Contact Form 7で作るお問い合わせフォーム&カスタマイズ方法

WEBサイトにコンタクトフォームを設置することは、訪問者と直接つながる重要な手段です。
WordPressでは簡単にフォームを作成できるプラグインを活用し、手軽にお問い合わせページを作ることができます。
今回は「Contact Form 7」プラグインの設置方法を解説します。
Contact Form 7をインストールしよう
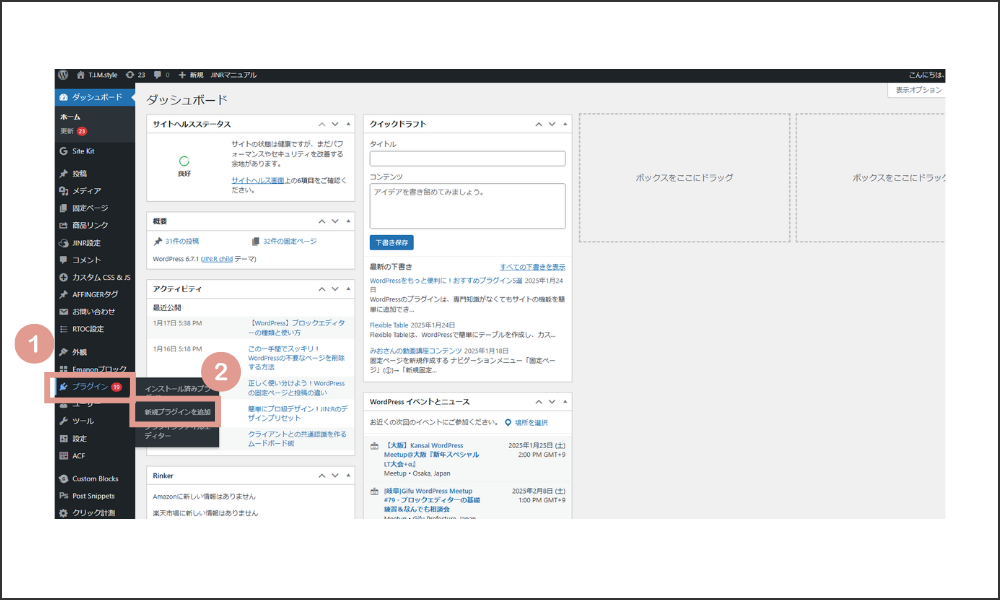
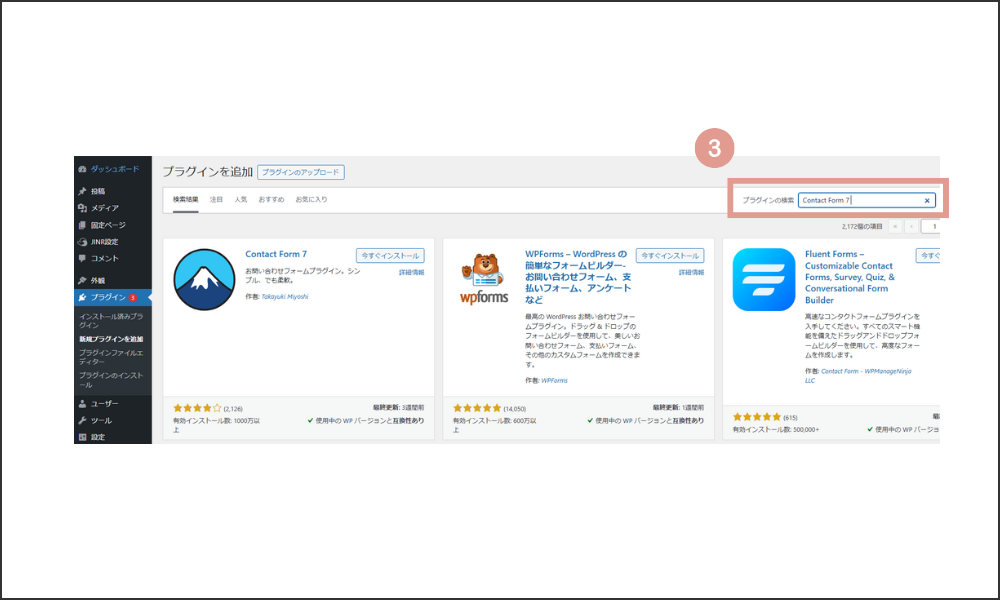
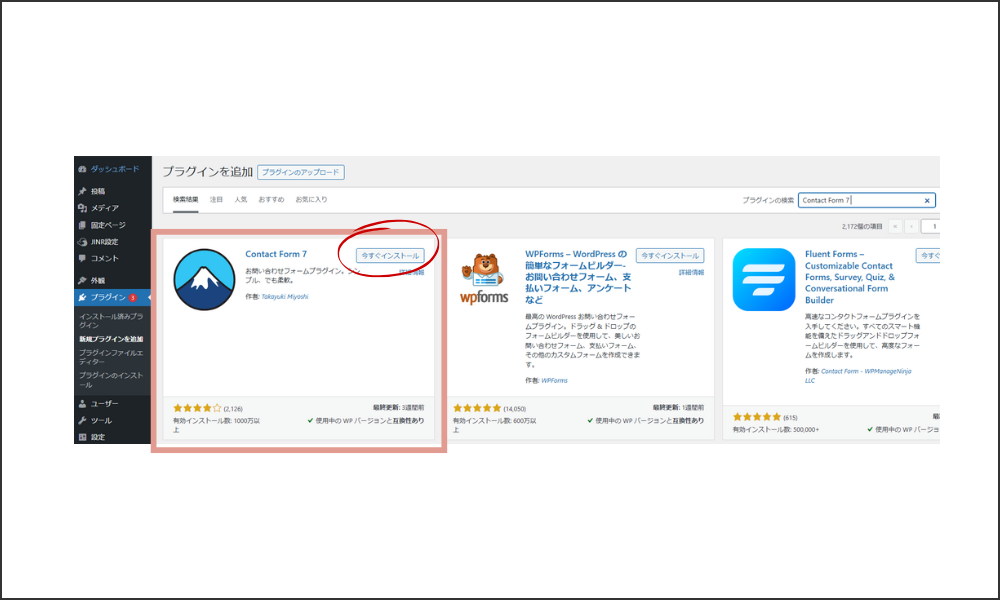
ナビゲーションメニューの「プラグイン」(①)→「新規プラグインを追加」をクリックし(②)、右上の検索ボックスに「Contact Form 7」と入力する(③)。


表示された「Contact Form 7」プラグインの「今すぐインストール」をクリックする。

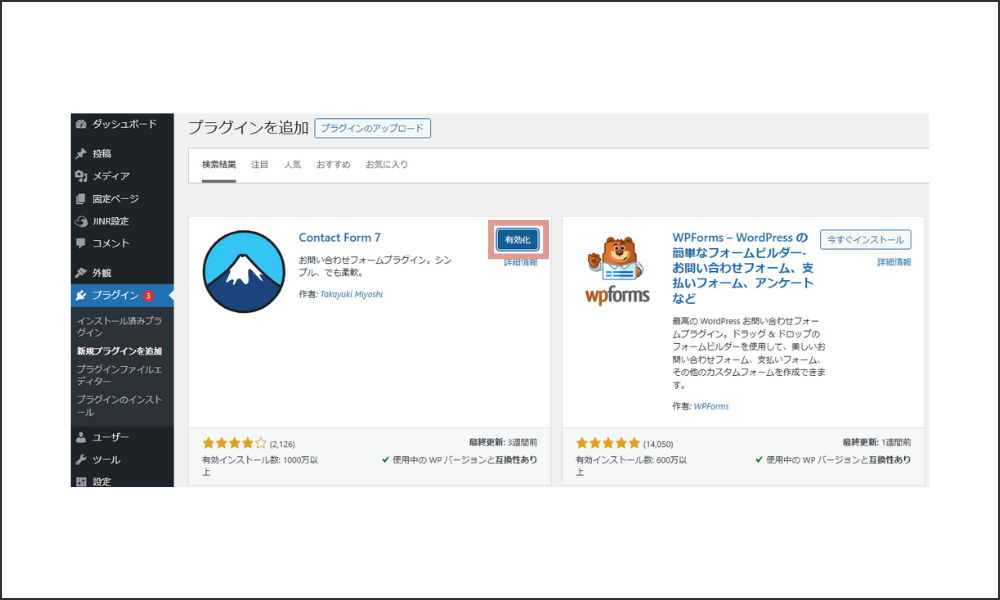
インストールが完了したら「有効化」をクリックして、プラグインを有効にする。

Contact Form 7の使い方
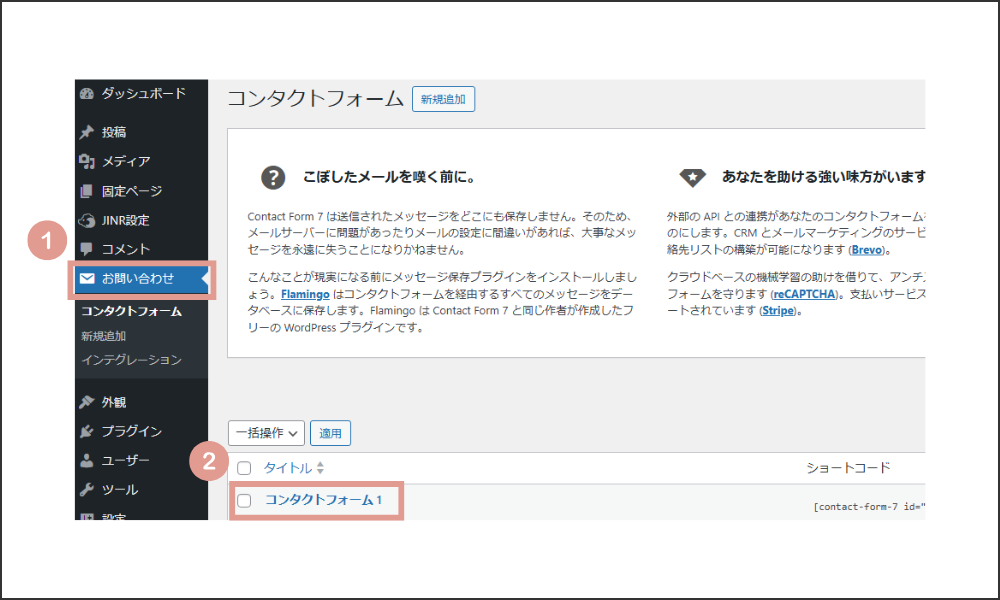
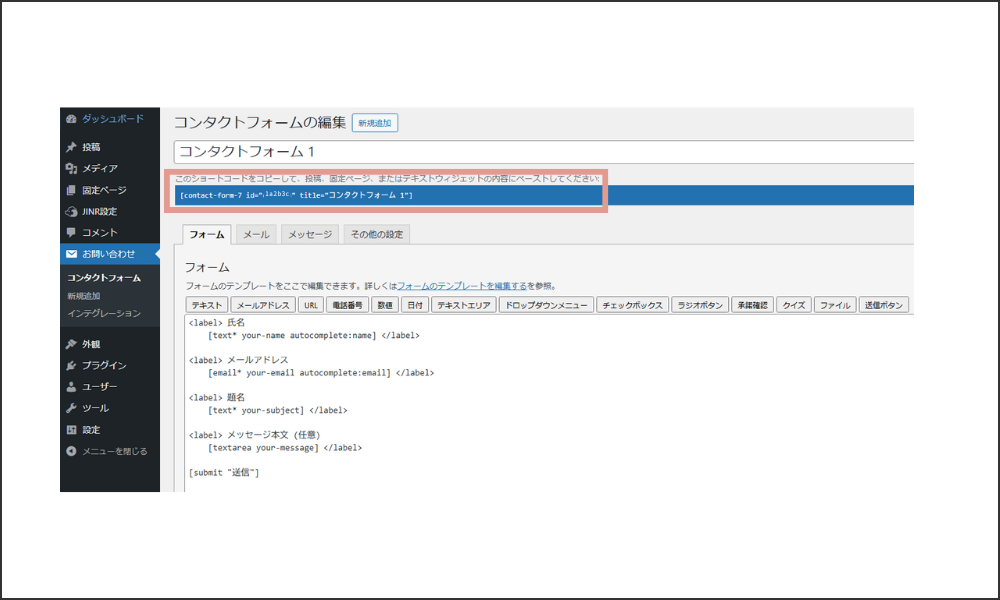
管理画面の「お問い合わせ」メニュー(①)から「コンタクトフォーム」をクリックする(②)。

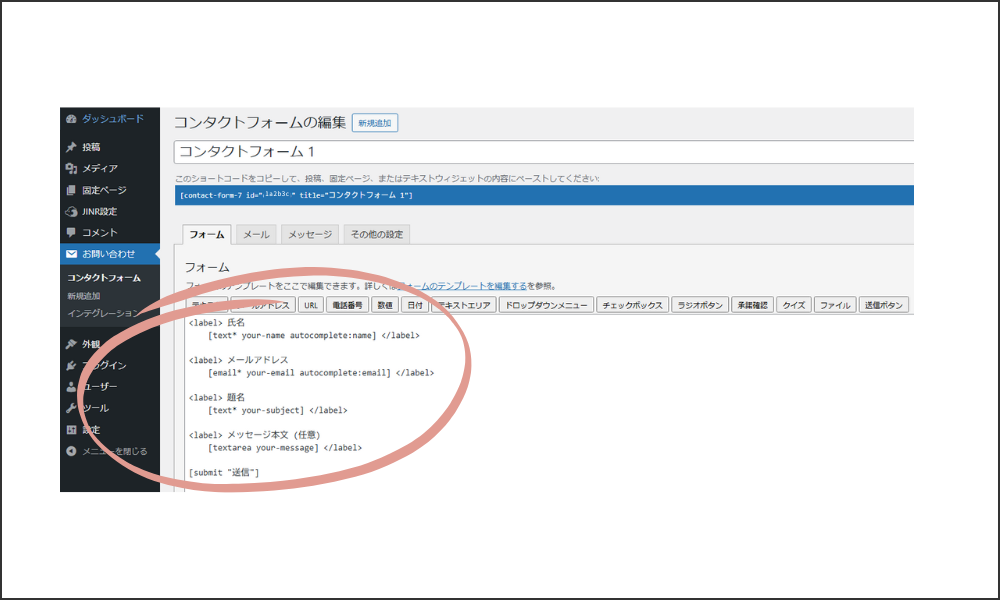
デフォルトのフォームテンプレートが表示されています。
(例: 名前、メールアドレス、メッセージ)

作成したフォームの一覧からショートコードをコピーします。
[contact-form-7 id="125" title="お問い合わせ"]
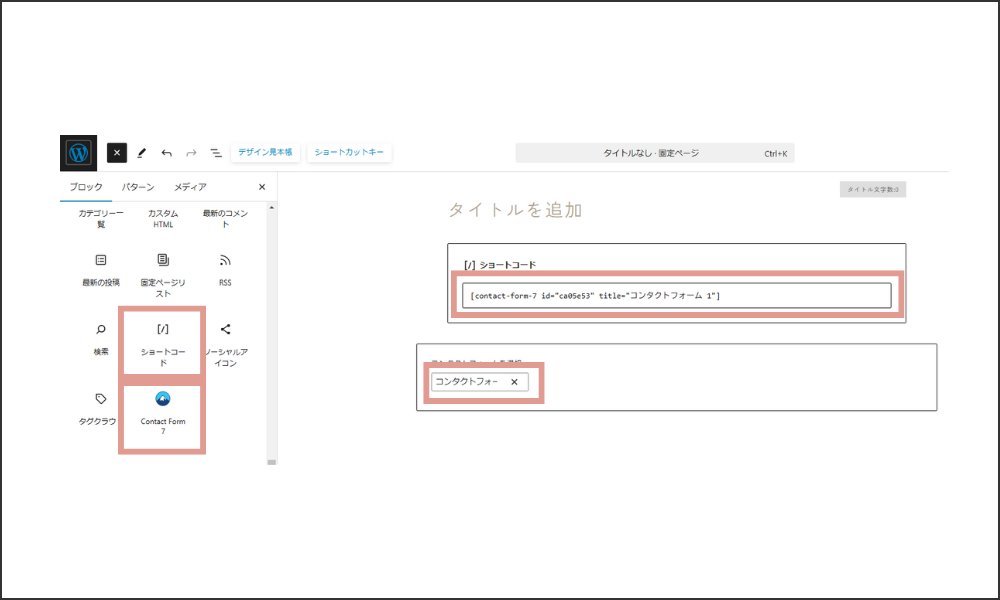
ページや投稿編集画面で、「ショートコード」ブロックを選択し、ショートコードを貼り付けます。
もしくは、「Contact Form7」ブロックを選択し、挿入したいコンタクトフォームを選択する。


どシンプルなのですが、ちょっと物足りないので、HTMLやCSSを追加してカスタマイズして使用している方が多いです。
次章からはカスタマイズの方法をご紹介していきます。
Contact Form 7をカスタマイズする
「Simple Custom CSS and JS」プラグインをインストールする
インストール方法は下記の記事をご覧ください。

コードを記述する
上記の「Contact Form 7の使い方」のstep2と同様、フォームに以下をコピー&ペーストで入力する。
<div class="mail-container">
<div class="mail-item"><label class="f20 bold">お問い合わせ種別</label></div>
<div class="mail-item"><span class="white normal-tag">任意</span></div>
<div class="mail-item">[select your-selected first_as_label "選択してください" "〇〇〇について" "XXXについて" "△△△について" "その他、ご相談・ご質問について"]</div>
</div>
<div class="contact-divider"></div>
<div class="mail-container">
<div class="mail-item"><label class="f20 bold">会社名 / 施設名</label></div>
<div class="mail-item"><span class="white req-tag">必須</span></div>
<div class="mail-item">[text* your-company placeholder "例)例)〇〇〇株式会社"] </div>
</div>
<div class="contact-divider"></div>
<div class="mail-container">
<div class="mail-item"><label class="f20 bold">ご担当者名</label></div>
<div class="mail-item"><span class="white req-tag">必須</span></div>
<div class="mail-item">[text* your-tantou placeholder "例)山田 太郎"] </div>
</div>
<div class="contact-divider"></div>
<div class="mail-container">
<div class="mail-item"><label class="f20 bold">メールアドレス</label></div>
<div class="mail-item"><span class="white req-tag">必須</span></div>
<div class="mail-item">[email* your-email placeholder "例)tarou@sample.com(半角英数字)"] </div>
</div>
<div class="contact-divider"></div>
<div class="mail-container">
<div class="mail-item"><label class="f20 bold">電話番号</label></div>
<div class="mail-item"><span class="white req-tag">必須</span></div>
<div class="mail-item">[text* your-tel placeholder "例)050 000 0000(半角数字 / ハイフンなし)"] </div>
</div>
<div class="contact-divider"></div>
<div class="mail-container">
<div class="mail-item"><label class="f20 bold">お問い合わせの内容</label></div>
<div class="mail-item"><span class="white req-tag">必須</span></div>
<div class="mail-item">[textarea* your-detail placeholder "例)サービス内容について、各種製品制作のご要望・ご依頼 など 何でもご相談ください"] </div>
</div>
<div class="scroll top-sp">
〇〇〇 は、お客様にサービスを提供する上での個人情報保護の重要性に鑑み、事業上取扱うお客様・お取引先関係者などの特定の個人を識別できる情報(以下「個人情報」といいます)の取扱いについて、
事故、事件を未然に防ぎ、安心してサービスをご利用いただける環境、体制を構築すべく、以下の通り「個人情報保護方針」を定め、個人情報の適正な保護、管理、運用、利用を徹底いたします。
<span class="lh1">
<strong>第1条 個人情報の取得</strong>
個人情報の取得は、利用目的を明確にした上で、適法かつ公正な手段によって行います。
</span>
<span class="lh1">
<strong>第2条 個人情報の利用</strong>
個人情報の利用は、利用目的の範囲内で、具体的な業務に応じて権限を有する者が、利用目的を逸脱した利用が行われないための確認手順を設け、実施します。
また、利用目的の範囲を超えて個人情報の利用を行わない様、社内の管理体制の整備及び安全管理措置を講じます
</span>
<span class="lh1">
<strong>第3条 個人情報の第三者への開示・提供について</strong>
以下の場合を除き、ご本人の同意を得ることなく個人情報を第三者に開示・提供することはいたしません。
個人を識別することができない状態(統計資料等)で開示・提供する場合業務上必要な範囲内で、業務委託先に開示・提供する場合合併、会社分割、
営業譲渡その他の事由によって事業が承継される場合法令等によって開示・提供が求められた場合
</span>
<span class="lh1">
<strong>第4条 個人情報の管理と保護について</strong>
個人情報に対する不正アクセス、個人情報の紛失、改ざん、漏洩などを防止するため、適切な安全対策を講じます。
個人情報の処理を委託する場合は、委託先と安全管理措置の内容を含む適切な契約を締結するなど必要な措置を講じます。
また問題発生の予防のための手順を設け実施するとともに、万が一の問題発生に対しては速やかに再発防止のための是正を行います。
</span>
<span class="lh1">
<strong>第5条 個人情報保護管理体制および仕組みの継続的改善</strong>
個人情報保護に関する管理の体制と仕組みについて規定を定め着実に実行するとともに、継続的に改善していきます。
</span>
<span class="lh1">
<strong>第6条 法令・規範の遵守</strong>
個人情報の取扱いに関係する法令その他の規範を遵守するとともに、本個人情報保護方針の内容を継続的に見直し改善に努めます。
</span>
<span class="lh1">
<strong>第7条 個人情報の開示、訂正、利用停止などについて</strong>
自己の個人情報について、開示、訂正、利用停止などの要請があった場合には、ご本人であることを確認の上で対応いたします。
また保有する個人情報に対するお問合せや苦情に対して、受付、対応の体制と手順を整備し、迅速に対応いたします。
</span>
</div>
<div class="chk-container top-sp">
<div class="chk-item">[submit "送信する"]
<div class="f13 bold red">※確認画面は表示されません。内容にお間違いがないかご確認ください。</div>
<div class="chk-item">
[response]
</div>
</div>
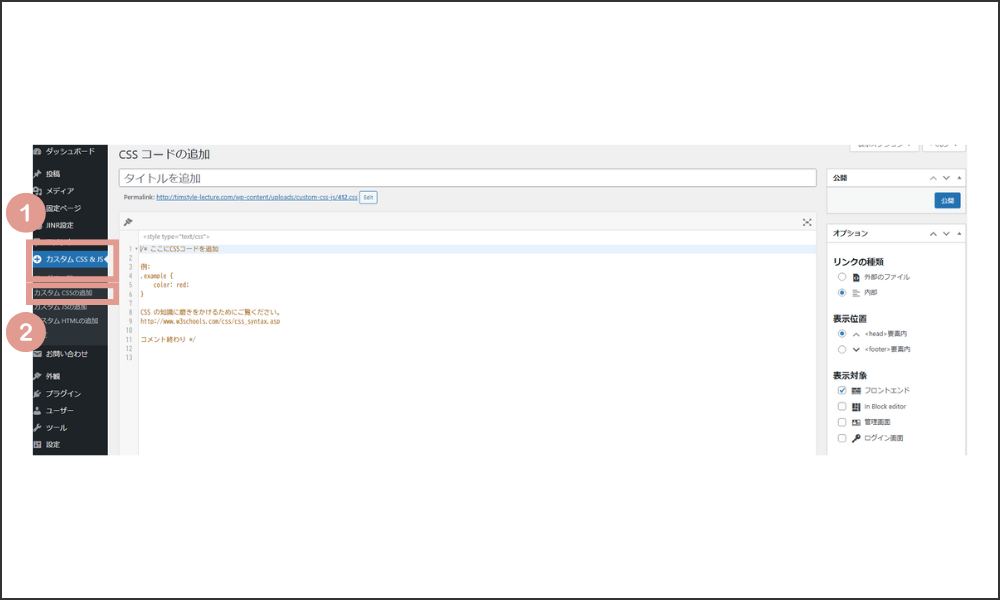
</div>cssを記述する


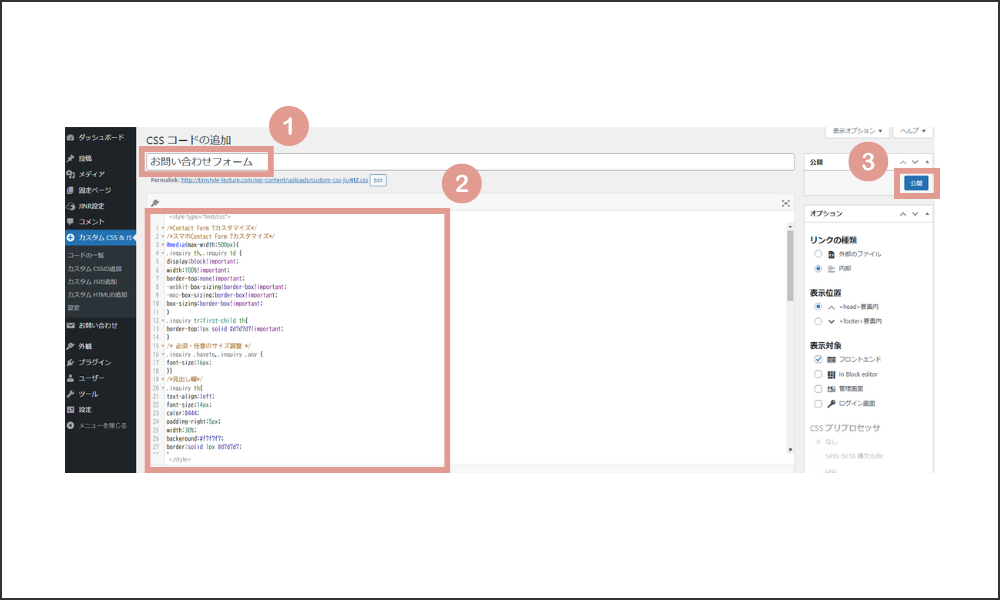
タイトルを入力し「例)お問い合わせフォーム」(①)、コピー&ペーストで入力する(②)。
入力し終えたら「公開」をクリックする(③)。
/*********************
Contact Form7 Customize
**********************/
.contact-divider{ /*区切り*/
display: block;
width: 100%;
border-bottom: dashed 1px #C6C6C6 !important;
margin-bottom: 20px;
}
.req-tag{ /*必須*/
padding: 5px 15px;
background: #C51D51 !important;
display: inline-block;
text-align: center;
margin: 0 5px;
border-radius: 3px;
}
.normal-tag{ /*任意*/
padding: 5px 15px;
background: #3999AC !important;
display: inline-block;
text-align: center;
margin: 0 5px;
border-radius: 3px;
}
.mail-container{ /*入力フォーム*/
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
flex-direction: row;
flex-wrap: wrap;
width: 100%;
height: auto;
}
.top-sp{ /*間隔*/
margin: 20px 0;
}
.btm-sp{
margin-bottom: 15px;
}
.mail-item{
margin-bottom: 30px;
}
.mail-item:nth-child(1){ /*Label*/
width: 20%;
}
.mail-item:nth-child(2){ /*Tag*/
width: 10%;
text-align: center;
}
.mail-item:nth-child(3){ /*Form*/
width: 70%;
}
.scroll{ /*利用規約*/
padding: 20px;
width: 100%;
height: 300px;
overflow-y: scroll;
overflow-x: hidden;
background: white;
scrollbar-color: #4084A7 #EFEFEF;
border: solid 1px #707070;
}
.chk-container{ /*同意-ボタン*/
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
flex-wrap: wrap;
width: 100%;
height: auto;
}
.chk-item{
width: 100%;
margin-bottom: 10px;
text-align: center;
}
.wpcf7-form-control.wpcf7-text,
.wpcf7-form-control.wpcf7-select,
.wpcf7-form-control.wpcf7-text.wpcf7-email{
width: 50%;
border-radius: 5px !important;
margin-bottom: 0;
background-color: white;
}
.wpcf7-form-control.wpcf7-textarea{
width: 100%;
border-radius: 5px !important;
margin-bottom: 0;
background-color: white;
}
.wpcf7-not-valid-tip{ /*Error Messages*/
color: red !important;
padding-top: 10px !important;
font-size: 13px !important;
display: block;
}
span.wpcf7-not-valid-tip {
padding: 0;
}
/*エラー表示を非表示*/
.screen-reader-response {
display: none;
}
div.wpcf7-validation-errors {
margin-top: 20px !important;
font-size: 16px;
display: inline-block;
margin: 0 auto;
background-color: #CF2323;
}
@media screen and (max-width: 640px) { /* 640px以下(Mobile)*/
.wpcf7-form-control.wpcf7-text,
.wpcf7-form-control.wpcf7-text.wpcf7-email,
.wpcf7-form-control.wpcf7-select{
width: 100%;
}
.mail-item:nth-child(1){ /*Label*/
width: 50%;
margin-bottom: 10px;
}
.mail-item:nth-child(2){ /*Tag*/
width: 50%;
margin-bottom: 10px;
text-align: left !important;
}
.mail-item:nth-child(3){
width: 100%;
}
.tag {
width: 60px;
}
}下のようなお問い合わせフォームが出来上がります。


メールの設定
受信者側に届くメールの設定
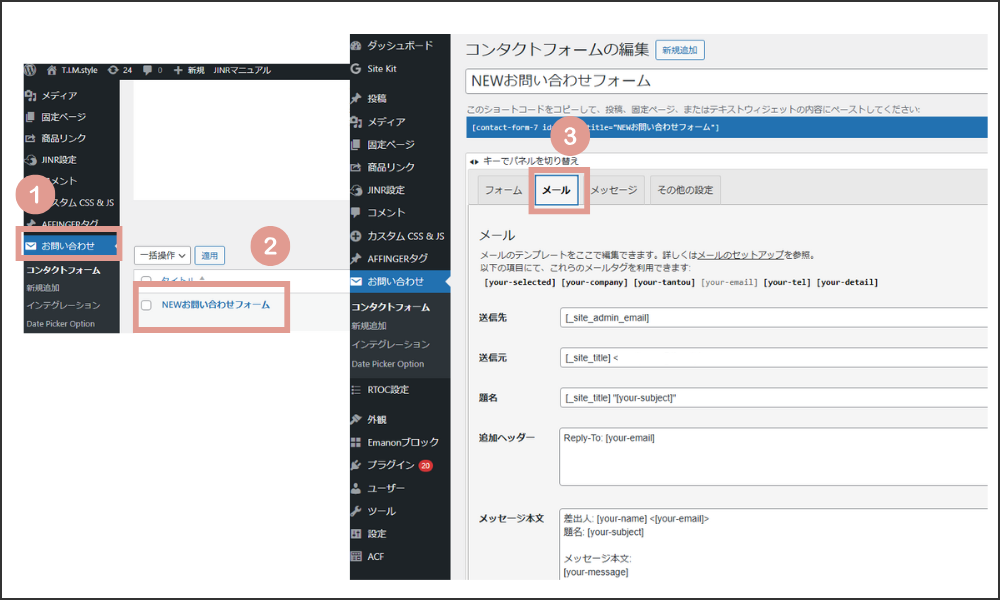
ナビゲーションメニューの「お問い合わせ」をクリックし(①)、メールを設定したいタイトルを選ぶ(②)。
「メール」タブから設定する(③)。

以下の項目を設定します
送信先
<デフォルト>
[_site_admin_email]<修正後>
お問い合わせが来た際に受け取るメールアドレス。
*デフォルトの場合は、『管理者メールアドレス』に設定したメールアドレスに届きます。
『管理者メールアドレス』でよければ[_site_admin_email]のままでOK
送信元
<デフォルト>
[_site_title] <wordpress@tim-style.com>デフォルトは、[_site_title]「wordpress@ドメイン名」になっています。
[_site_title]にはサイトタイトルが入り、送信元メールのタイトル名として扱われます。
送信元の名称やメールアドレスを表示することで、ユーザーが自動返信メールを認識しやすくなります。
必要に応じてカスタマイズしてください。
<変更例>
T.I.M.styleデザイン<sample@tim-style.com>
題名
<デフォルト>
[_site_title] "[your-subject]"<変更例>
[_site_title] T.I.M.styleデザインのHPよりお問い合わせがありました管理者が受け取るメールの件名を指定します。
メールの件名で、どのような内容かを一目で把握できるように、分かりやすいタイトルにするのがおすすめ。
複数のフォームを運用している場合でもメールを仕分けしやすくなります。
追加ヘッダー
メールクライアントで「返信」をクリックしたときに、送信者(フォーム利用者)のメールアドレスが自動的に宛先になるように設定します。
これにより、返信漏れや誤送信を防ぐことができます。
基本的にはこのままでOK。
メッセージ本文
<デフォルト>
差出人: [your-name] <[your-email]>
題名: [your-subject]
メッセージ本文:
[your-message]
--
このメールは [_site_title] ([_site_url]) のお問い合わせフォームから送信されました<修正例>
以下の例を参考に、コンタクトフォームで設定した内容を含めたものに変更します。
ホームページから問い合わせがありました。
問い合わせ内容は以下のとおりです。
━━━ お問い合わせ内容 ━━━━━━━━━━━━━━━━━━━━━
【お問い合わせ分野】
[menu]
【お問い合わせ分野】
[your-radio]
【お問い合わせ分野】
[checkbox]
【会社名】
[your-company-name]
【お名前】
[your-name]
【ふりがな】
[your-furigana]
【電話番号】
[your-tel]
【メールアドレス】
[your-email]
【お問い合わせ内容】
[your-message]
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
--
このメールは [_site_title] ([_site_url]) のお問い合わせフォームから送信されました送信者側に届くメールの設定(自動返信)
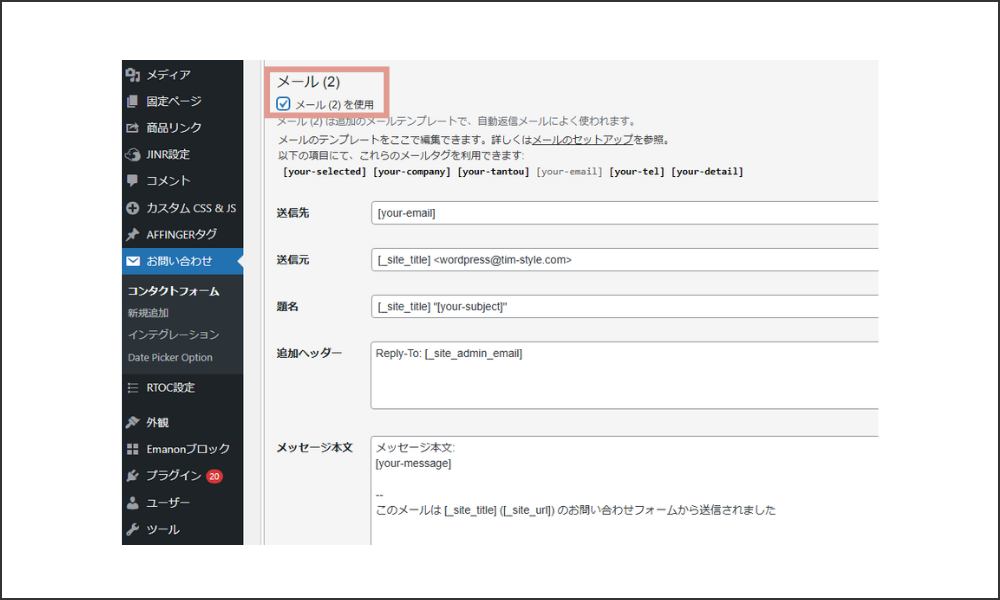
「メール(2)を使用」にチェックを入れると、自動返信のメール設定ができます。
問い合わせをしたユーザーに、コンタクトフォームから正しく送信されたことが通知され、確認メールを受け取ることで、ユーザーは安心感を得ることができます。

送信先
自動返信先となるメールアドレスです。
初期状態の[your-mail]のままでOK。
送信元
自動返信メールの「送信元」に表示されるメールアドレスを指定します。
先ほどのメール設定「送信元」と同じ設定でOK。
<デフォルト>
[_site_title] <wordpress@tim-style.com><修正例>
T.I.M.styleデザイン <sample@tim-style.com>題名
送信者に送る自動返信メールの件名を指定します。
ユーザーが受け取るメールの内容を一目で把握できるようにするため、
定型的な内容を設定するのがおすすめです。
<デフォルト>
[_site_title] "[your-subject]"<修正例>
【T.I.M.styleデザイン】 お問い合わせありがとうございます追加ヘッダー
ユーザーが返信した際にメールを受け取る宛先を指定します。
デフォルトでは、メールの送信元が返信先になりますが、Reply-Toを設定することで返信先をカスタマイズすることができます。
通常、このままでOKです。
メッセージ本文
自動返信メールに記載される本文の内容を指定します。
メールの本文に問い合わせ内容を記載することで、ユーザーが自分の送信内容を確認でき、返信予定日を記載することで、ユーザーに安心感を与えることができます。
また、連絡先を記載しておくことで、追加の質問があれば容易に連絡を取ることが可能です。
<デフォルト>
メッセージ本文:
[your-message]
--
このメールは [_site_title] ([_site_url]) のお問い合わせフォームから送信されました<変更例>
この度はお問い合わせいただき誠にありがとうございます。
以下の内容でお問い合わせを承りました。
担当者より、2営業日以内に返信いたします。
尚、お問い合わせ内容によっては、ご返事までにお時間をいただく場合もございます。
あらかじめご了承ください。
━━━ ご入力内容 ━━━━━━━━━━━━━━━━━━━━━━━━
【お問い合わせ分野】
[menu]
【お問い合わせ分野】
[your-radio]
【お問い合わせ分野】
[checkbox]
【会社名】
[your-company-name]
【お名前】
[your-name]
【ふりがな】
[your-furigana]
【電話番号】
[your-tel]
【メールアドレス】
[your-email]
【お問い合わせ内容】
[your-message]
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
何かご不明点がございましたら、下記までご連絡ください。
--------------------------------
[Your Company Name]
Email: yourcompany@example.com
Tel: 012-345-6789
--------------------------------
まとめ
コンタクトフォームは、訪問者とのコミュニケーションをスムーズにする重要な要素です。
WordPressでは、便利なプラグインを使うことで簡単にフォームを作成することができます。
フォームの設置は、ユーザーの信頼を得る一歩となり、ビジネスの成長にもつながるので、この機会にぜひフォームを導入し、サイトの機能を向上させてみてください。