成果を出すWebデザインのポイント。参考にしている本もご紹介!

Webサイトを作成する最終目的は、コンバージョン(成約)です。
ここを一番に理解しておかないとWebサイト作成は失敗に終わるでしょう。
デザインに凝ることは悪いことではありませんが、ユーザーがWebサイトを利用してくれないと意味がありません。
Webサイトのデザインで一番大切なことは、 ユーザーが求めている情報を、いかに見やすく分かりやすい形で伝えることができているかどうかです。
デザインに凝る前に気を付けたいこと
デザインは文章の引き立て役
Webサイトで一番重要なのは、デザインではなくコンテンツ、つまり文章の中身です。
世界中でこんなデザイン見たことない!くらいお洒落なデザインだったとしても、コンテンツがなければ検索エンジンに認識されないので、Webサイトの存在自体がないに等しい状態になります。
主役はあくまで『コンテンツ』一択です!
そのコンテンツを見やすい状態にするのが、デザインの役目だと思っています。
真っ白いページにただただ文章を書き綴っただけでは読みづらいですよね。
まずは、Webサイトのコンテンツをじっくり考えてから、どんなデザインだったら自分が伝えたいコンテンツを引き立たせてくれるかを考えるようにしましょう。
ユーザーに不快感を与えていないか?
デザインの怖いところは、一瞬の見た目で印象が決まってしまうところです。
どんなに素晴らしい内容が綴られていたとしても、見にくいサイトだと文章の中身がス~っと心の中に入ってきません。
ということは、デザインがコンテンツの邪魔をしているということです。
こうなってしまったら、もう本末転倒です・・・。
では、見にくいサイトとはどんなサイトか?
- 原色を何色も使っている
- 自分の好きな色だけを使っている
- レイアウトが崩れている
- 何のサイトか分からない
- 設置してあるボタンの位置が分かりにくい
- 文章に装飾がありすぎる
などなど、こうやって挙げてみると結構出てきます。
ユーザーが不快感を持つ=サイトから離脱する
この方程式は絶対です!
見やすく、分かりやすい、そして使いやすいWebサイトがユーザーには好まれます。
デザインに時間をかけすぎる
デザインに凝りすぎて、自分が納得するまで延々と時間をかける。
これは、Webサイトを初めて運営する初心者によくある話で、実際私もそうでした。
だから、気持ちは本当によく分かります。
ただ、これは単なる自分のエゴでしかありません。
ユーザーはあなたのデザインを見たいのでしょうか?
残念ながら、違いますよね。
あなたが発信する情報が欲しいのです。
あなたが発信する情報を、どこかのユーザーがきっと待っていますよ!
デザインにこだわりすぎて、コンテンツが1つもなかったり、記事が1記事も書けていないなら、そのWebサイトはこの世の中に存在していないのと同じことです。
せっかくWebサイトを作ったのに。
これは本当にもったいないです。
見た目にこだわりすぎないように、まずは1つコンテンツを作ってみたり、ブログだったら記事を1記事書いてみたりしましょう。
それから、見た目を見直しても全然問題ないのですから。
デザインに100%はない!
私はWebサイトというものに携わって15年くらいになりますが、これまで作成してきた数々のWebサイトで100%満足したサイトって実は1つもないです。
自分のサイトなので、やっぱり愛着もすごい沸きますし、あれもこれもやりたくなってしまいます。
でも、逆に言うと、100%じゃないから面白いのではないでしょうか?
だから、見た目の100%にこだわらないでください。
チラシやポスターなどの紙面だと印刷してしまったら最後みたいな感覚になると思うのですが、Webサイトはいくらでもやり直しや修正が可能です!
自分の理想とするWebサイトに近付けるように、できることから一歩ずつ始めていきませんか?
成果を出すWebデザインのポイント
テーマカラーを決める
Webサイトで使うカラーは、3色以内に抑えるのがベストです。
ただ、やみくもに好きな3色を決めてはいけません。
まずは、Webサイトのメインカラーを1色決めましょう。
メインカラーが決まったら、サブカラーを2色決めましょう。
カラーを何色も使いすぎるとゴチャゴチャとしてしまい、ユーザーにとって見にくいサイトになります。
また、どうしても素人感が出てしまうので、信頼性にも欠けます。

実を言うと、本当はカラーをなるべく多く使いたい派です。
派手にしたいというわけではないんですけどね・・・。
だけど、なるべく抑えて抑えて、と我慢しています。
でも、これくらいの抑制がユーザーにとっては居心地の良いサイトだったりします。
配色に迷ったときに私がよく読んでいる本をご紹介します。
amazonのランキングでも1位らしく、よく売れている本だけあって、バシッと決めてくれる配色で、いつも参考にさせていただいています。
CMYK、RGB、html別にカラー番号の記載があるので、真似るだけで一瞬でオシャレになるんです。
「COLOR DESIGN カラー別配色デザインブック」もおすすめです。
4色の配色を提案してくれているので、ちょっと色を多く使いたいという方におすすめです。
この本はhtmlカラーの記載が一部ないのですが、CMYKとRGBの記載はあるので、これらをhtmlカラーに変換してくれるサイトで一発変換できます。

2冊とも買って大正解だった本なので、配色で迷っている方はぜひぜひ購入してみてください!
見やすいレイアウトにする
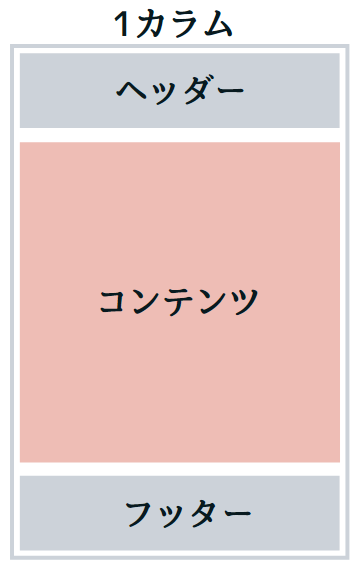
Webサイトな標準的なレイアウトには1カラム、2カラム、3カラムがあり、よく使われるのが1カラムと2カラムです。
カラムというのは、ページの縦の列のことです。


会社か企業のコーポレートサイトや一般のWebサイトは1カラム、ブログは2カラムといった場合が多いです。
1カラムは縦の1列にしか情報がないので、ユーザーがコンテンツに集中してくれるというメリットがありますが、情報を的確にまとめる必要があります。
2カラムはサイドバーの情報に気が取られてしまい、ユーザーがメインのコンテンツに集中できなくなるデメリットがあります。
が、サイドバーの利便性が高いのでWebサイトの回遊率が上がる可能性があります。
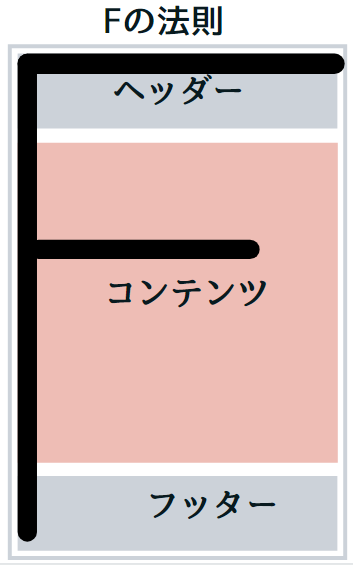
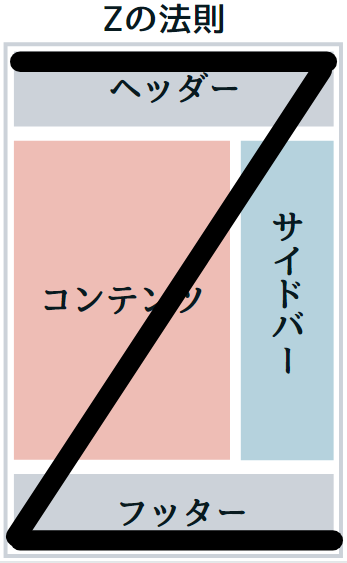
注目してほしいのが、人の視線の動きに関する「Fの法則」と「Hの法則」です。


Fの法則はWebサイト、Zの法則は紙媒体に当てはまると言われています。
メタタグなどもそうなのですが、Webでは重要な情報は左から順番に書く・・・という法則はずいぶん前からあります。
Webの場合、メインコンテンツを主に見て欲しいなら「1カラム」レイアウトというのはすごく理にかなっていますよね。
かといって、サイドバーが見られにくいかと言えば全然そうではなくて、私はむしろじっくり見る派なので、あまり細かいことは気にしなくてもいいのですが、知識として知っておくと役に立つ時がくるかも?しれません。
レイアウトに関しては別の記事で詳しく書いているので、宜しければご覧ください。
[nlink url=”https://www.tim-style.com/1column/”]
内部リンクの構造を整える
内部リンクとは、自分が運営しているサイト内のリンクです。
ブログのサイドバーによく設置してあるような内容のものが内部リンクに相当します。
例えば、カテゴリー、タグ、よく読まれている記事、人気記事ランキング、アーカイブなどです。
この内部リンクをデザインで整えると、ユーザーが目的の記事にたどり着きやすくなるので、ユーザーにとっても見やすくなります。
例えば、以下の記事へのリンクが下の2つだったら、どちらの方をクリックしたくなりますか?
▶【ブログ初心者必見】基本のSEO対策6つ&キーワードの選定方法
[nlink url=”https://www.tim-style.com/seomethod/”]
ユーザーの好みにもよるので一概にこっち!とは断言できないですが、カード型の方がクリックされやすいようなインパクトはありますよね。

これはどうやったらユーザーに読んでもらいやすくなるかという工夫なんですけど、カード型ブログカードのデザイン1つとってもいろんな種類があるので、私はむしろこのようなデザインに凝る方が意味のある凝り方だなと思っています。
また、内部リンクを整えることによって、ユーザーに見やすいサイトになるだけではなく、Googleのロボットもクロールしやすくなるので、インデックスの速度が上がったり、検索順位が上がったりなどのSEO対策にも有効です。
2クリックで目的のページへ誘導する
ユーザーが目的のページまでたどり着くためのクリック数はなるべく少ない方が理想です。
今はWebサイトを見る方の大半がモバイルからのアクセスだと言われています。
自分がモバイルでWebサイトを閲覧する時のことを想像したら分かりやすいのですが、クリック数が多くなるとその分時間がかかって、煩わしさも増えますよね。
可能であるならば、目的のページまで2クリックでたどり着けるようにすると、ユーザーにとってストレスがかかりにくく、情報が探しやすくなるのではないかなと思います。
2クリックは無理でも、2クリックになるべく近付ける!という意識を常に持って努力することは、きっと今後のWebサイト作りにも大いに役立ってくれるのではないでしょうか。
当サイトでは「Wordpressマニュアル」という目次のページを作って、クリック数を少なくしてページにたどり着けるよう工夫しています。
WordPressだとこのような固定ページが無限に作れるので、とっても便利です♪
成果を出すWebデザインのポイント まとめ
今日は、成果を出すWebデザインのポイントをご紹介しました。
- テーマカラーを決める
- 見やすいレイアウトにする
- 内部リンクの構造を整える
- 2クリックで目的のページへ誘導する
ユーザーのニーズは、”Webサイトのコンテンツにある”ということを忘れないでください。
そして、その必要なコンテンツをどうやってユーザーへ届けるか?ということをいつも意識しながらサイト作成を行っていきましょう。