ノーコードで1ページ完結!Canvaで作るWEBサイト完全ガイド

「ホームページって難しそう…」「WordPressはハードルが高い…」など、そんな風に感じている初心者さんやノンデザイナーの方にとって心強い選択肢がCanvaのWEBサイト。
デザイン初心者さんでも直感的に操作でき、テンプレートも豊富。
なにより、画像を作る感覚でWEBサイトが作れちゃいます!
この記事では、CanvaでWEBサイトを作る具体的な手順から、活用ポイントまで分かりやすくご紹介します。
「自分でWEBサイトを作ってみたい!」という方は、ぜひ最後までご覧ください。
CanvaのWEBサイトとは
CanvaのWEBサイトは「1ページ完結型」なので、LP(ランディングページ)にもぴったり。
フォームを設置したい場合は「Googleフォーム」や「フォーム作成ツール」を使って、URLでリンクさせるのが◎
特徴
- 無料で始められる(Proはさらに便利)
- テンプレートが豊富(ジャンル別に選べる)
- ノーコードで直感的な操作ができる(ドラッグ&ドロップで完結)
- レスポンシブ対応(スマホでも綺麗に表示される)
- ワンクリックで公開できる(URL発行ですぐシェア可能)
CanvaでWEBサイトを作る手順
それでは早速CanvaでWEBサイトを作っていきましょう。
今回は「プロフィールサイト」を作っていきます。
Canvaにアクセスして、アカウントにログインする。
新規の方はまずは新規登録を済ませる。

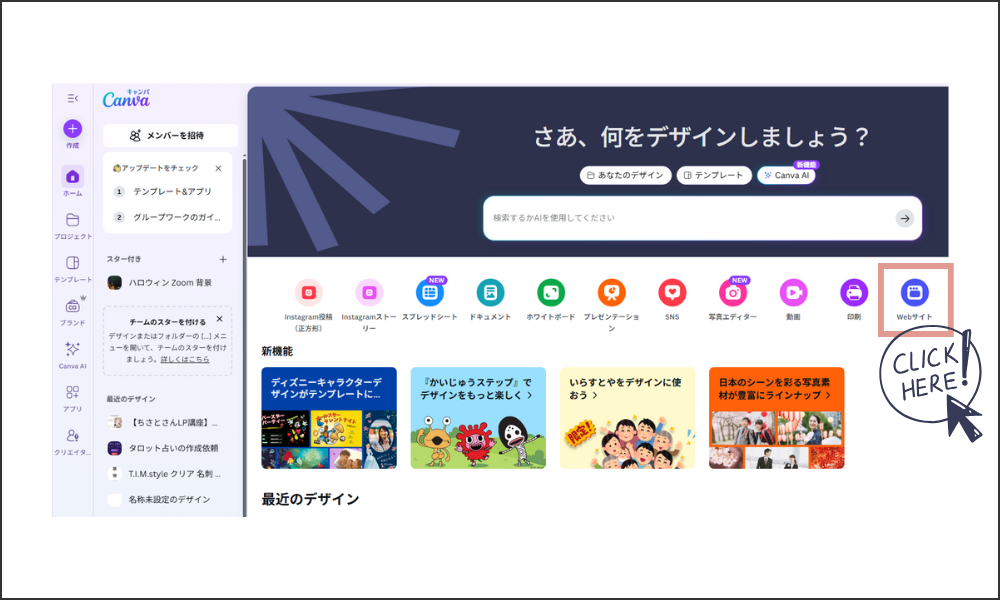
Canvaホーム画面の「WEBサイト」をクリックする

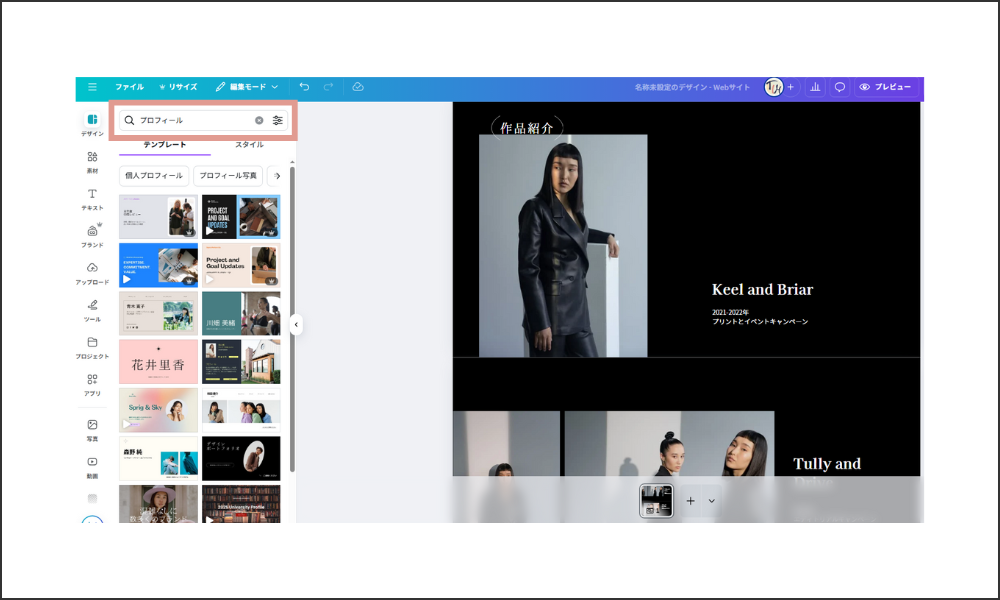
作りたいWEBサイトの「キーワード」を入力して、テンプレートを探す。
今回はプロフィールサイトを作りたいので「プロフィール」と検索。

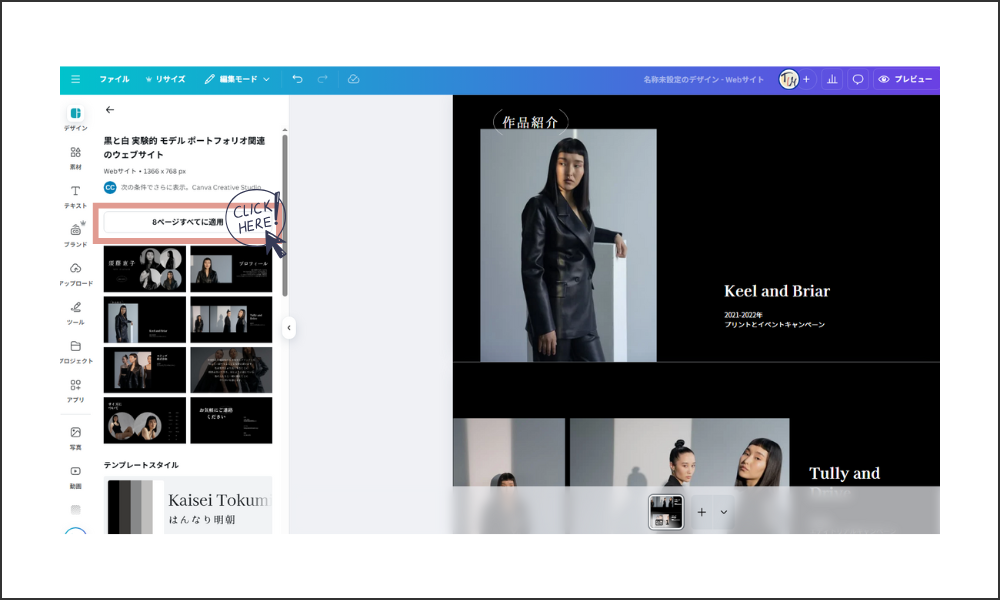
使いたいデザインを選んで、適用させる。

- 個人サービス・プロフィール→
ポートフォリオ、自己紹介サイト - カフェ・サロン・ショップ→
カフェ、メニュー、店舗紹介、ビジネスサイト - コーチ・セラピスト→
コーチング、サイト、ウェルネス、ヨガ - デザイナー・クリエイター→
クリエイティブ、アート、作品集 - 講座・イベント告知LP→
ランディングページ、講座、セミナー
- テキストを自分の言葉に書き換える
- 画像を差し替える(Canva内の素材 or 自分でアップロード)
- 色やフォントをブランドに合わせて変更する
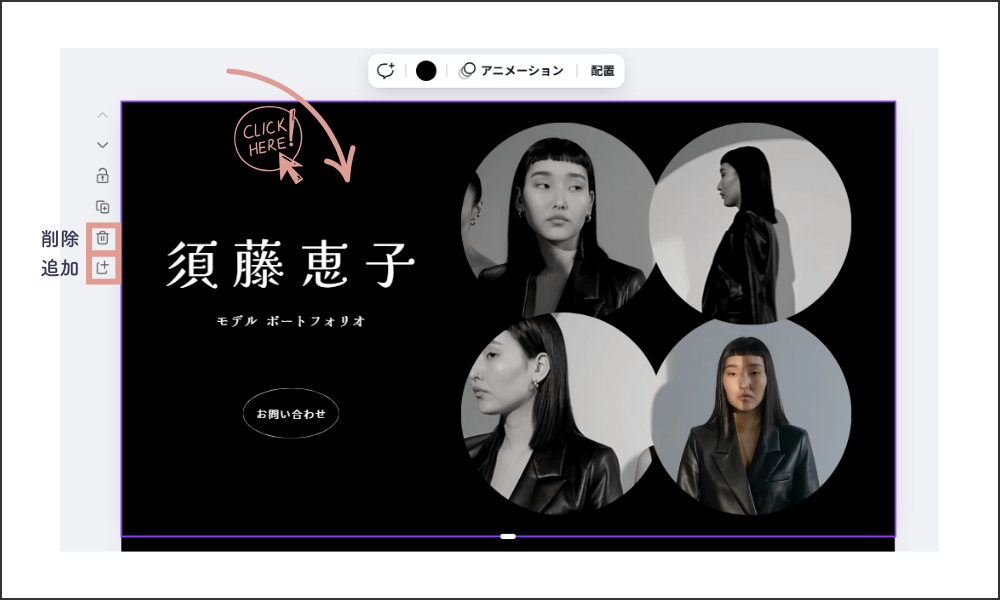
セクションをクリックすると、左にアイコンが出てきて、ページの増減、複製ができる。

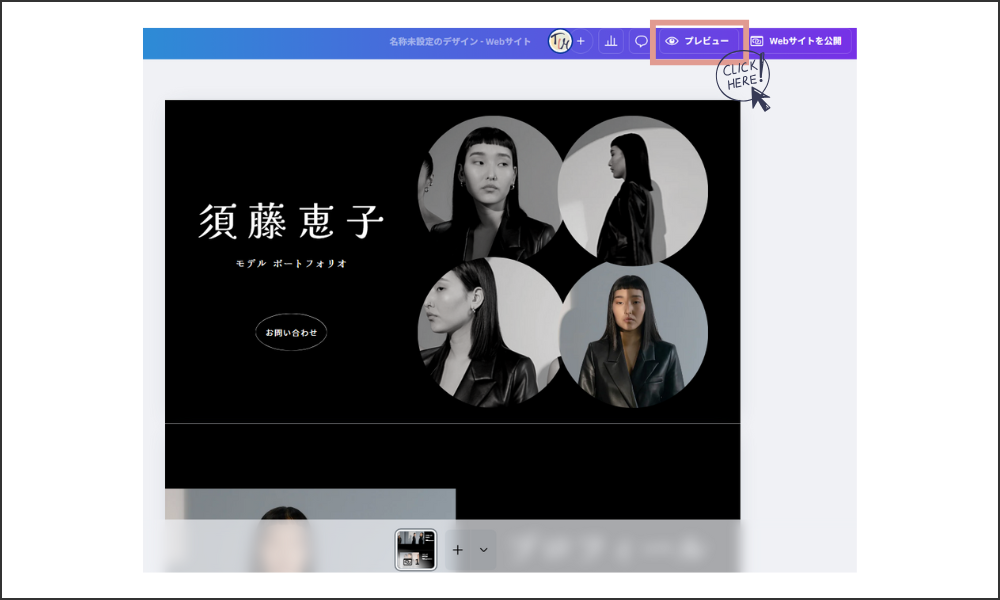
「プレビュー」をクリックすると、実際のサイトはどんな風になっているのかが確認できる。

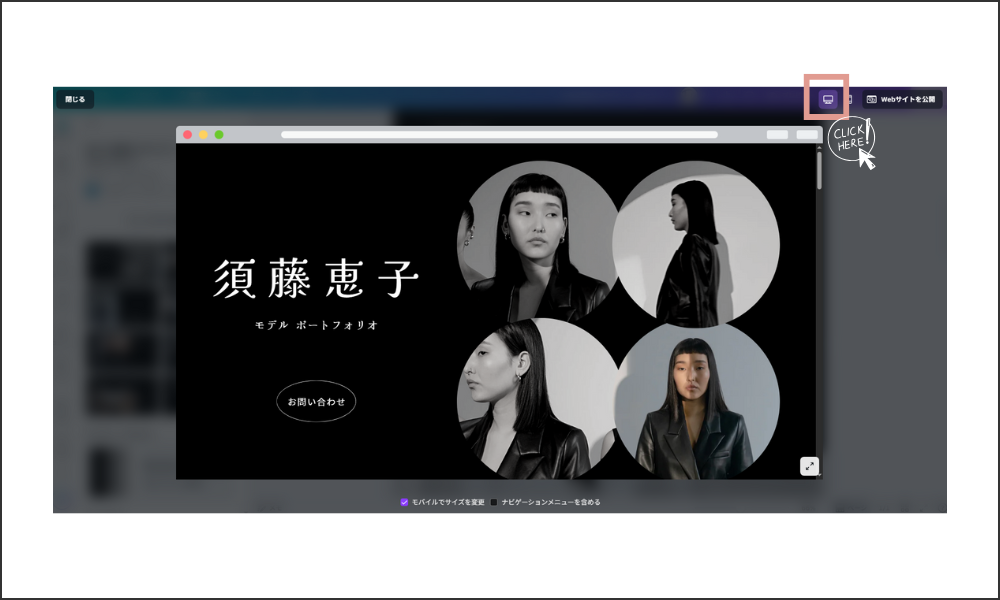
「デスクトップ」アイコンを選択すると、パソコンからの見え方がチェックできる。

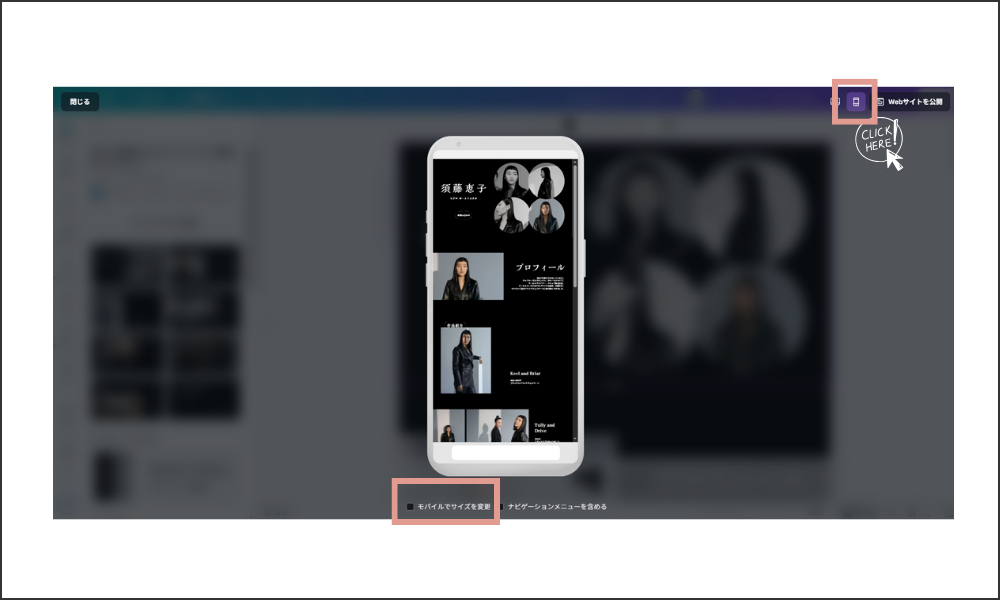
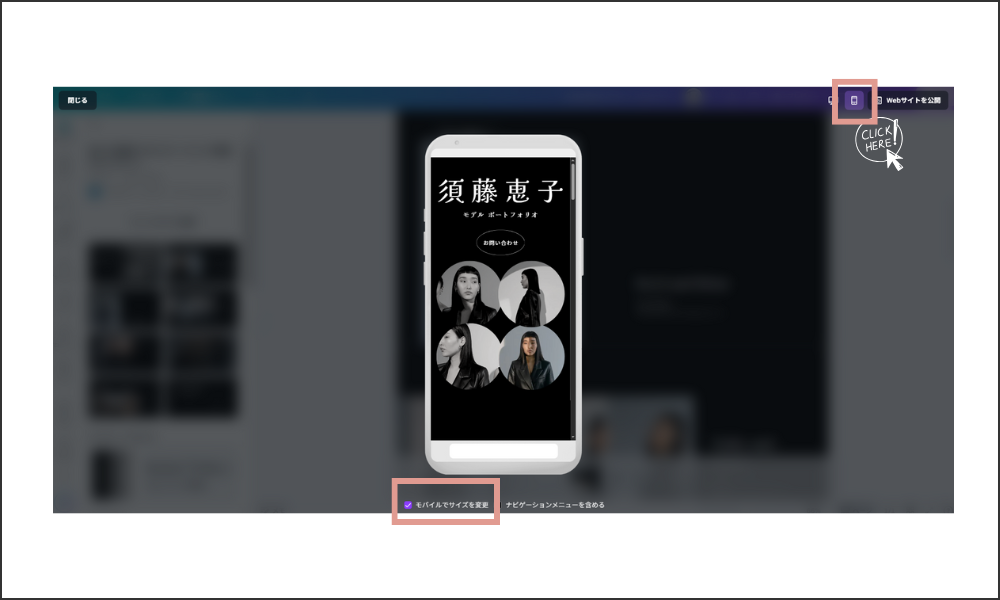
「モバイル」アイコンを選択すると、スマホからの見え方がチェックできる。

「モバイルでサイズを変更」にチェックを入れると、スマホに適したレイアウトに自動で変更してくれます。

ドメインを設定する
WEBサイトをつくるとき、意外と見落とされがちなのが「ドメイン名」。
でも実は、このドメイン名こそが、あなたのWEBサイトの“住所”であり、ブランドの第一印象になるとても大切な要素なんです。
たとえば誰かにサイトを紹介するとき、SNSや名刺にURLを載せるとき——
そのURLが「わかりやすく、覚えやすい」かどうかで、印象も信頼感も大きく変わります。
あなたの想いが込められたWEBサイトだからこそ、それにふさわしいドメイン名を考えていきましょう。
ドメインとは?
Canvaの無料ドメインは「●●●.my.canva.site」という形になります
WEBサイトの住所のようなもので、例としては以下のような形式です:
- 無料ドメイン(Canva発行) →
yourname.my.canva.site - 独自ドメイン(自分で取得) →
yourname.comやyourbrand.jpなど
Canvaの無料ドメインはすぐに公開可能。
ブランド力や信頼感を高めたいなら独自ドメインの取得がおすすめです。
Canva Proユーザーは、外部で取得した独自ドメインをCanvaのサイトに接続できます。

ドメインの決め方
CanvaでWEBサイトを公開する際に「どんなドメイン名にするか」はとても大切。
ブランドの印象や信頼感にも関わる部分なので、以下のポイントを参考に「あなたらしいドメイン名」を選んでみてください。
1. 「誰に」伝えたいかを意識する
ターゲット層(例:女性起業家、ヨガ生徒、ママ向け商品など)に分かりやすい・親しみやすい言葉を使うのが◎
例:
mama-design.comyoga-life.jpsukoyaka-style.net
2. 「覚えやすく」「シンプル」に
長すぎたり、難しい英語を使うと覚えにくくなるので、短くて印象的な言葉にするのがおすすめです。
NG例:wellness-natural-body-beauty-guide.com(長すぎ!)
OK例:wellnessroom.jp、naturalbody.net
3. ブランド名・活動名と一致させる
SNSアカウント名や、サービス名と統一すると覚えてもらいやすくなります。
例:
- Instagram:@atelier_sora
→ ドメイン:ateliersora.com
4. 使用できるか確認する
希望のドメインが他の人に使われていないか確認が必要です。
▶ 確認サイト例:
https://muumuu-domain.com/
https://www.onamae.com/
Canvaの無料ドメインの場合、以下の方法で確認することができます。
ドメイン名を入力する
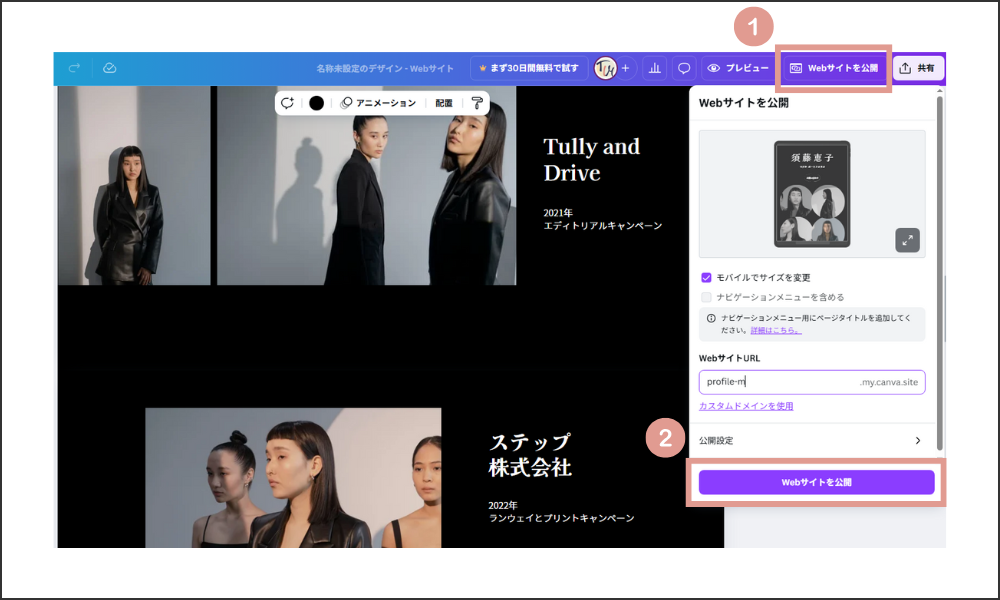
「Webサイトを公開をクリックし(①)、ドメイン名を入力する(②)。
使用できない場合「このURLは使用できません」と赤文字で表示されるので、他の文字列を入力する。

Canvaのドメインについて
Canvaのアカウントに1つにつき、1つのドメイン取得が可能です。
無料会員は5サイトまで、Canva Pro(有料会員)は無制限でサイトの公開が可能です。
WEBサイト公開前にやっておきたい準備
WEBサイトを公開する前にやっておいたほうが良いおすすめの設定をご紹介します。
ファビコンを設定する
ファビコン(Favicon)とは、
ブラウザのタブやブックマークに表示される小さなアイコンのことです。
「Favorites icon(お気に入りアイコン)」の略で、以下のような場面で表示されます。
- ブラウザのタブの左端
- スマホのホーム画面(ショートカット登録時)
- ブックマーク一覧
- 検索結果(表示されることも)
たとえば…
- Googleなら「G」
- Instagramなら「カラフルなカメラマーク」
- あなたのサイトなら「ロゴマーク」や「ブランド名のイニシャル」
のように、小さいけれどブランドの顔になる重要な存在です。
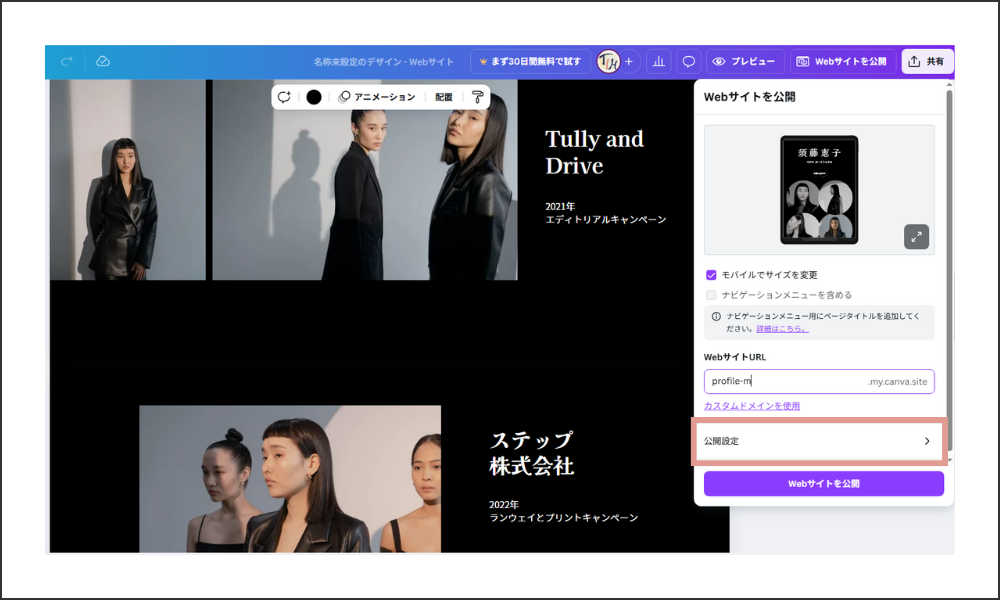
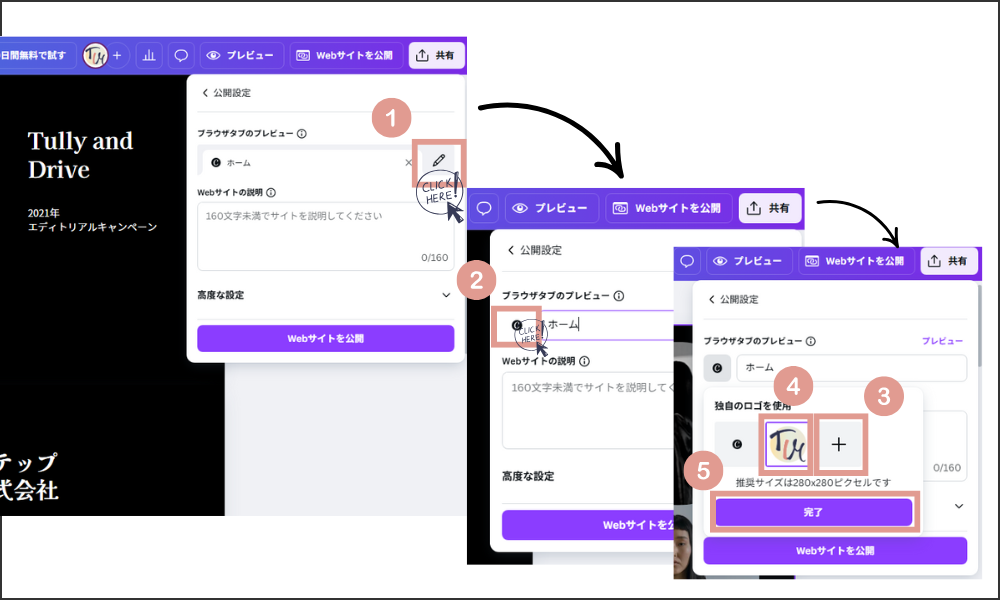
「Webサイトを公開」→「公開設定」をクリックする。

「鉛筆アイコン」(①)→ファビコン(②)の順でクリックする。
「+」をクリック(③)、使いたいファビコンをアップロードし(④)、「完了」をクリックする。

WEBサイト名と説明を入力する
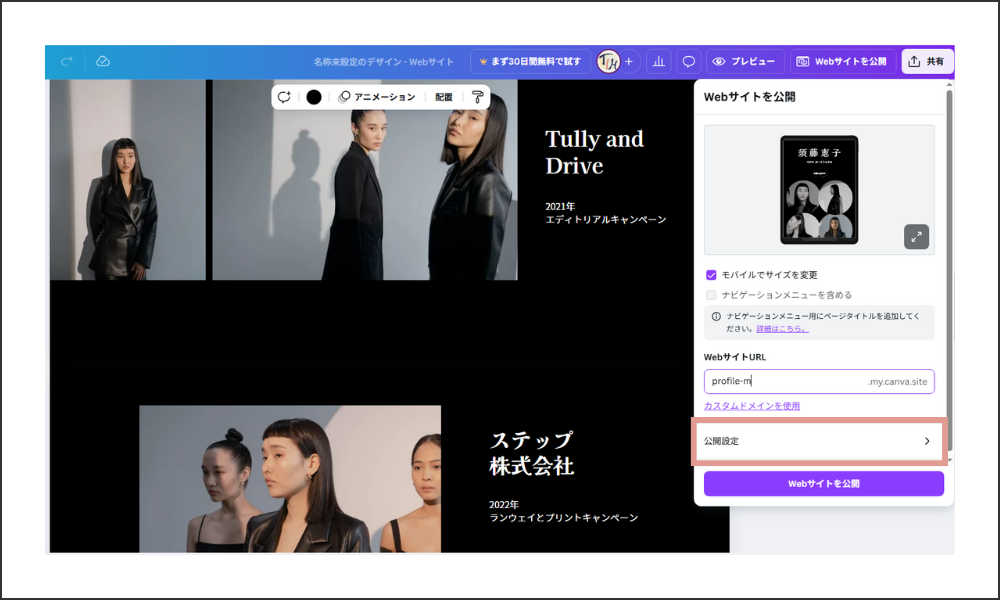
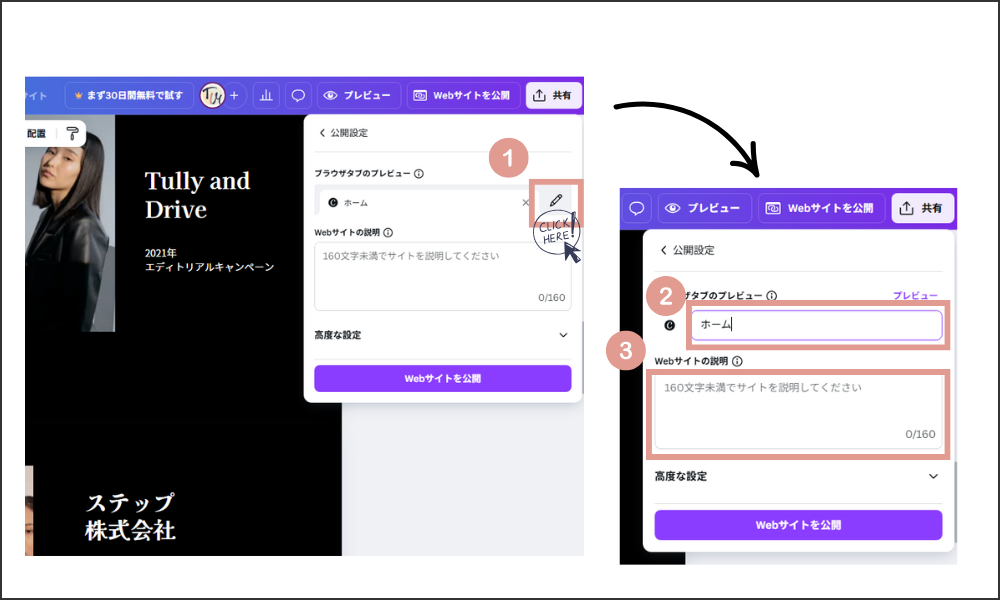
「Webサイトを公開」→「公開設定」をクリックする。

「鉛筆アイコン」(①)→WEBサイトの名前(②)の順でクリックして、入力する。
「Webサイトの説明」を入力する(③)。

Webサイトの説明は、Googleなどの検索エンジンした際に表示される大事な箇所なので、Webサイトの説明を分かりやすく入力しましょう。
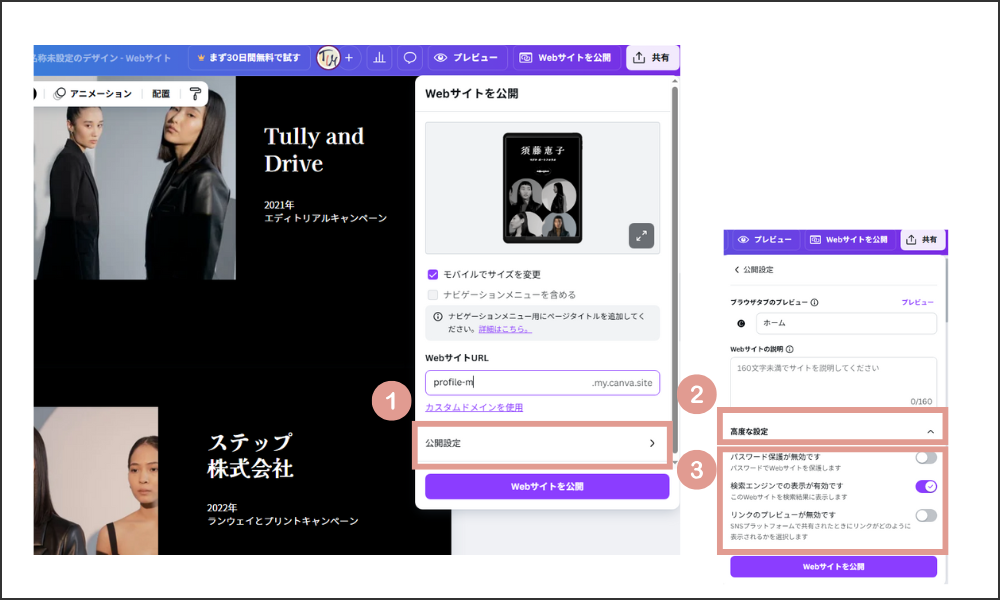
その他の設定をする
Webサイトを公開→「公開設定」(①)→高度な設定(②)の順でクリックする。
必要事項を設定する(③)。

パスワード保護が無効です
パスワードをつけてWEBサイトを限定公開することができます。
会員サイトや、イベントなどのサイトなどに便利です。
検索エンジンでの表示が無効です
WEBサイトを検索エンジンで表示したい場合は「on」にします。
onにしても必ず表示されるという確証はありません。
リンクのプレビューが無効です
SNSでWEBサイトが共有された際にリンクプレビューがどのように表示されるかを選択することができます。
リンクプレビューの画像を変更することもできます。
WEBサイトを公開する
いよいよWEBサイトを公開していきましょう。
といっても、ここまですでにたくさん設定を済ませたので、あとはクリックするだけで完了!
Webサイトを公開(①)→「Webサイトを公開」(②)の順でクリックする。

インサイトを分析してみよう
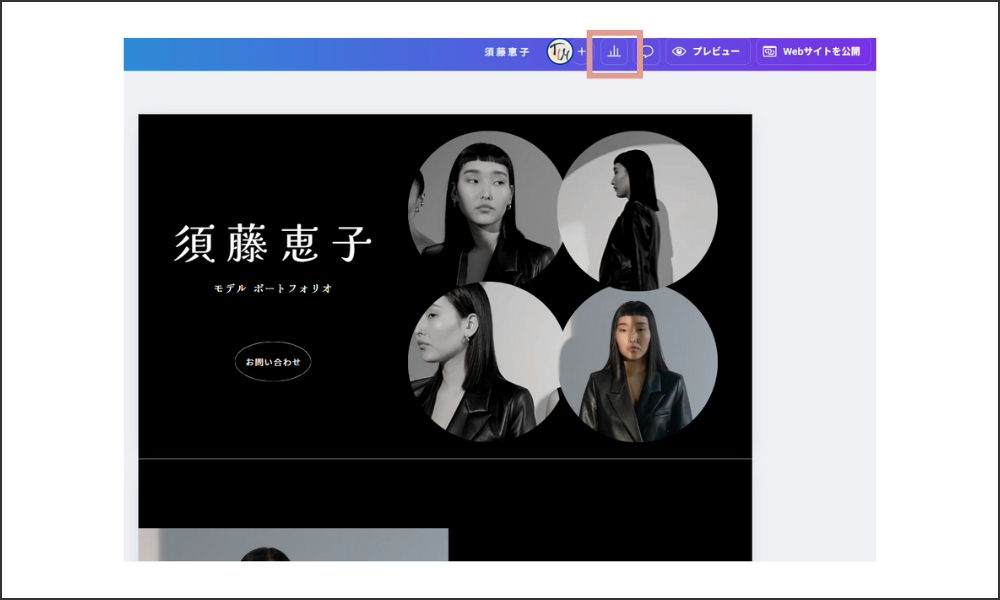
インサイトのアイコンをクリックする。

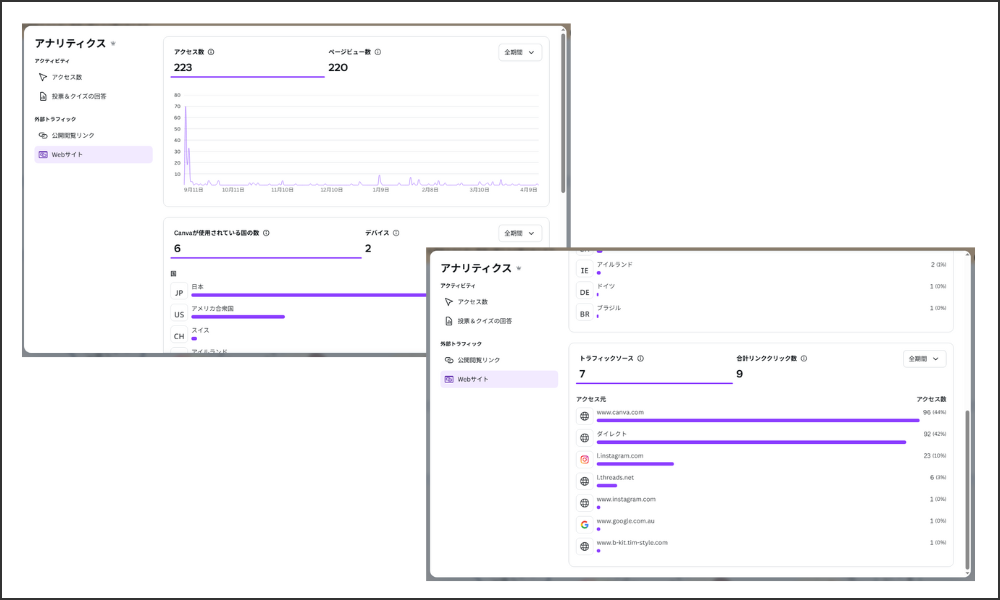
アクセス数、ページビュー数、アクセス元などを確認することができます。

まとめ
Canvaを使えば、ノーコード・かんたん操作で、自分の想いやサービスをしっかり届けるWEBサイトが作れます。
パソコンが得意でなくても、デザインに自信がなくても大丈夫!
大切なのは「届けたい想いがあること」。
CanvaのWEBサイト機能は、あなたの世界観やストーリーをカタチにする力になってくれます。
「まずは1ページから始めてみたい」そんな方にこそ是非作ってみてほしいCanvaのWEBサイト。
ぜひ、あなたらしいWEBサイトづくりを楽しんでみてくださいね。