WordPressでヘッダーやフッターにメニューを設置する方法

使いやすいナビゲーションがあると、訪問者が探している情報をスムーズに見つけられるようになり、サイトの使い心地が良くなるだけでなく、検索結果での評価も上がりやすくなります。
特にWordPressでは、ナビゲーションの設定が簡単でありながら、カスタマイズ次第で無限の可能性があります。
この記事では、「ナビゲーションとは何か?」という基本的な解説から、グローバルナビゲーション、フッターナビゲーション、階層メニュー、ハンバーガーメニューのそれぞれの役割や設計ポイントについて詳しく解説します。
サイトを訪れたユーザーが迷わず目的地にたどり着けるナビゲーションを構築し、Webサイトの価値を最大化する方法を学んでいきましょう!
ナビゲーションとは?
ナビゲーションとは、WEBサイト訪問者が目的のページにアクセスしやすくするためのリンクのことです。
特に、WordPressのナビゲーションは、メニューとしてサイト内で設定でき、以下のような役割を果たします。
- ユーザーが必要な情報をスムーズに見つけられる
- サイト全体の構造を明確に示す
- 検索エンジン最適化(SEO)の向上
ナビゲーションは、ヘッダー、サイドバー、フッターなど、サイト内のさまざまな場所に配置することができます。
これにより、ユーザーエクスペリエンスが大きく向上します。
グローバルナビゲーション
グローバルナビゲーションは、ヘッダー部分に配置されることが多いです。
主な役割は、
- サイト全体のガイド役
主要なページ(ホーム、サービス、ブログ、お問い合わせなど)へのリンクを表示し、ユーザーが迷子にならないようにする - ユーザーの行動を促す
サービスページや購入ページなど、ユーザーにとって重要なページへ誘導することで、サイトの目的を達成しやすくする
- 項目数が多すぎないようにする(5項目前後が理想的)
- 明確でわかりやすい項目名を使用する
(例:サービス内容→「サービス」、会社案内→「会社情報」)
フッターナビゲーション
フッターナビゲーションは、ページの一番下(フッター)に配置されるメニューのことです。補足的な情報や、訪問者が最後に確認したい情報を提供します。
主な役割は、
- 補完的なナビゲーション
ヘッダーではカバーしきれない情報を補足する役割を果たします。 - ユーザー信頼の向上
プライバシーポリシーや利用規約の表示で、ユーザーの安心感を高めることができます。
- プライバシーポリシー
- サイトマップ
- お問い合わせリンク
- ソーシャルメディアへのリンク
階層メニュー(ドロップダウンメニュー)
階層メニューとは、ナビゲーション項目にカーソルを合わせた際に、サブメニュー(子メニュー)が表示される形式のことです。
親メニューと子メニュー
メニュー構造を整理し、階層化することで、多くの情報をコンパクトにまとめることができます。
階層構造が明確だと、検索エンジンがサイト内容を理解しやすくなり、SEOの効果が向上します。
- サービス
- サービスA
- サービスB
- サービスC
ハンバーガーメニュー
ハンバーガーメニューとは、3本線で表示されるアイコンをクリックすると展開されるメニューの形式を指します。
モバイルサイトでよく使用されます。
展開後のメニューは、グローバルナビゲーションと同じ内容を表示することが多い
- 画面スペースの節約
画面が狭いスマートフォンでも、見やすいデザインを維持できます。 - 直感的な操作性
視覚的に認識しやすいため、ユーザーが簡単に操作できます。
ヘッダーメニューの設定
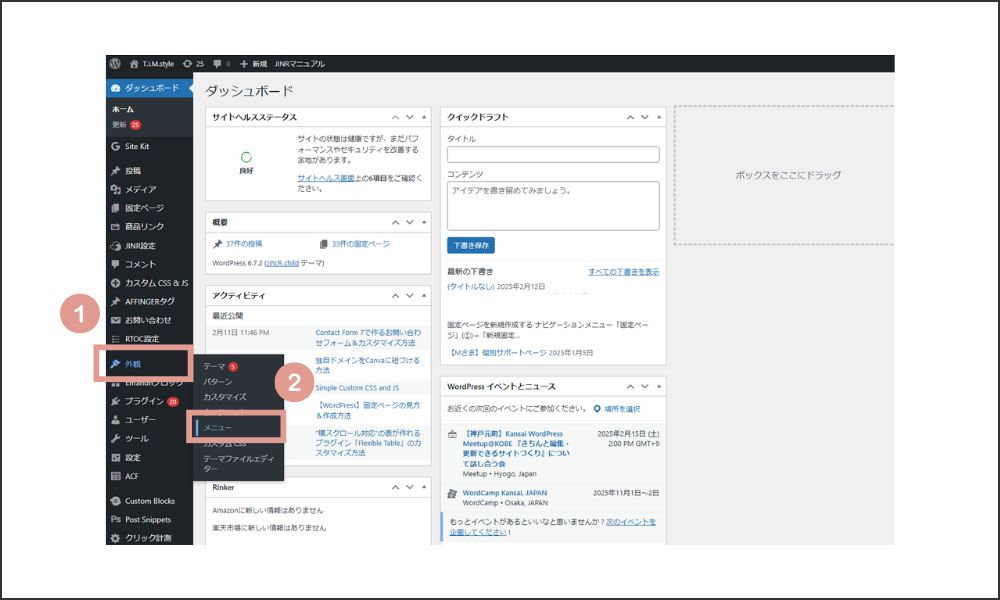
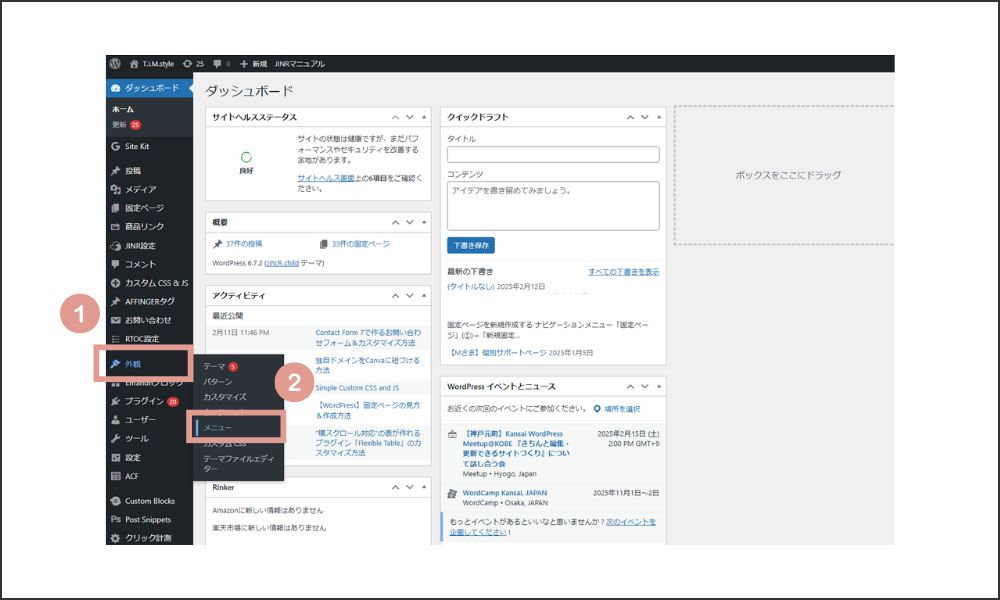
「外観」(①)→「メニュー」(②)の順にクリックして、メニュー管理画面を開く。

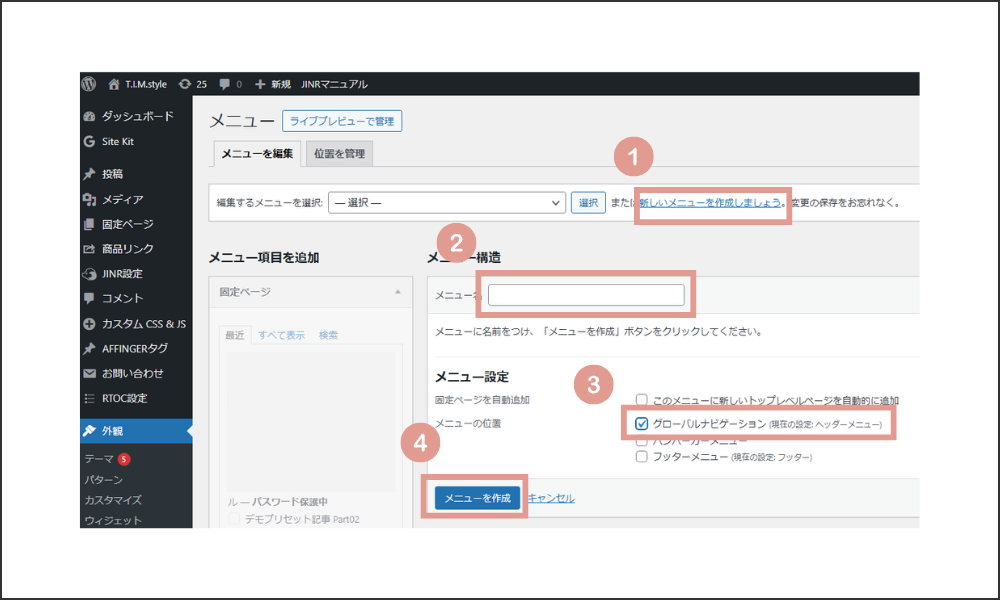
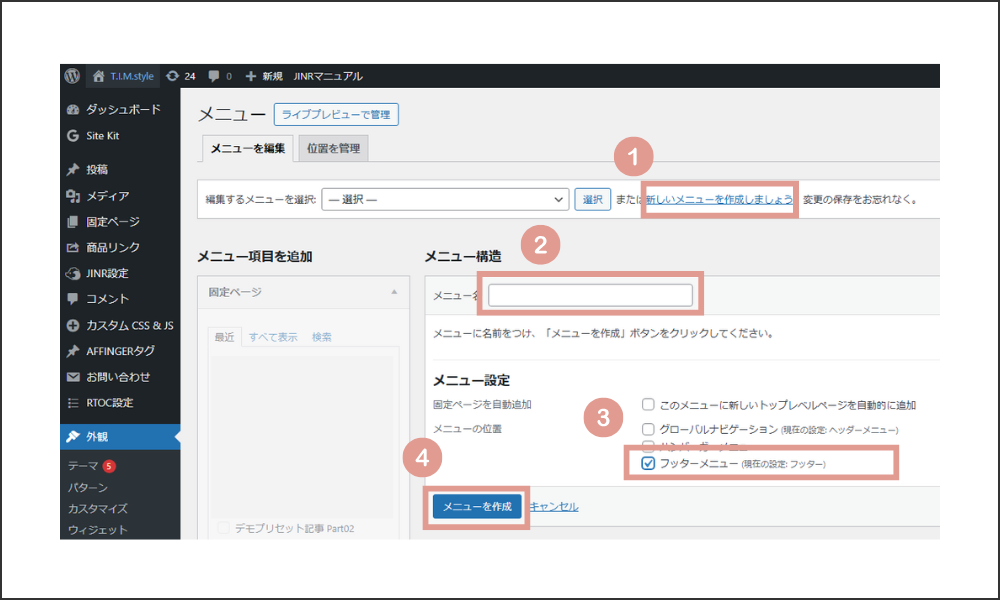
「新しいメニューを作成しましょう」をクリックする(①)。
メニュー名を入力し(②)、グローバルナビゲーションにチェックを入れ(③)、「メニューを作成」をクリックする(④)。

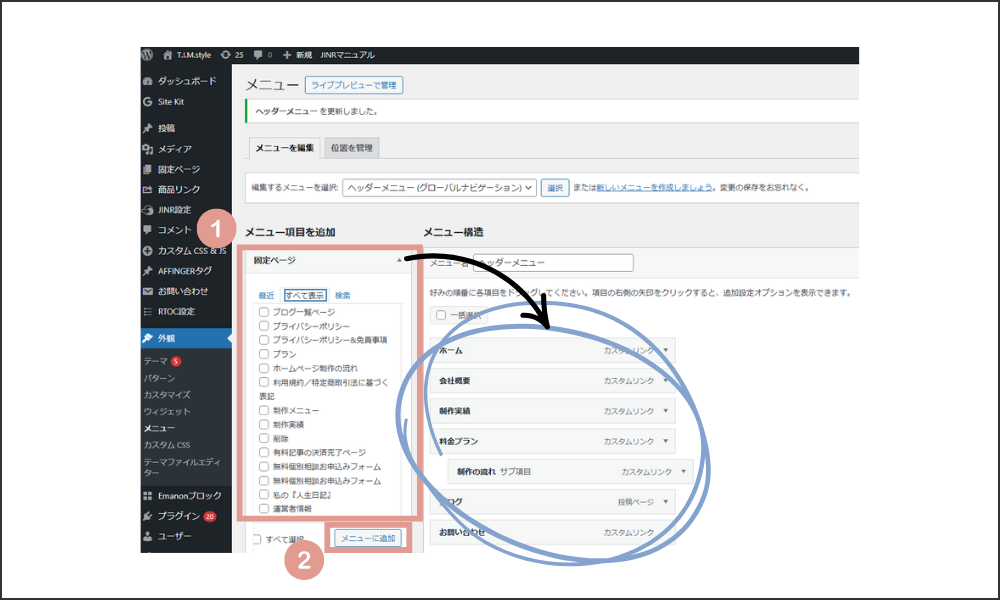
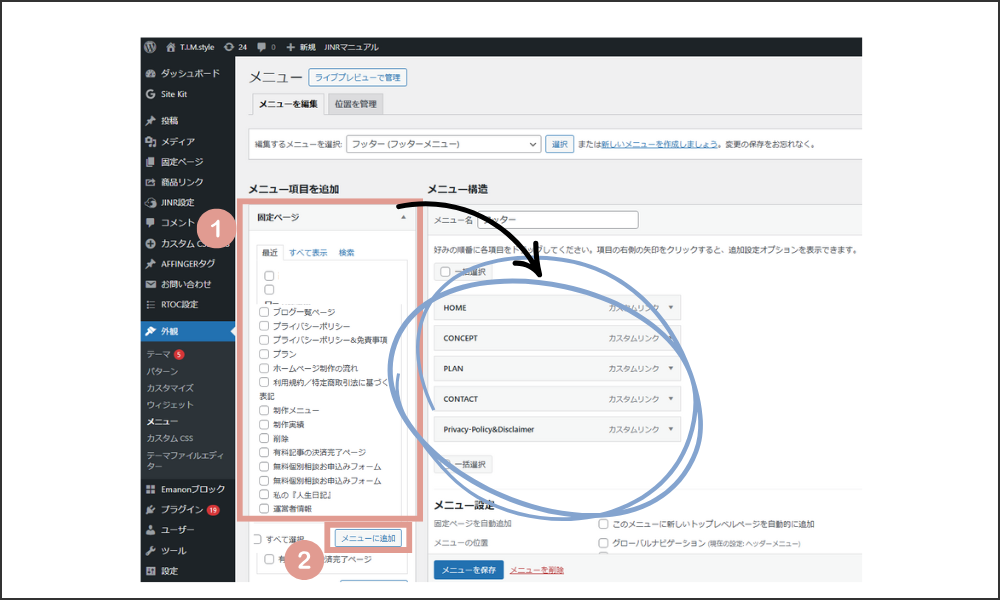
メニューに追加したい項目を左側から選択し(①)、「メニューに追加」をクリックする(②)と、右側に項目が表示されます。


メニューのカスタマイズ方法
項目の順番を変更する
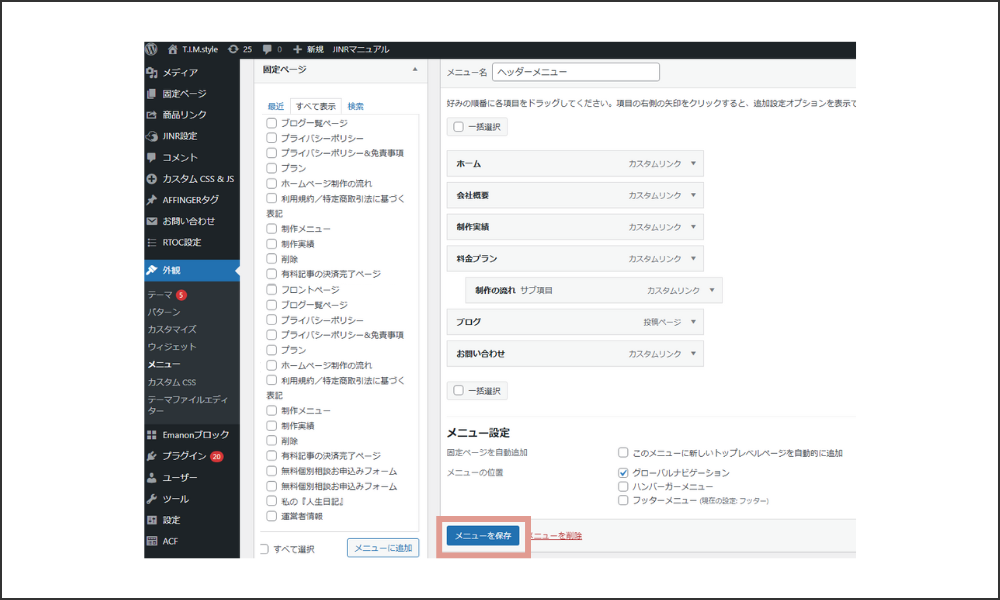
右側に表示されている項目をドラッグ&ドロップすれば順番が変更できます。
タイトルを編集する
メニューに表示される名前を変更したい場合、右側に表示されている項目をクリックして「ナビゲーションラベル」を編集します。
カスタムリンクの追加
メニューに特定のURLを追加したい場合、「カスタムリンク」からURLとリンクテキストを入力し、追加できます。
フッターメニューの設定
「外観」(①)→「メニュー」(②)の順にクリックして、メニュー管理画面を開く。

「新しいメニューを作成しましょう」をクリックする(①)。
メニュー名を入力し(②)、「フッターメニュー」にチェックを入れ(③)、「メニューを作成」をクリックする(④)。

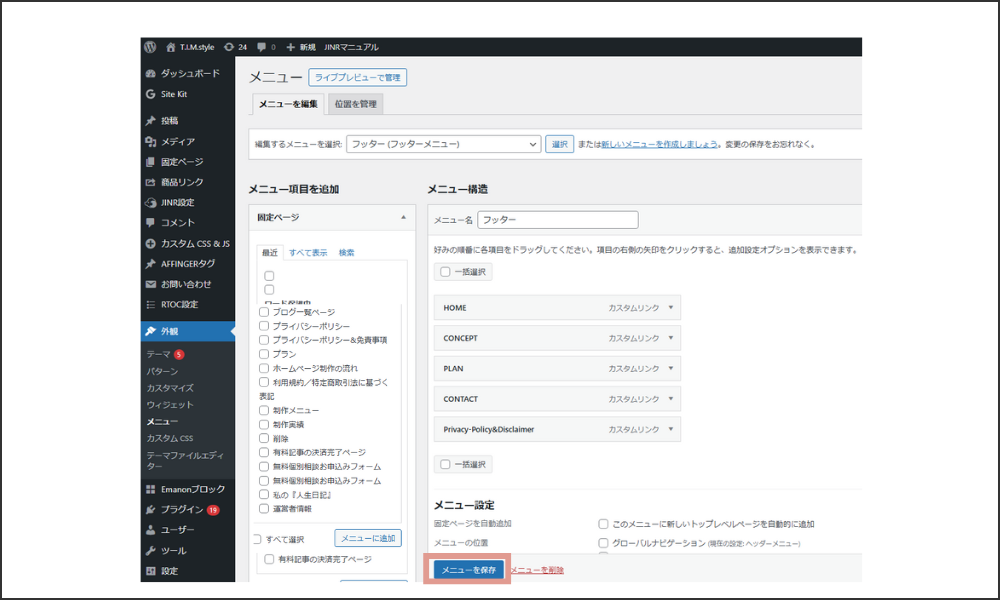
メニューに追加したい項目を左側から選択し(①)、「メニューに追加」をクリックする(②)と、右側に項目が表示されます。


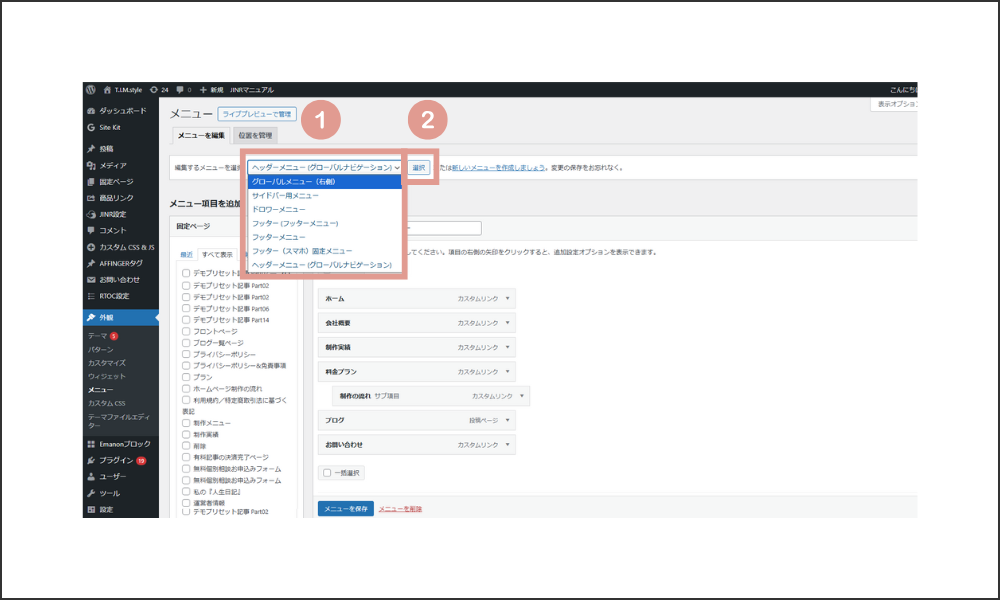
メニューを編集したい場合
「編集するメニューを選択」から編集したいメニューを選択し(①)、「選択」をクリックする(②)。

まとめ
WordPressのメニュー設定は、サイト運営を効率化し、ユーザーエクスペリエンスを向上させるための重要なステップです。
基本的な操作を覚えるだけでなく、定期的に見直すことで、常に魅力的で使いやすいサイトを維持することができます。
ぜひ、この記事を参考にメニュー設定をやってみてください。

