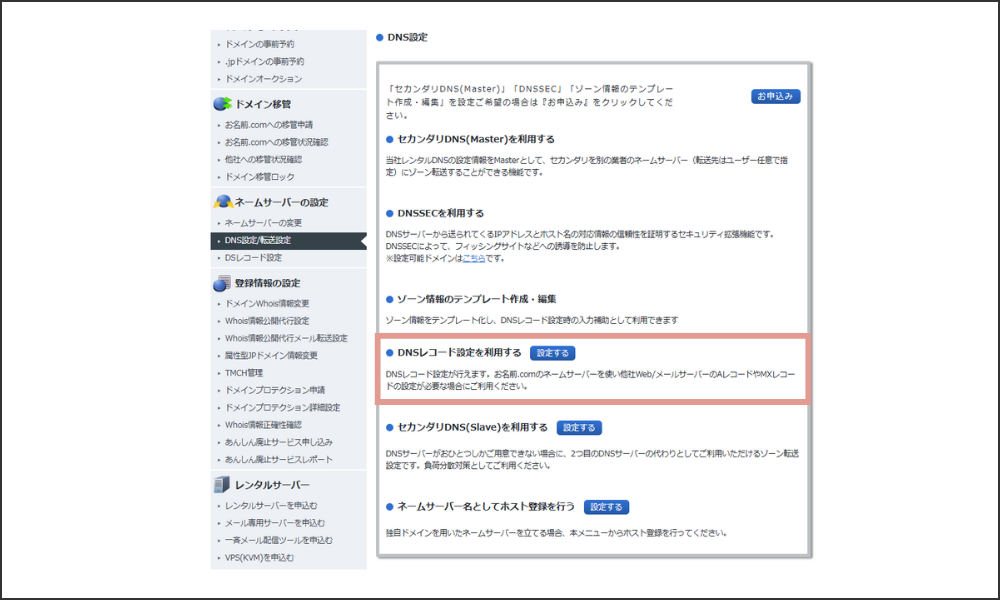
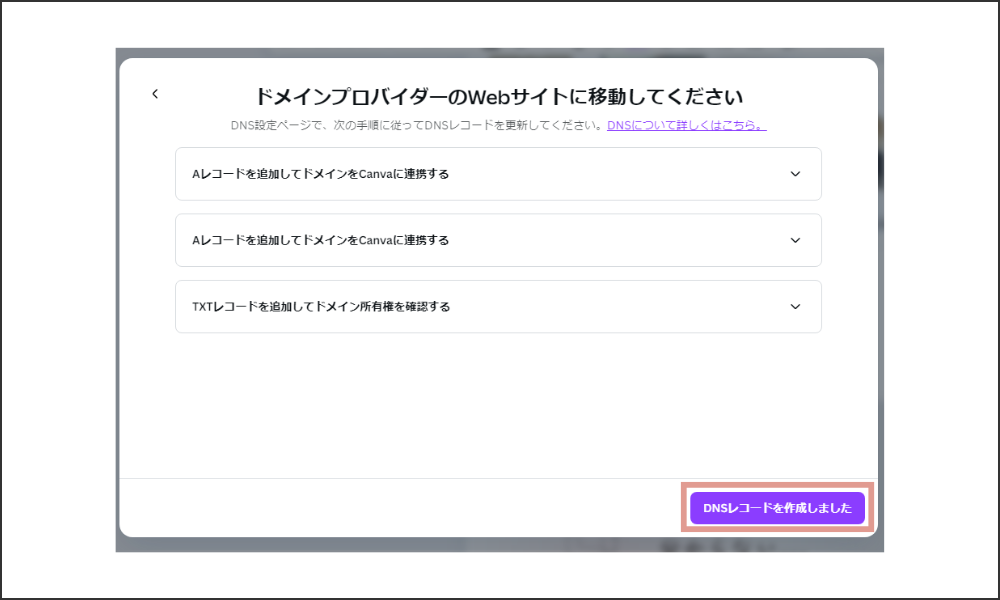
①、②の項目をお名前ドットコムの画面で入力する。
お名前ドットコムで入力し終えたら、「レコードが追加されました」をクリックする(③)。

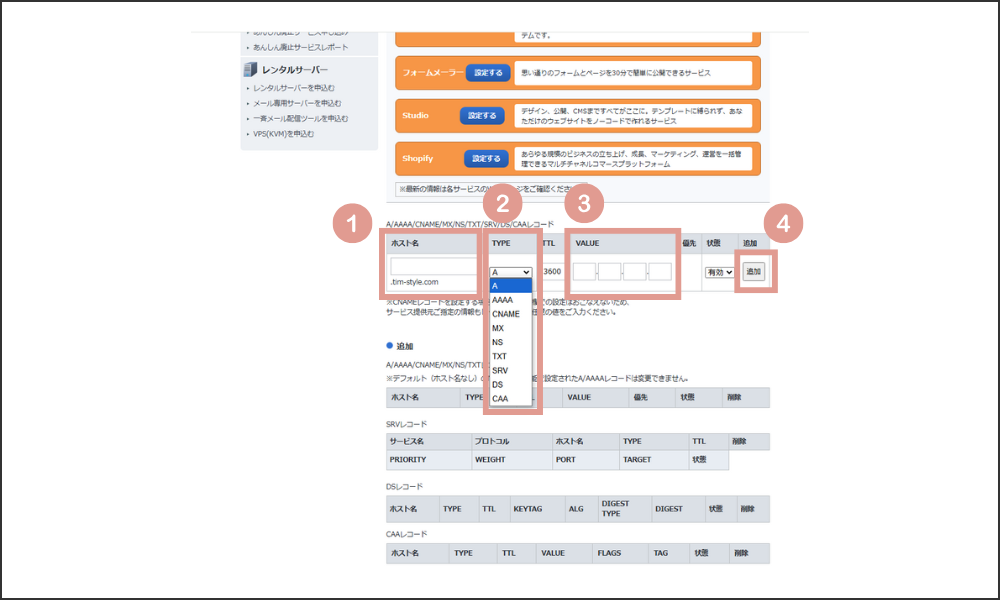
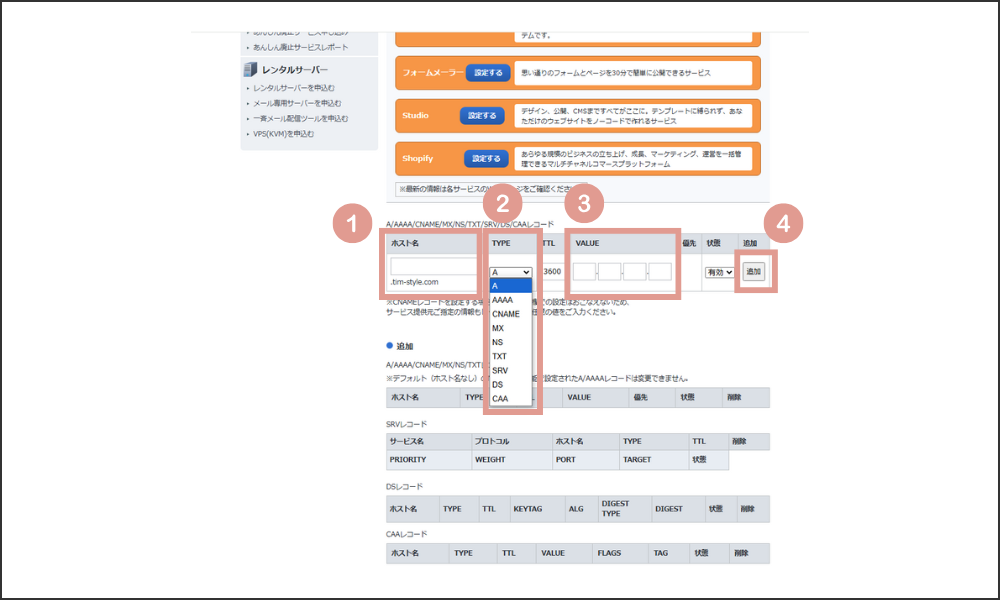
お名前ドットコムの画面
①ホスト名は、Canvaの「名前/ホスト」(①)
②「A」を選択する
③VALUEは、Canvaの「値/指定先」(③)
④「追加」をクリックする


「A」レコードとやり方は同じですが、②で「TXT」を選択するのを忘れないでください。




Canvaで状況を確認する
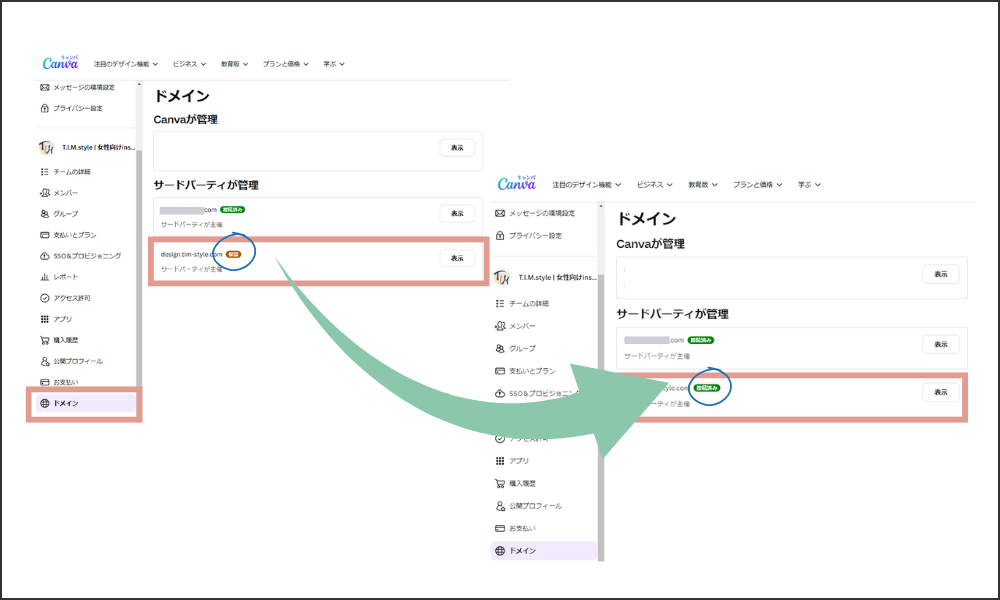
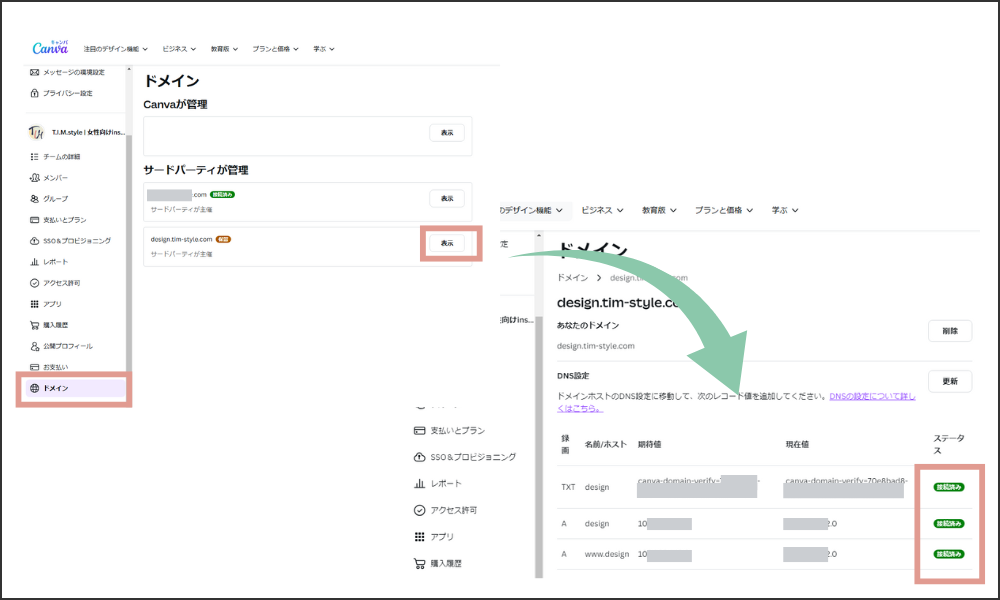
Canvaの設定画面「ドメイン」から状況を確認することができます。
「保留」から「接続済み」に変わったらOK。

ドメイン横の「表示」をクリックすると、詳細を見ることができます。
「接続済み」になっていたらOKですが、エラーが出てる場合その箇所の設定が間違っているので確認してみてください。

最後に
Canvaとお名前.comを活用すれば、簡単に独自ドメインを使ったウェブサイトが作成できます。
DNS設定の反映には時間がかかる場合がありますが、正しく設定すれば少し待てば反映されます。
私の場合は1時間もかからないくらいで反映され、無事公開できました。
独自ドメインを使用することで、信頼性の向上やブランド力の強化が期待できるので、ぜひ挑戦して、あなたのウェブサイトを一歩進化させましょう!